Shop Page Layout Designer
Web Design・Design Webpage Content・Adding Images & Text onto the Webpages
eshopland Layout Designer is equipped with functions for merchants to design web pages for their shops. The Layout Designer is comprehensive, user-friendly and allows merchants to design the layout and content of their shop webpages according to their own style and operational needs without the need for coding knowledge, enabling them to create a unique online shop.
1. Go to the Layout Designer
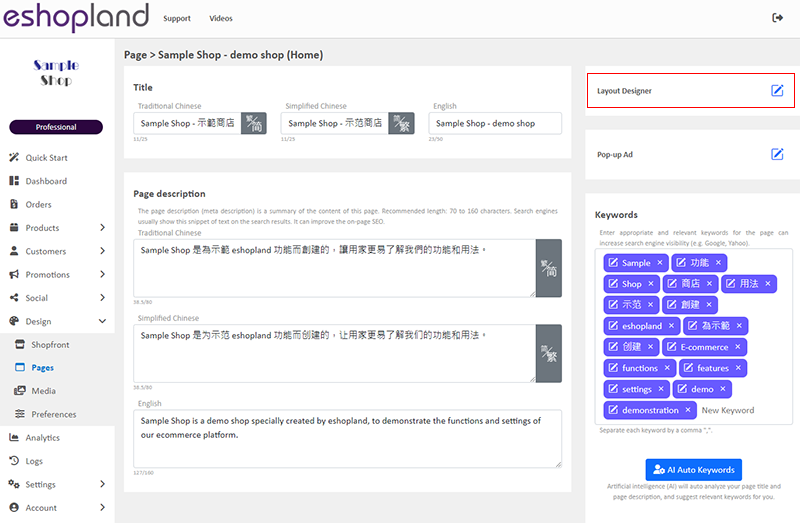
Go to the Admin Panel > Design > Pages,
select or add a page,
press Edit  on the Page Settings and get into the Layout Designer.
on the Page Settings and get into the Layout Designer.
“Layout Designer” features a diverse range of webpage design functionalities, serving as a tool to add images and textual content to webpages.

2. Shortcut to Shopfront Design
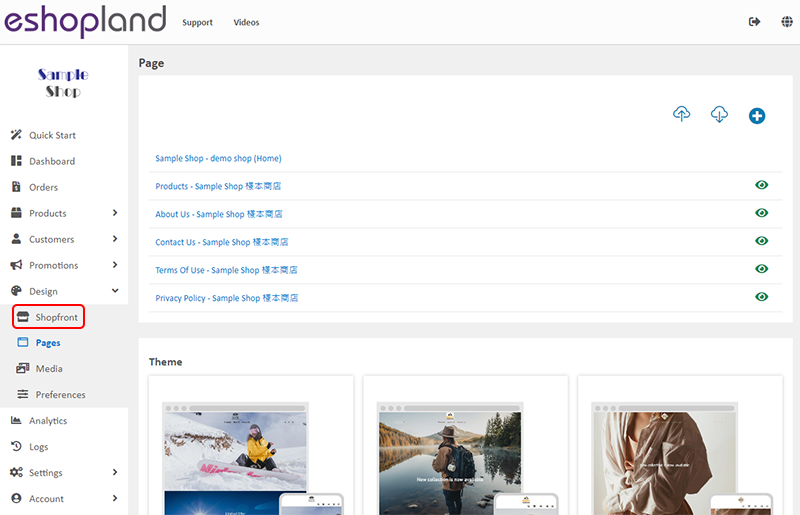
Go to Admin Panel > Design > Shopfront,
you can enter the Layout Designer of the shop homepage directly to start your shopfront design.

3. Layout Designer
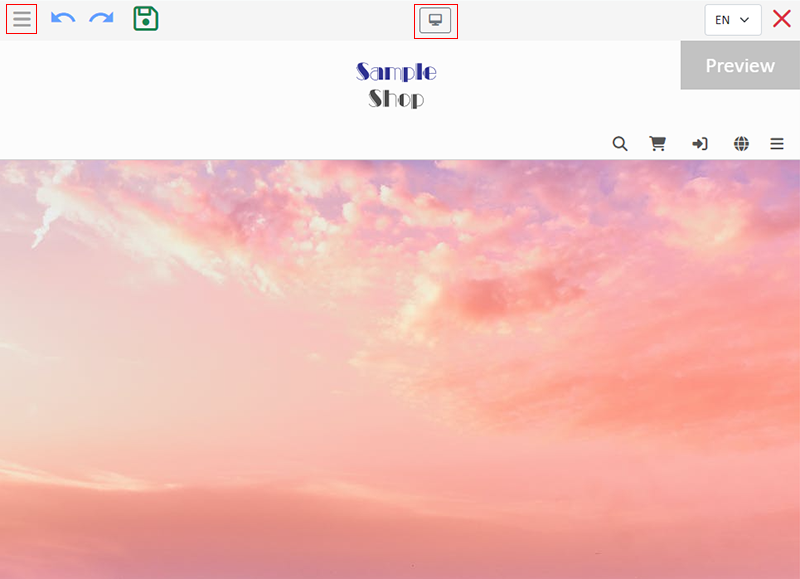
Layout Preview Editor
All the editing and layout design will appear on the preview area on the right. You can view the visual effect on different devices.
RWD (Responsive web design) makes webpages adapt to the scaling requirements on different screen environment and render well on a variety of devices.

 Desktop version preview
Desktop version preview
Press the Menu  on the left top corner to hide the tools bar and view the visual effect in desktop version.
on the left top corner to hide the tools bar and view the visual effect in desktop version.

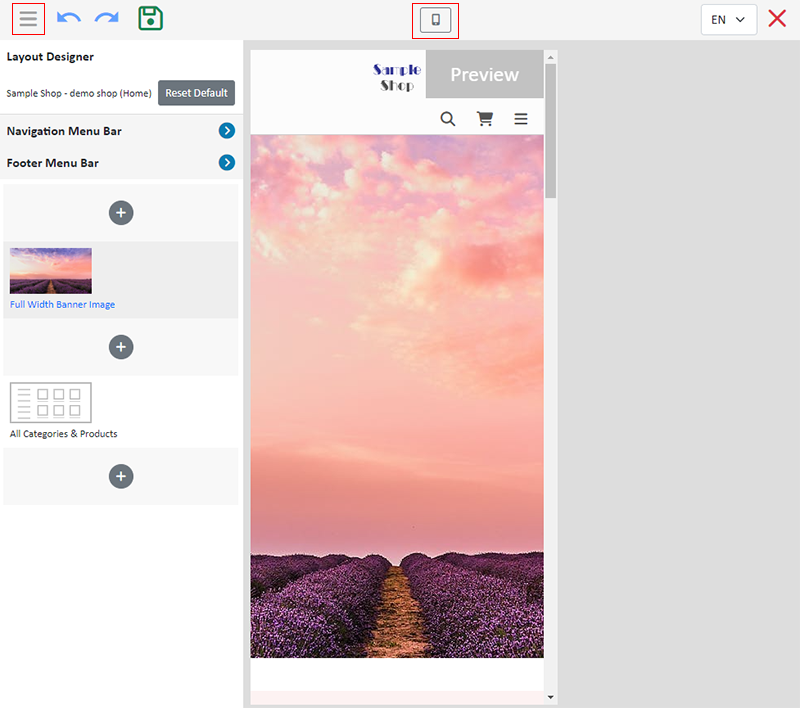
 Mobile version preview
Mobile version preview
Switch to “Mobile Version Preview” to view the visual effect in mobile version.

You can update all language pages on the Layout Designer in any language.
Select 繁.简.EN to swap language pages.
The system will automatically generate the language pages of the online shop based on the shop’s language settings.

Basic Tools
 Undo
Undo
 Redo
Redo
 Save
Save
You should Save for all the updates you have made.
 Adding module
Adding module
Add-module feature is only available for specific plan users.
 Uploaded
Uploaded
That means your new design and content has been uploaded successfully.
 Update Failed
Update Failed
That means the update is failed. When it occurs, please try to:
apply the update again;
or check the internet connection;
or reload the current page;
or restart the browser.
If it continues to happen, please contact us.
4. Apply
You are required to Save  for any updates you have made (include change of languages).
for any updates you have made (include change of languages).
If you leave the page without saving the changes, the system alert message will pop out.
More details on how to set the design modules, please refer to Manage Modules and other design related tutorial articles.
You May Also Like
Full Width Carousel
On eshopland, you can add full width carousel (slider) onto your online shop webpage to enhance shop and product marketing effects, attract customers’ attention and boost your online shop sales.1. ... [read more]
SF Express
eshopland ecommerce platform has integrated with the official SF Express system, allowing merchants to add various SF Express deliver services as shipping options of their online shops, enabling cus... [read more]
Initial Shop Setup
When you have registered for your shop account, you can login to the Admin Panel, follow the steps below to begin your initial shop setup.1. Login to Your AccountClick Admin Panel > Settings > Gene... [read more]
Order Limit
To avoid malicious or irresponsible ordering behaviors against your shop, eshopland ecommerce platform allows you to set order limit for your online shop, to maintain your shop’s smooth operations ... [read more]