Carousel
When you are working on your webpage design on eshopland, you can add a carousel (slider) module onto your online shop webpage, to attract customers’ attention, get more web traffic and effectively grow sales.
1. Add a Carousel module.
Go to Admin Panel > Design > Pages.
Select or add a page and enter the Layout Designer.
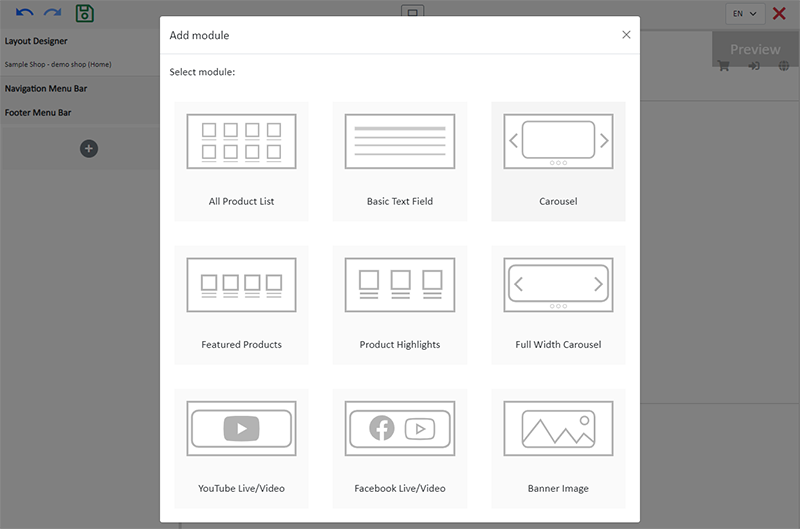
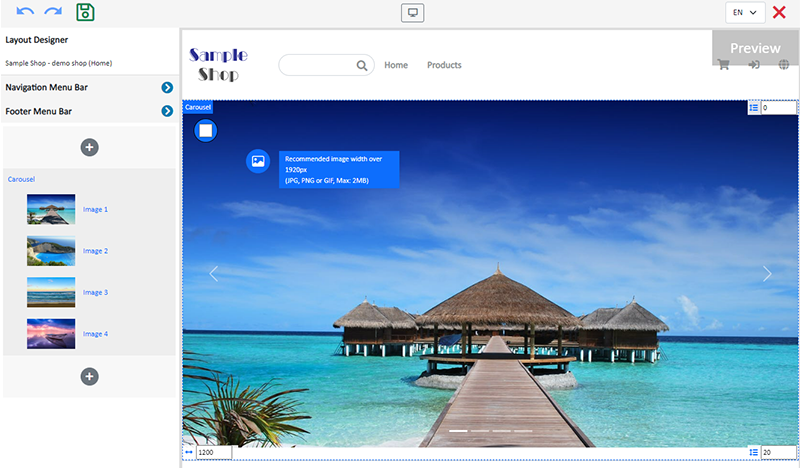
Press Add  to add a Carousel module.
to add a Carousel module.

2. Manage the Module.

You can manage the following settings of the Carousel module:
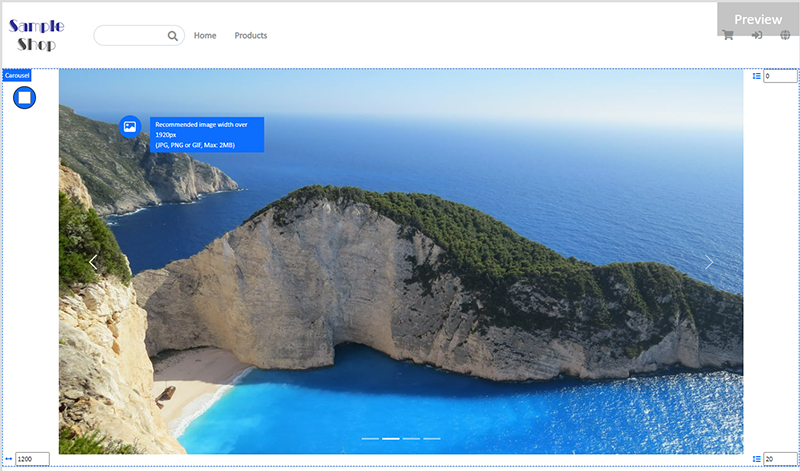
Width
Interval
Background Color
Visibility
For more details about managing the modules, you can visit the Manage Modules tutorial.
3. Adding images.
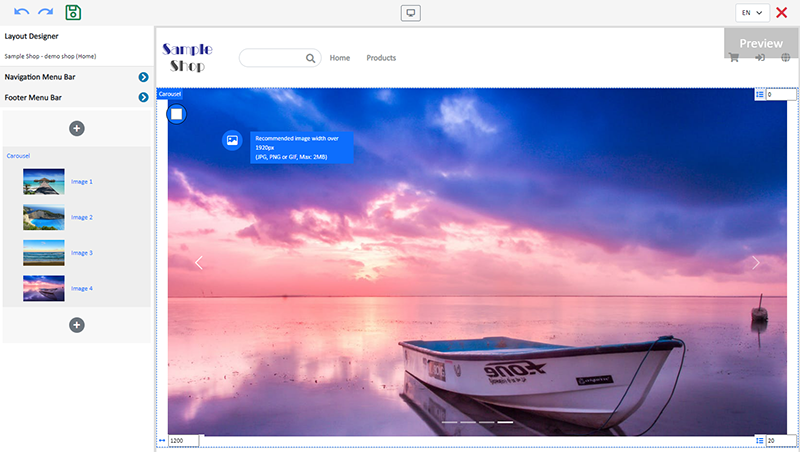
You can add up to 4 images onto the Carousel module.
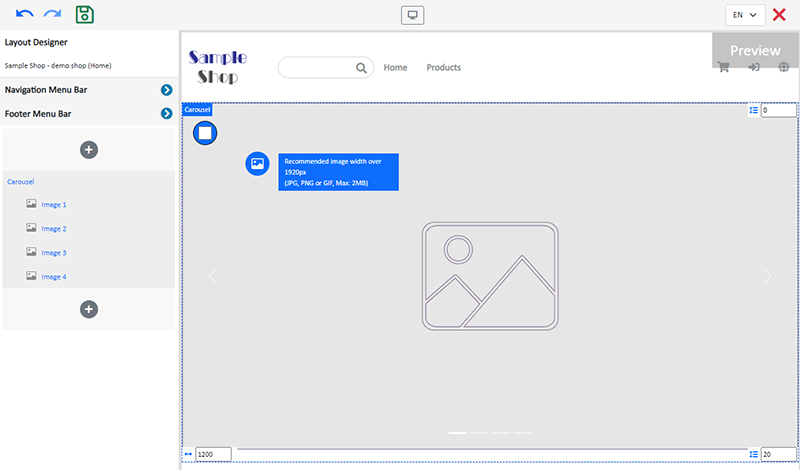
Select from Image 1 – 4, then click Image  to choose an image in the Media Gallery.
to choose an image in the Media Gallery.
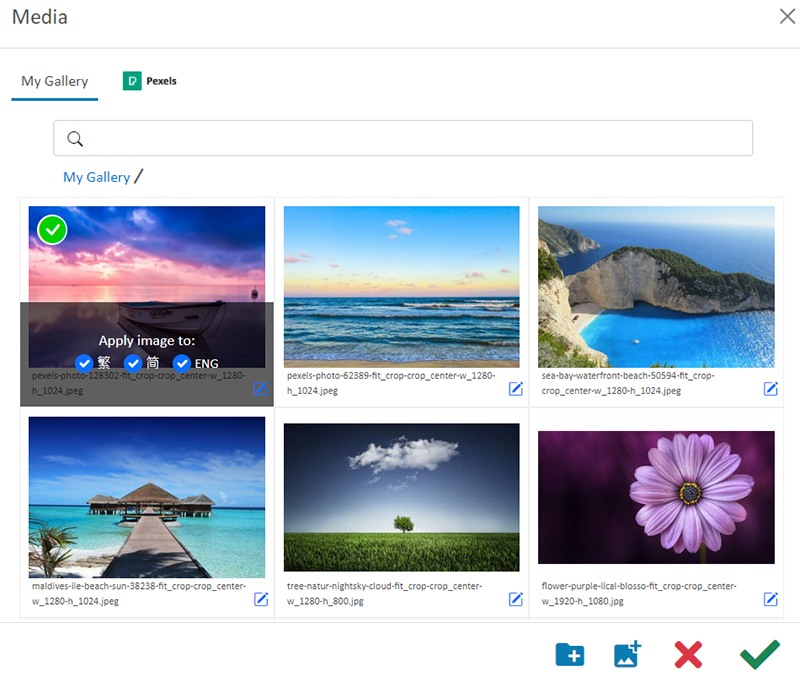
Select an image, check to apply image to the specific language pages and Confirm  .
.
You can set different images for the Carousel module on different language pages.

When the images are added onto the module, the thumbnails will appear on the left tools bar.

The system will auto-resize the images proportionally according to the module width. The carousel images will not be cropped.
To project better visual effects, all images to be used in the same Carousel module should be the same size in pixels (px).

4. Set the images.
Visibility
Choose an image on the module and click on Visible Status  of the module on the left tools bar.
of the module on the left tools bar.
You can set a specific image to be visible or hidden on different language pages.
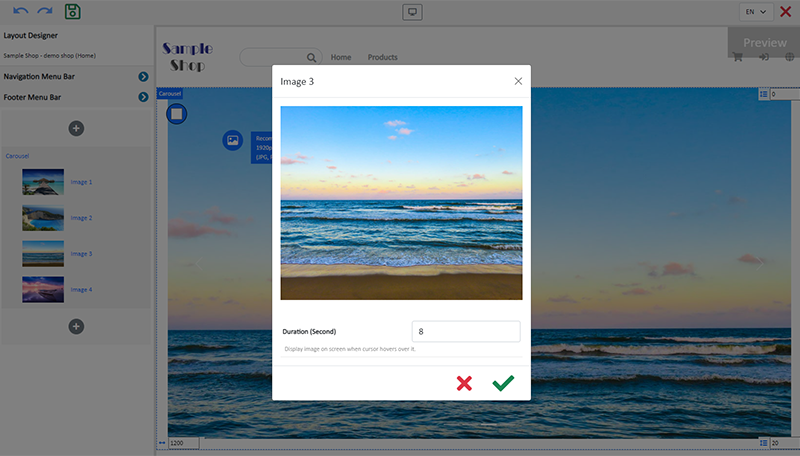
Duration
Choose an image on the module and click on Settings  of the module on the left tools bar.
of the module on the left tools bar.

You can set the duration for each carousel image.
The default duration of the Carousel image is 8 seconds.

5. Save  the changes.
the changes.
You May Also Like
Set Products Per Row
The multifunctional web design tools of eshopland ecommerce platform allow merchants to incorporate various design styles into your web pages, customize the number of products per row on the produc... [read more]
Full Width Product Page
Applying a full width page design on the online shop can offer users a more engaging experience. By utilizing the flexible web design features of eshopland ecommerce platform, merchants can design ... [read more]
Cancel an Order
To maximize the flexibility of your online shop operations, authorized shop administrators can execute order canceling on eshopland admin panel by manual. For example, when a customer requested for ... [read more]
Auto Cancel Orders
eshopland has equipped with auto cancel orders feature, allowing you to handle orders more effectively and enhance your shop’s operational efficiency.1. System Auto Cancel Orders feature.If paymen... [read more]