Multi-Effects Carousel
Web Design・Modular Design・Design Module
To enhance the visual effects of the online shop webpages, eshopland ecommerce platform has specially incorporated a carousel design module with various transition effects, allowing merchants to easily beautify the web design through simple operations, making the online shop pages more eye-catching to customers.
1. Add a Multi-Effects Carousel
Homepage Design:
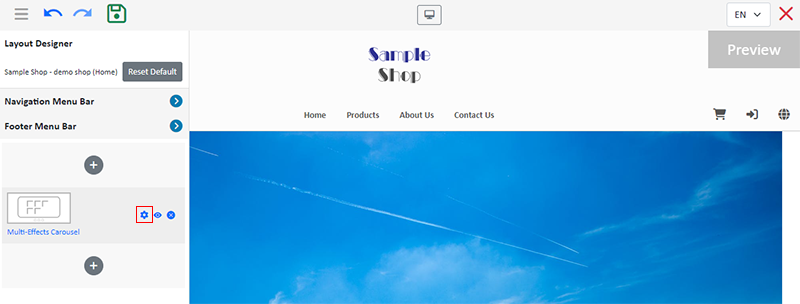
Go to Admin Panel > Design > Shopfront, to directly access the “Layout Designer” of the shop homepage.
Design on other pages:
Go to Admin Panel > Design > Pages,
Select or add a page,
and enter the Layout Designer.
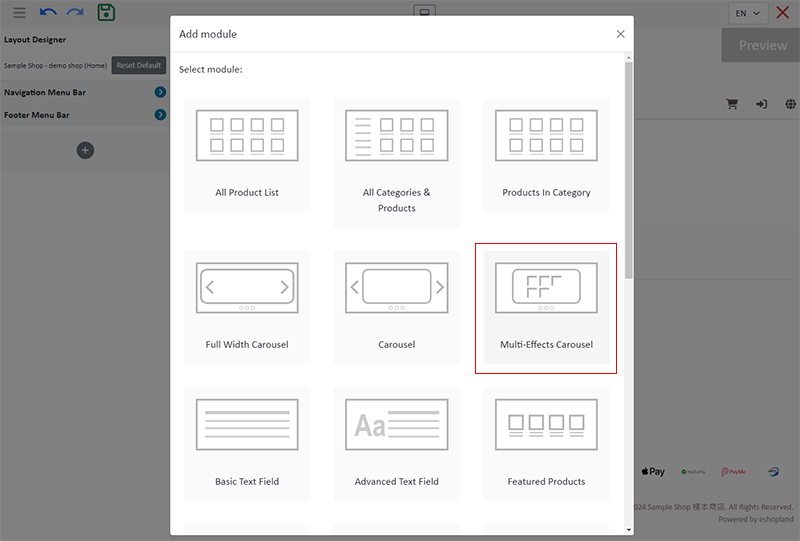
Press Add  to add a Carousel module.
to add a Carousel module.

2. Manage the Module
You can manage the following settings of the Multi-Effects Carousel module:
Width
Interval
Background Color
Visibility
For more details about managing the modules, you can visit the Manage Modules tutorial.

3. Setting the Multi-Effects Carousel Module
Select Settings  in the module settings toolbar on the left side.
in the module settings toolbar on the left side.

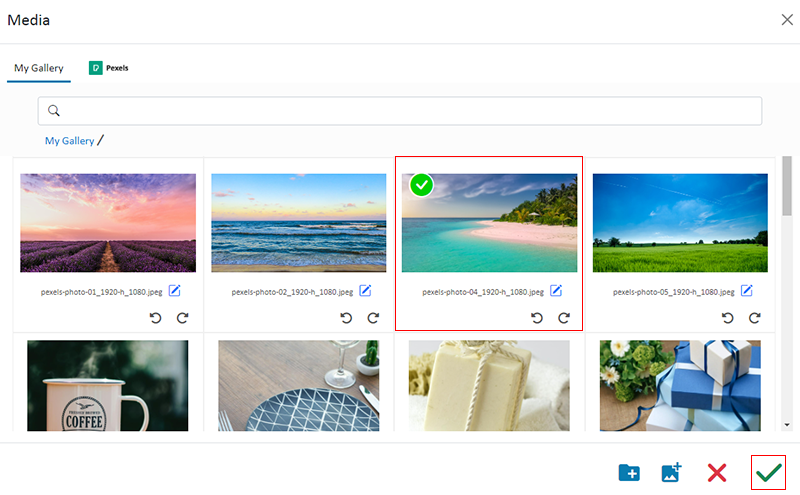
Adding Images:
You can add up to 12 images onto the Multi-Effects Carousel module.
Press the Image  icon to enter the Media Gallery and select an image.
icon to enter the Media Gallery and select an image.

Select an image, Confirm  to apply the image onto the specific language page.
to apply the image onto the specific language page.
You can select and apply different images for the Multi-Effects Carousel on pages in different languages.
The system will automatically scale the image size proportionally based on the module width you have set; the images will not be cropped.
For optimal display, you are recommended to use images with the same pixel dimensions (px) within the same carousel.

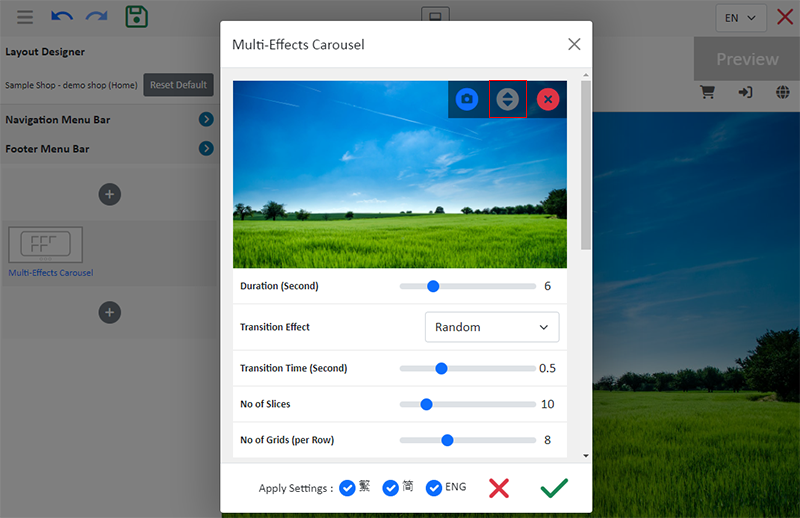
Arrange the Images:
Press the Arrange  icon, you can drag and move the images and change their sequences.
icon, you can drag and move the images and change their sequences.

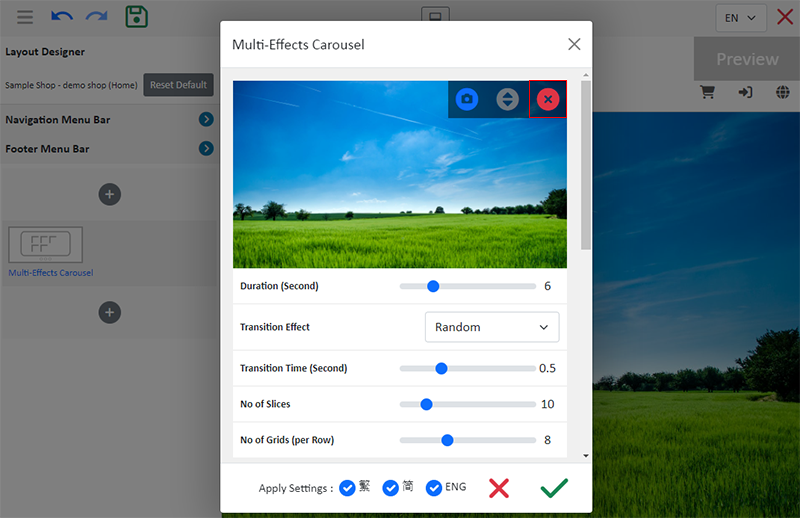
Delete the Image:
Press the Delete  icon, you can delete the selected image.
icon, you can delete the selected image.

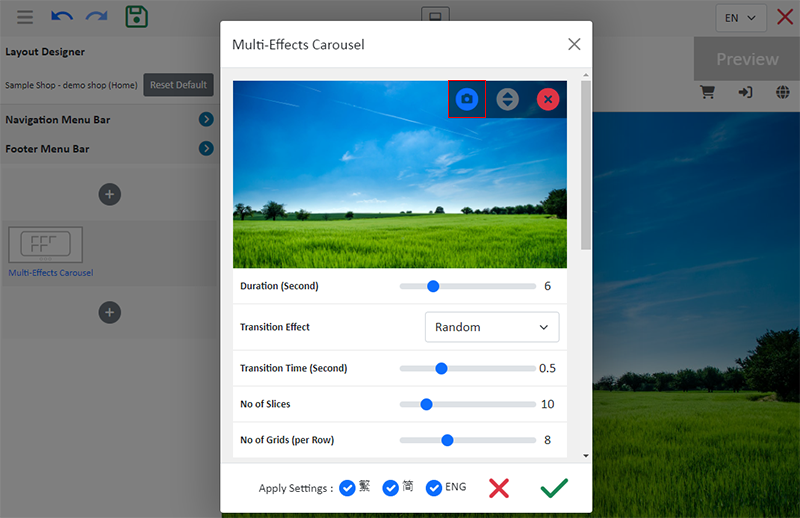
4. Setting the Carousel Effects
You can set the effect for each carousel image.
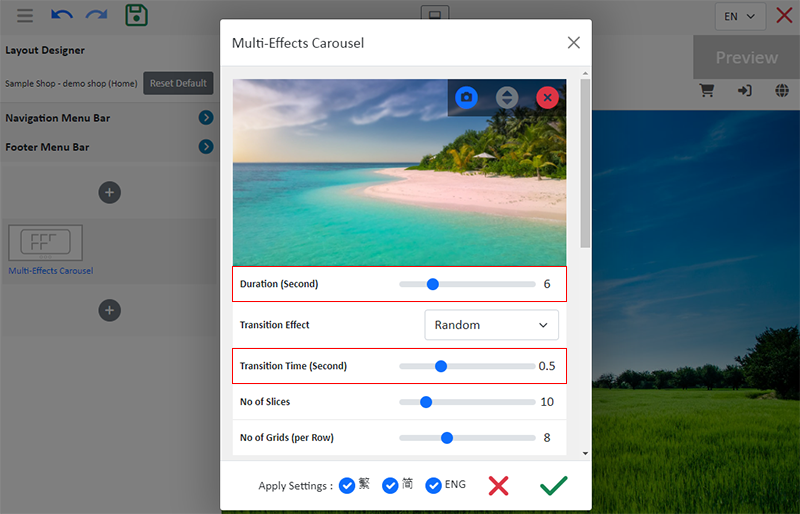
Duration:
The time for images to play on the Multi-Effects Carousel, count in seconds.
You can configure the playback duration for each image.
The default image playback duration for the Multi-Effects Carousel module is 6 seconds.
Transition Time:
The time it takes for the image transition to complete, count in seconds.

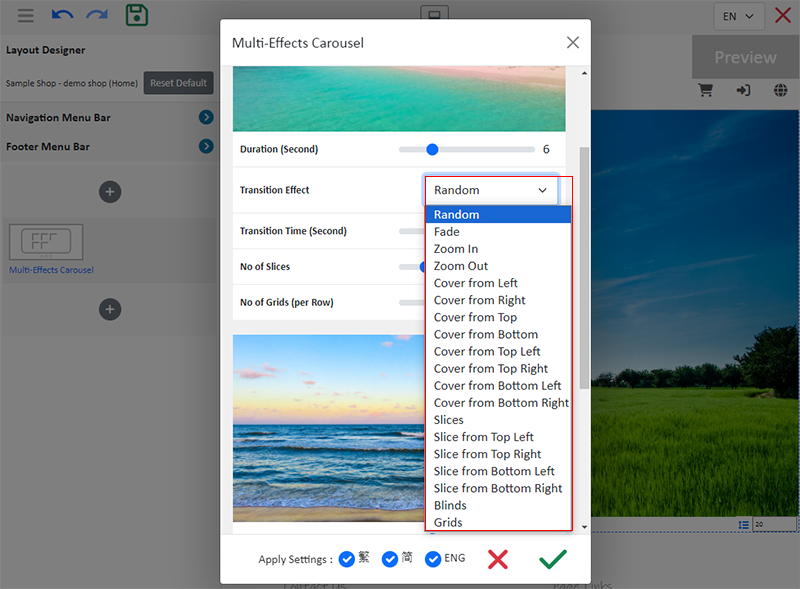
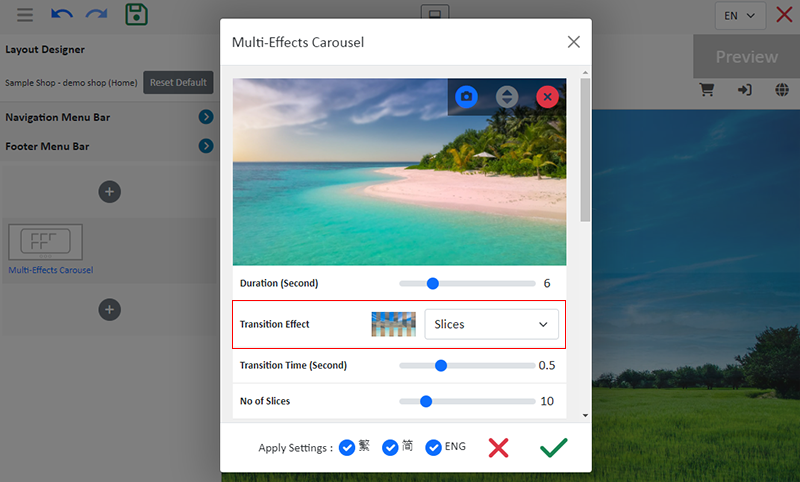
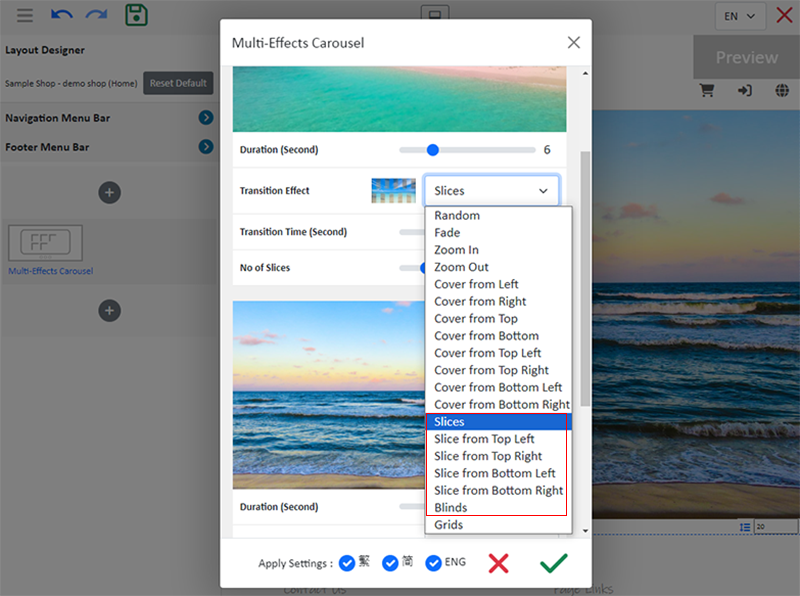
Transition Effect:
The transition effects for the images.

By selecting a transition effect, you can preview the transition effect.

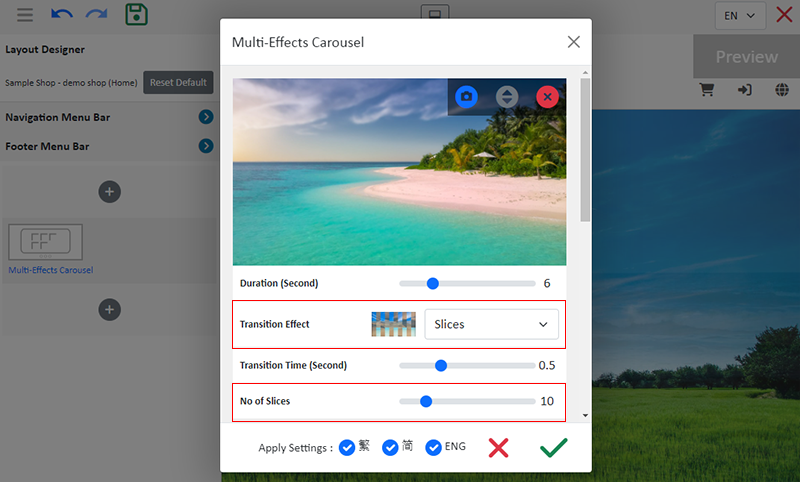
Number of Slices:
The number of segments for the “Slices” transition effect.

“Slices” Transition Effect includes:
Slices
Slice from Top Left
Slice from Top Right
Slice from Bottom Left
Slice from Bottom Right
Blinds

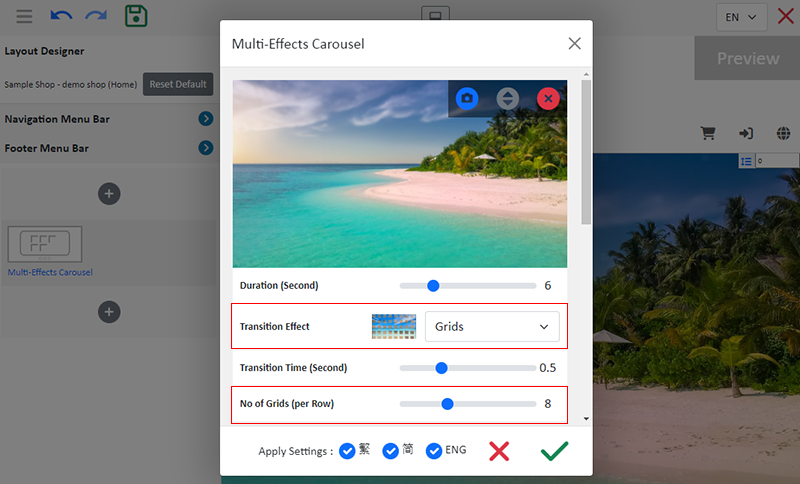
Number of Grids:
The number of grids per row for the “Grids” transition effect.

Link:
Carousel image link.
You can Enable  the Open link in new tab feature.
the Open link in new tab feature.

5. Apply
After completing the settings for each image, you must Confirm  and apply.
and apply.
Then, Save  the settings on the “Layout Designer”.
the settings on the “Layout Designer”.
You May Also Like
Product List Colors & Style
The multifunctional web design tools of eshopland ecommerce platform support customizing colors for of the product list, such as the background color of the product list, product display background ... [read more]
Advanced Text Field
The advanced text field module is equipped with different text formatting and styling features. You can write the shop content and design the layout with this functional module.1. Add a Advanced T... [read more]
Accept Out-of-stock Orders
eshopland ecommerce platform offers accept out-of-stock orders feature, for merchants to manage inventory flexibly. Customers can still place order on their favourite products even the products are... [read more]
Product Sequence
To cater the business strategies of different merchants, eshopland online shop platform is equipped with a custom product sequencing function, allowing merchants to manually update the order of indi... [read more]