Banner Image
When you design your online shop with eshopland Layout Designer, you can add banner images onto your shop, to attract customers’ attention and build up your shop image.
1. Add a Banner Image module.
Go to Admin Panel > Design > Pages.
Select or add a page and enter the Layout Designer.
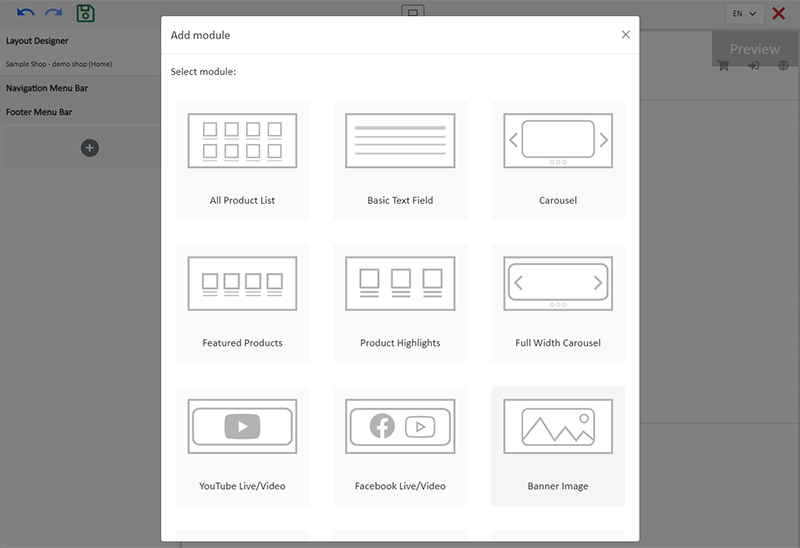
Press Add  to add a Banner Image module.
to add a Banner Image module.

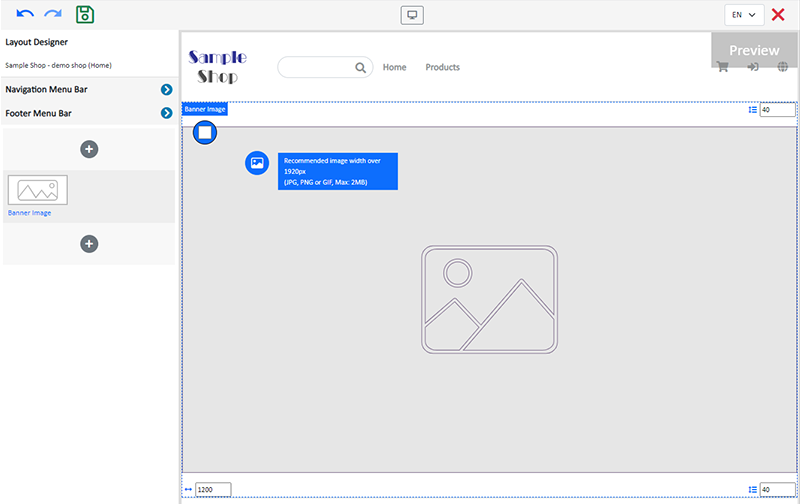
2. Manage the Module.

You can manage the following settings of the Banner Image module:
Width
Interval
Background Color
Link
Visibility
For more details about managing the modules, you can visit the Manage Modules tutorial.
3. Add an image.
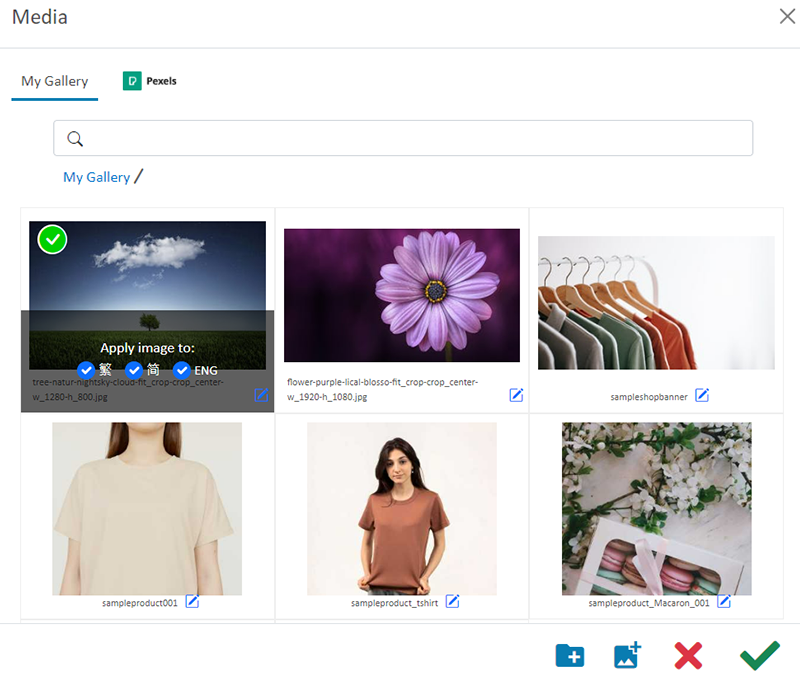
Click Image  to choose an image in the Media Gallery.
to choose an image in the Media Gallery.
Select an image and check to apply image to the specific language pages, then Confirm  .
.
You can set different images for the Banner Image module on different language pages.

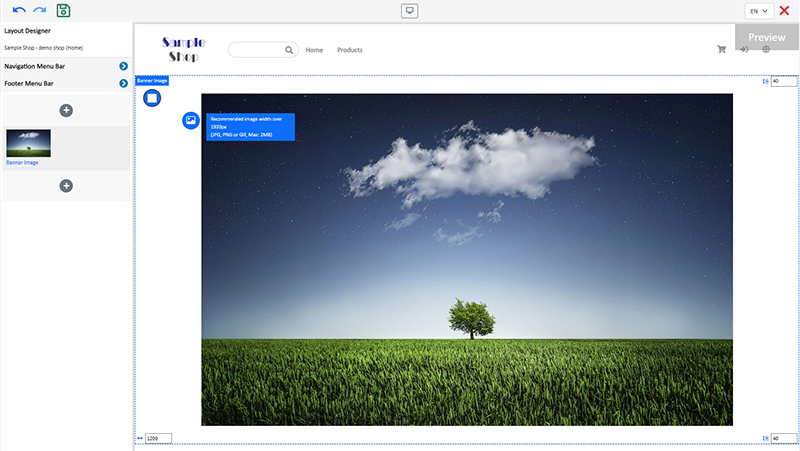
When an image is added, the thumbnail of the image will appear on the left tools bar.

The system will auto-resize the image proportionally according to the module width. The banner image will not be cropped.

4. Save  the changes.
the changes.
You May Also Like
ShipAny Waybill Printing (Android)
Merchant who has equipped with wireless printer can enjoy wireless waybill printing by using ShipAny logistics automation services on eshopland Android App. 1-button wireless printing, no plugin is ... [read more]
Delete Images in Media Gallery
When using the media gallery on eshopland online shop platform, merchants are recommended to regularly clear our images and media files that are no longer needed to avoid potential issues such as sl... [read more]
ShipAny Logistics Automation
eshopland ecommerce platform has integrated with ShipAny logistics gateway, supporting various shipping methods such as Hong Kong Post, Havi Cold, LALAMOVE, SF Express, ZTO Express, UPS, Jumpoint, a... [read more]
Facebook Page Auto-receive Post Orders
eshopland e-commerce platform has launched the Facebook Page Auto-receive Post Orders feature, allowing merchants to effortlessly receive customer orders through Facebook Page posts. When customers... [read more]














