Contact Info & Google Map
On eshopland Layout Designer, merchants can add contact details and Google map location onto the online shop for customers’ information.
1. Add a Contact Info & Map module.
Go to Admin Panel > Design > Pages.
Select or add a page and enter the Layout Designer.
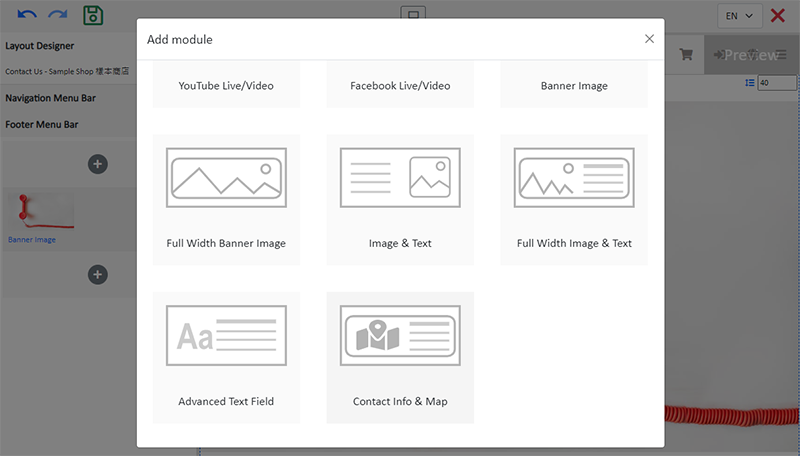
Press Add  to add a Contact Info & Map module.
to add a Contact Info & Map module.

2. Manage the Module.

You can manage the following settings of the Full Width Banner Image module:
Width
Height
Interval
Background Color
Visibility
For more details about managing the modules, you can visit the Manage Modules tutorial.
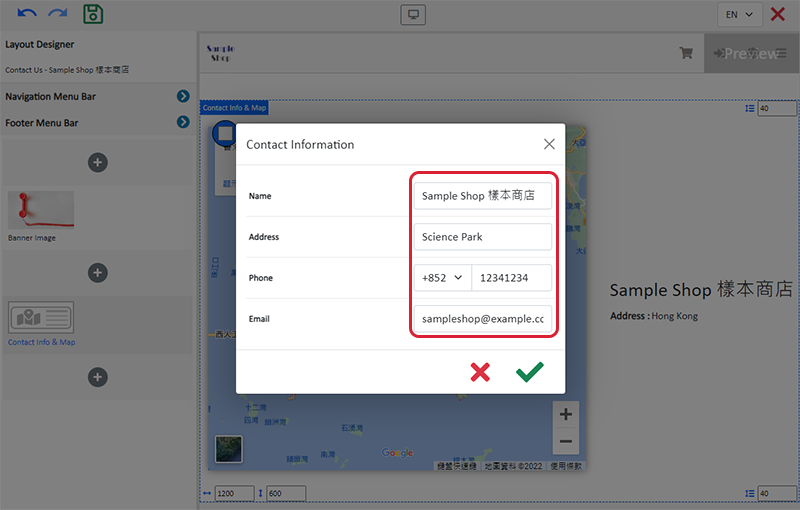
3. Setting the Google Map and the Contact Information.
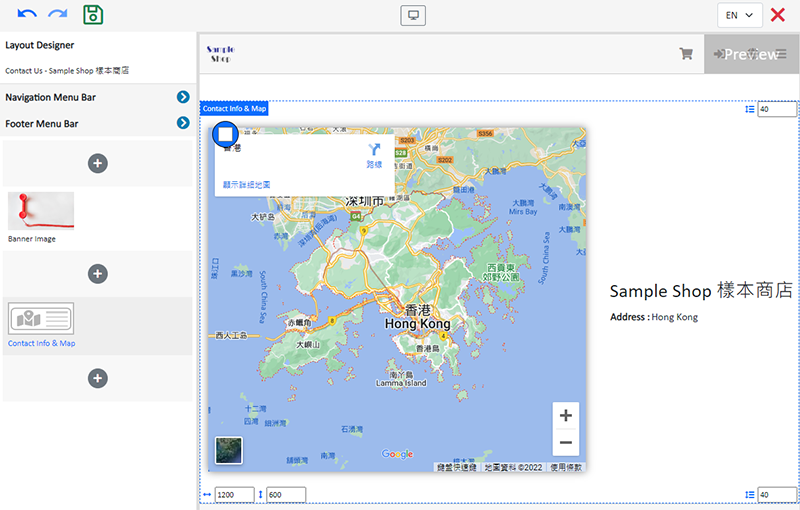
On the left Tools bar, press Settings  of the module to enter the module setup page.
of the module to enter the module setup page.
Fill in the Contact Information of your shop:
Name – auto filled by the system, editable
Address – the shop location will be shown via Google Map
Tel – support click to call
Email – support click to mail
Press Confirm  to save.
to save.

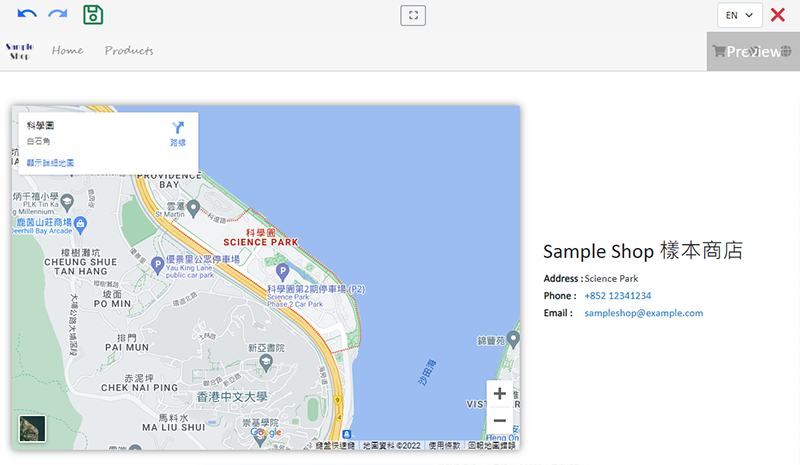
The actual view of the Google Map location and contact details of the online shop.

4. Save  the changes.
the changes.
You May Also Like
Products In Category
Adding Products In Category module onto the webpage of your online shop, allow your customers to browse the products of a specified category more conveniently.1. Add a Products In Category moduleGo... [read more]
Search Engine Display Content
When merchants set up pages in eshopland online shop backend, adding appropriate “Page Title” and “Page Description” can effectively increase the visibility of your online shop webpages to potential... [read more]
QFPay Online Payment
eshopland ecommerce platform integrated with QFPay payment gateway system which supports various payment methods such as credit cards, digital wallets and other online & offline payment methods. esh... [read more]
Connect Your Domain
You can connect your purchased domain to eshopland platform, so you customers can browse your online shop via your domain. Using a custom domain on your online shop can effectively build trust as we... [read more]