网店页面「布局设计工具」
网页设计・设计页面内容・在网页加入图像及文字
eshopland 网店平台的布局设计工具,配备商家用作网店网页设计功能。 设计工具的功能齐备,简单易用,商家无需懂得编程,也可以按照自我风格,配合营运需要,任意设计网店的页面布局及内容,建立您独一无二的网店。
1. 进入页面的布局设计工具
进入控制台 > 设计 > 页面,
选择或新增页面,
在页面设置按编辑  ,
,
进入布局设计工具。
「布局设计工具」备有多元化的设计页面功能,是用来为页面加入图像及文字内容的工具。

2. 快速进入店面设计
进入主控台 > 设计 > 店面,
可以直接进入网店主页的布局设计工具,
快速设计店面。

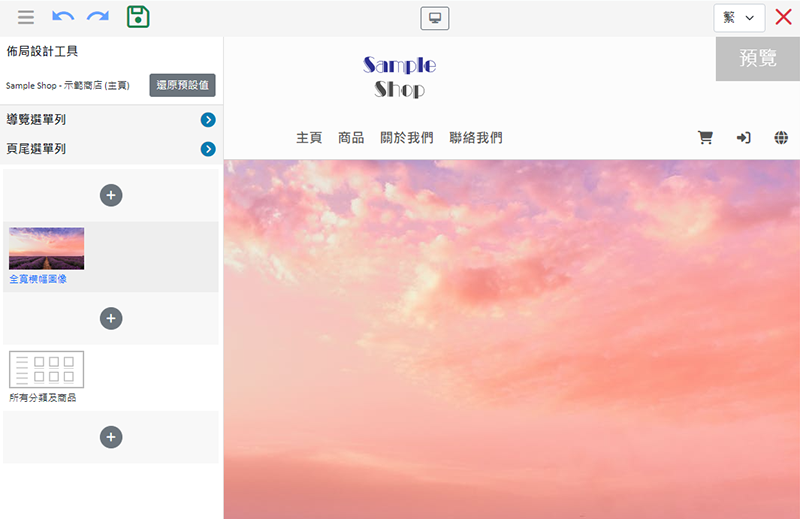
3. 布局设计工具
预览式布局编辑器
所有编辑设计和布局内容,都会在右侧的预览区出现,让您实时检视在不同设备上显示的设计效果。
采用响应式网页设计 (responsive web design),自动侦测装置的屏幕尺寸,并实时调整网页内容大小,以达到最佳的显示效果。

 桌面版预览
桌面版预览
按左上方的菜单  ,可隐藏工具菜单,以便查看桌面浏览效果。
,可隐藏工具菜单,以便查看桌面浏览效果。

 手机版预览
手机版预览
切换至「手机版预览」,可实时检视桌面浏览效果。

您可以在任何一种语言的布局设计工具,编辑网店的全部语言页面。
选择繁、简、EN 以设换语言页面。
系统会根据网店的语言设定,自动生成网店的语言页面。

基本工具
 复原
复原
 重做
重做
 储存
储存
编辑布局及内容后,必须储存更新。
 新增区块
新增区块
新增区块功能只适用于部分计划的用户。
 成功上传
成功上传
表示网页的布局及内容已成功更新。
 更新失败
更新失败
表示未能成功更新内容。 如遇到这个情况,请尝试:
重新操作;
或检查网络连线;
或重新加载当前页面;
或重新启动浏览器。
如果情况持续,请联系我们。
4. 套用
完成更新后 ( 包括切换语言),必须保存  变更。
变更。
如果您离开当前页面时未有储存,系统会向您作出提示。
有关管理设计区块的方法,请参考《管理区块》以及设计区块的相关教学文章。
延伸阅读
全单定额折扣
商家可以在 eshopland 电子商务平台设定推广优惠,向顾客提供自设定额折扣优惠,有助提升生意额。商家更可以加入不同的优惠条款设置,以配合您的营运需要。当顾客购物结账时,系统会按照您的设定,自动套... [阅读更多]
Payment Asia 自动收款
eshopland 电商平台已串接 Payment Asia 支付网关(payment gateway)系統,支持多种信用卡、电子钱包及线上收款方式,eshopland 的商户更可申请专享特低的支付系... [阅读更多]
指定商品免运费
为满足商家的不同运营需求,eshopland 网店平台可以让商家为网店的特定商品,设定指定商品免运费优惠。当顾客购物结账时,系统会按照商家的设定,自动计算及套用顾客可享用的免运费优惠。「指定商品免运费... [阅读更多]
商店状态
您可以按营运需要,随时变更网店的状态,将网店设为「营业中」或「准备中」。1. 登入并进入主控台,然后进入设定 >一般,设定商店状态。「营业中」 - 网店内容对外开放,可以进行订单交易。「准备中」 - ... [阅读更多]