Full Width Banner Image
Adding eye-catching and representing full width images onto your eshopland online shop can create better visual effects and effectively build up shop and brand images.
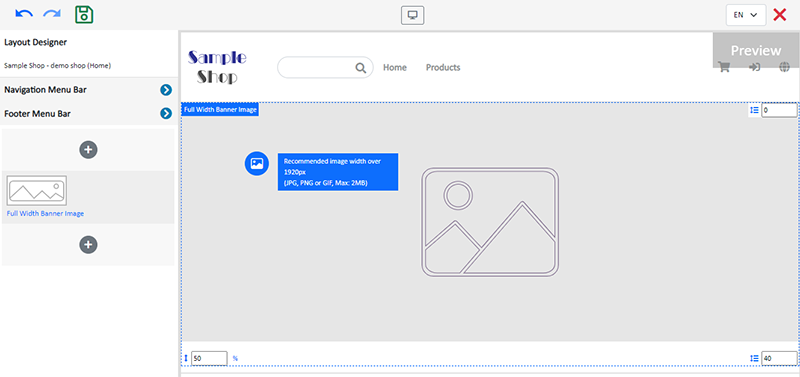
1. Add a Full Width Banner Image module.
Go to Admin Panel > Design > Pages.
Select or add a page and enter the Layout Designer.
Press Add  to add a Full Width Banner Image module.
to add a Full Width Banner Image module.

2. Manage the Module.

You can manage the following settings of the Full Width Banner Image module:
Interval
Height Ratio
Link
Visibility
For more details about managing the modules, you can visit the Manage Modules tutorial.
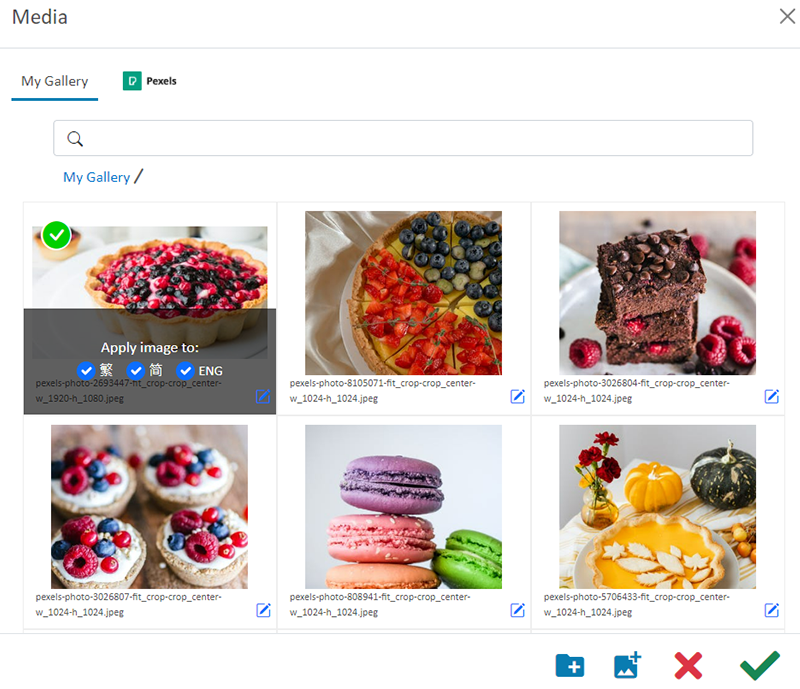
3. Add an image.
Click Image  to choose an image in the Media Gallery.
to choose an image in the Media Gallery.
Select an image and check to apply image to the specific language pages, then Confirm  .
.
You can set different images for the Full Width Banner Image module on different language pages.
Recommended to apply image with width over 1920 px as full width images.

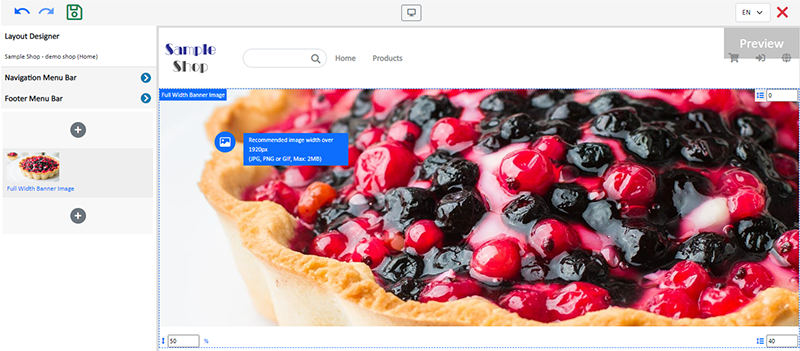
When an image is added, the thumbnail will appear on the left tools bar.

The system will auto crop the image according to the module height ratio setting.

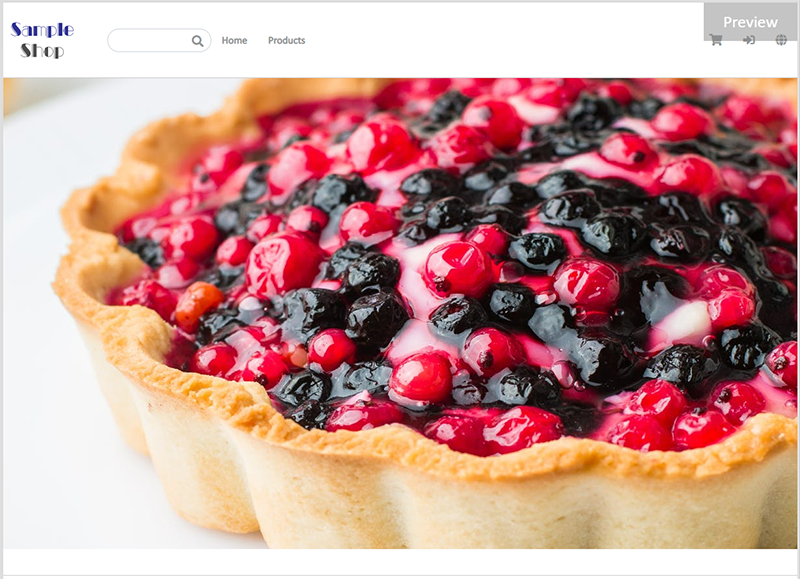
4. Save  the changes.
the changes.
You May Also Like
Multi-Effects Carousel
To enhance the visual effects of the online shop webpages, eshopland ecommerce platform has specially incorporated a carousel design module with various transition effects, allowing merchants to ea... [read more]
Social Media Links
eshopland allows you to add social media link icons onto the footer of your online shop webpage. Connect your social media accounts with your online shop can enhance promotional results and boost sa... [read more]
Order Payment Receipt
eshopland platform supports various manual payment methods, such as bank transfer, Alipay HK, PayMe, FPS and other e-wallets, etc. Customers can upload the payment receipt for merchant’s verificatio... [read more]
Enlarge or Swap Product Images
Merchants can utilize the multifunctional web design tools of eshopland ecommerce platform to customize how product images are displayed on the product list. For example, when hovering over images ... [read more]














