網店頁面「佈局設計工具」
網頁設計・設計頁面內容・在網頁加入圖像及文字
eshopland 網店平台的佈局設計工具,配備商家用作網店網頁設計功能。設計工具的功能齊備,簡單易用,商家無需懂得編程,也可以按照自我風格,配合營運需要,任意設計網店的頁面佈局及內容,建立您獨一無二的網店。
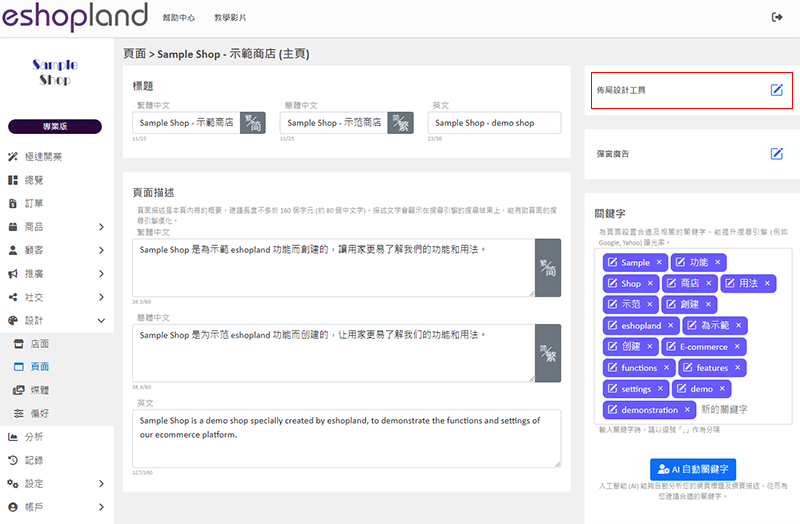
1. 進入頁面的「佈局設計工具」
進入主控台 > 設計 > 頁面,
選擇或新增頁面,
在頁面設置按編輯  ,
,
進入「佈局設計工具」。
「佈局設計工具」備有多元化的設計頁面功能,是用來為頁面加入圖像及文字內容的工具。

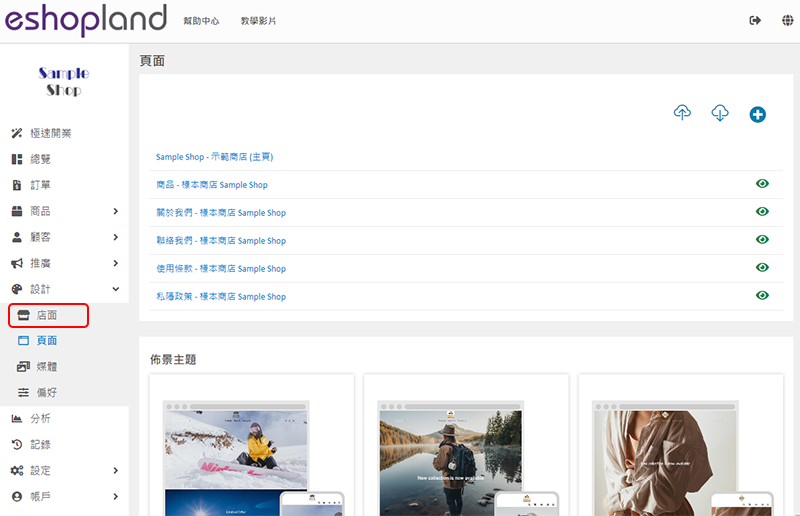
2. 快速進入店面設計
進入主控台 > 設計 > 店面,
可以直接進入網店主頁的佈局設計工具,
快速設計店面。

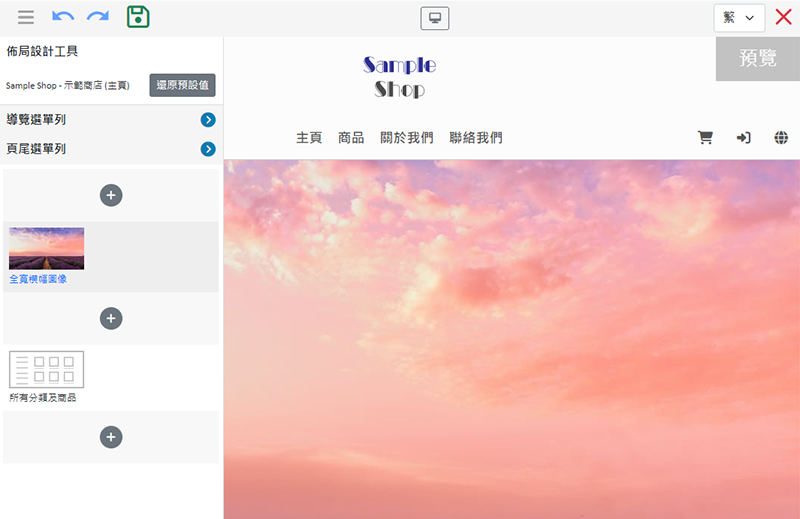
3. 佈局設計工具
預覽式佈局編輯器
所有編輯設計及佈局內容,都會在右側的預覽區出現,讓您即時檢視在不同裝置上顯示的設計效果。
系統採用響應式網頁設計(responsive web design),自動偵測裝置的屏幕尺寸,並即時調整網頁內容大小,以達到最佳的顯示效果。

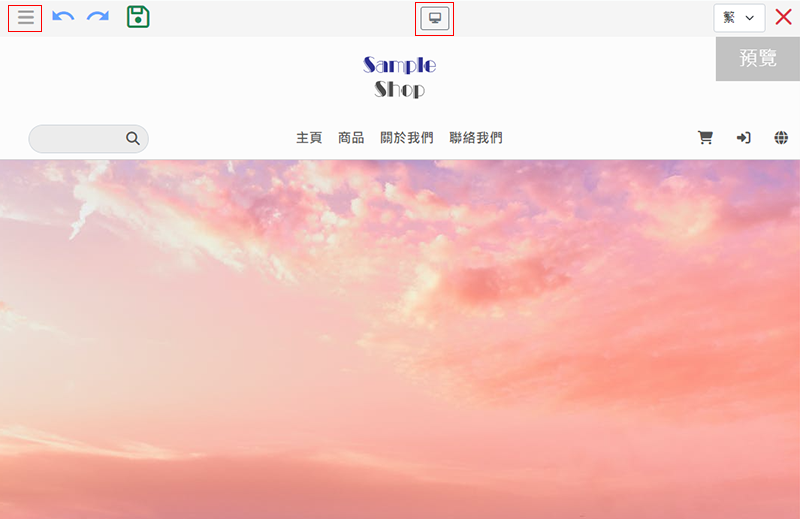
 桌面版預覽
桌面版預覽
按左上方的選單  ,可隱藏工具選單,以便檢視桌面瀏覽效果。
,可隱藏工具選單,以便檢視桌面瀏覽效果。

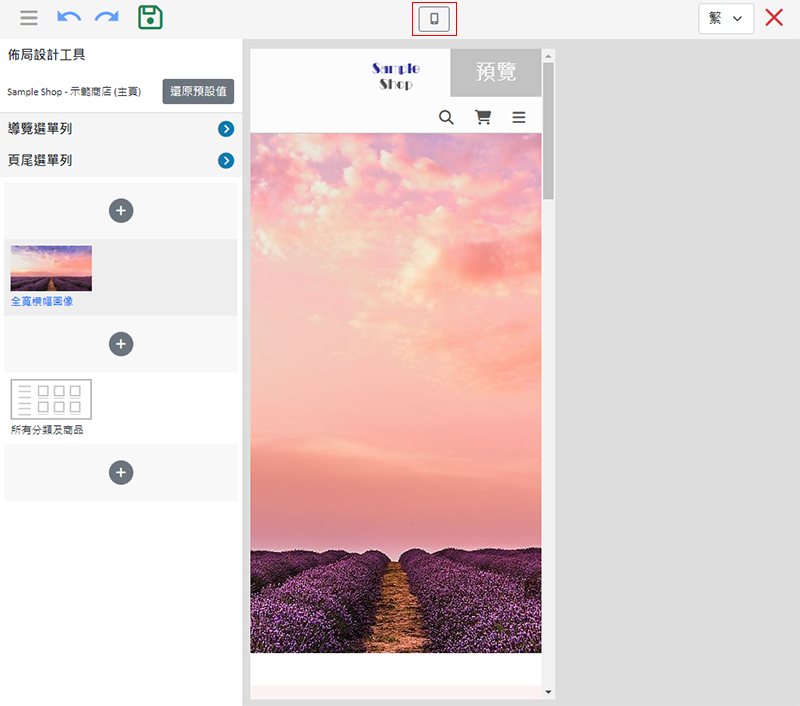
 手機版預覽
手機版預覽
切換至「手機版預覽」,可即時檢視桌面瀏覽效果。

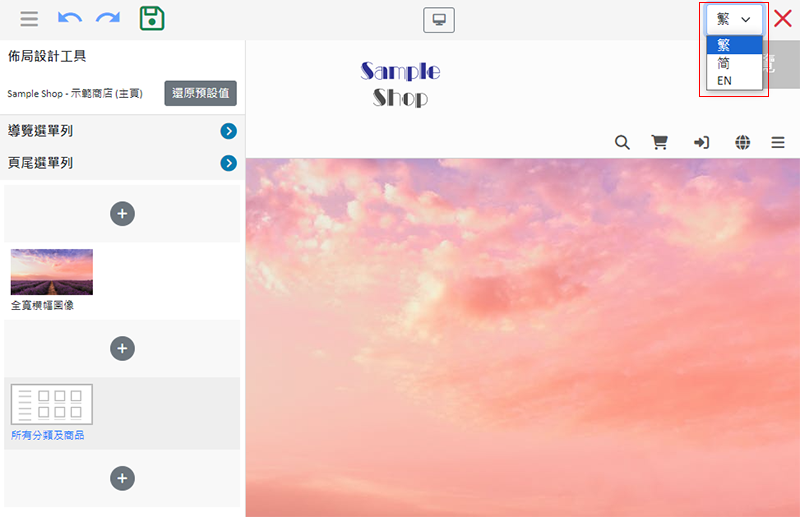
您可以在任何一種語言的佈局設計工具,編輯網店的全部語言頁面。
選擇繁、简、EN 以設換語言頁面。
系統會根據網店的語言設定,自動生成網店的語言頁面。

基本工具列
 復原
復原
 重做
重做
 儲存
儲存
編輯佈局及內容後,必須儲存更新。
 新增區塊
新增區塊
新增區塊功能只適用於部分計劃的用戶。
 成功上傳
成功上傳
表示網頁的佈局及內容已成功更新。
 更新失敗
更新失敗
表示未能成功更新內容。如遇到這個情況,請嘗試:
重新操作;
或檢查網絡連線;
或重新載入當前頁面;
或重新啟動瀏覽器。
如果情況持續,請聯絡我們。
4. 套用
完成任何更新後 (包括切換語言),必須儲存  變更。
變更。
如果您離開當前頁面時未有儲存,系統會向您作出提示。
有關管理設計區塊的方法,請參考《管理區塊》以及設計區塊的相關教學文章。
延伸閱讀
PayPal 自動收款方式
eshopland 網店平台支援國際知名的 PayPal 付款平台系統,讓商戶及顧客可以透過 PayPal 帳戶進行網店購物交易,令網上購物更方便,更安心。1. eshopland 電子商務平台支援透... [閱讀更多]
向 Google 提交 Sitemap
所有 eshopland 網店都會自動生成網站地圖 (Sitemap),即是一個用來提供網站資訊的 sitemap.xml 檔案。搜尋引擎會讀取網站的 Sitemap 檔案,以便更有效率地檢索網站的內... [閱讀更多]
複製商品
利用後台的複製商品功能,可以讓您更省時省力地為網店新增類似的商品。1. 前往商品列表。進入主控台 > 商品 > 所有商品。2. 複製商品。在您需要複製的商品上按一下複製 ,即可成功複製一件商品。如果您... [閱讀更多]
多語言網店設定
商家在 eshopland 網店平台建立的網店,已具備多語言功能。商家可以自選設定網店支援的語言,包括可選擇支援繁體中文、簡體中文及英文,以滿足不同的營運需要,為來自世界各地的網店顧客帶來更佳的使用者... [閱讀更多]