Full Width Product Page
Web Design・Online Shop Product Page Design
Applying a full width page design on the online shop can offer users a more engaging experience. By utilizing the flexible web design features of eshopland ecommerce platform, merchants can design full width product pages by using the multifunctional text field within the product content page, thereby attracting the attention of potential customers of the online shop.
1. Single Product Page Design Features
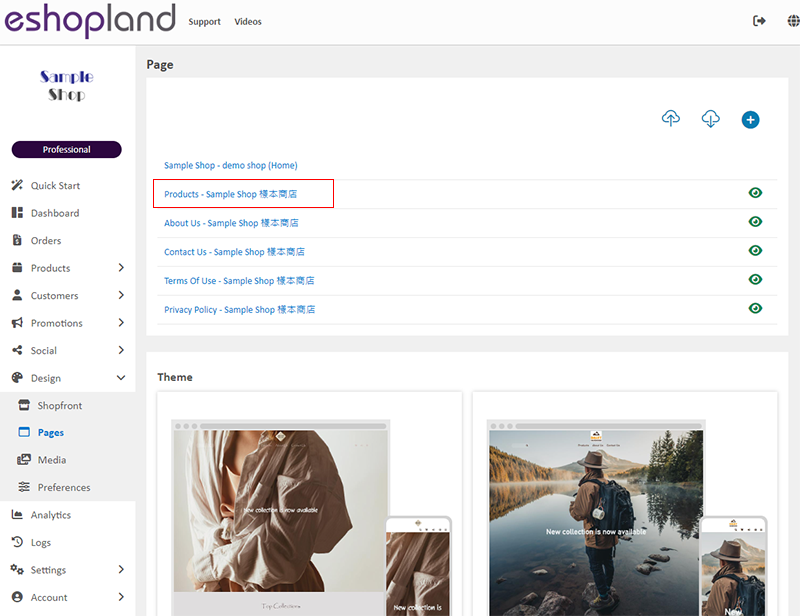
Go to Admin Panel > Design > Pages, click “Products” to enter the page.

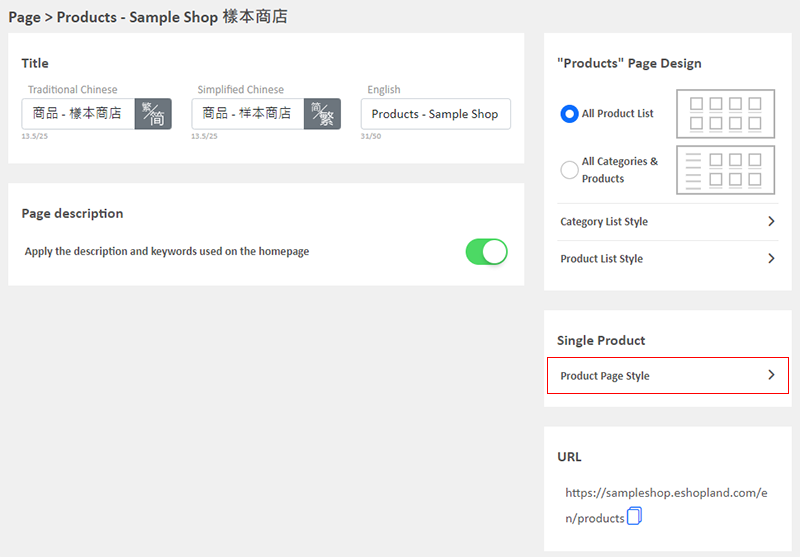
Scroll down to Single Product session,
Click “Product Page Style” to enter the Single Product Design setup page.

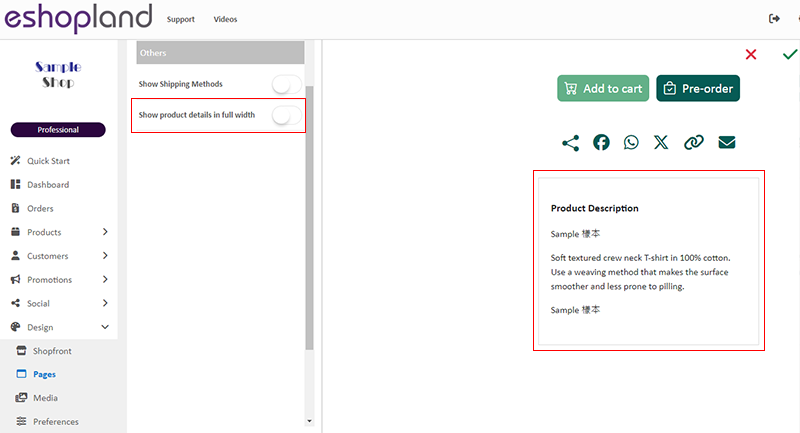
2. Setup “Show Product Details in Full Width”
The system Disabled  Show product details in full width by default,
Show product details in full width by default,
when viewing in full screen on a computer, the content of the product details will only occupy approximately half of the product page.

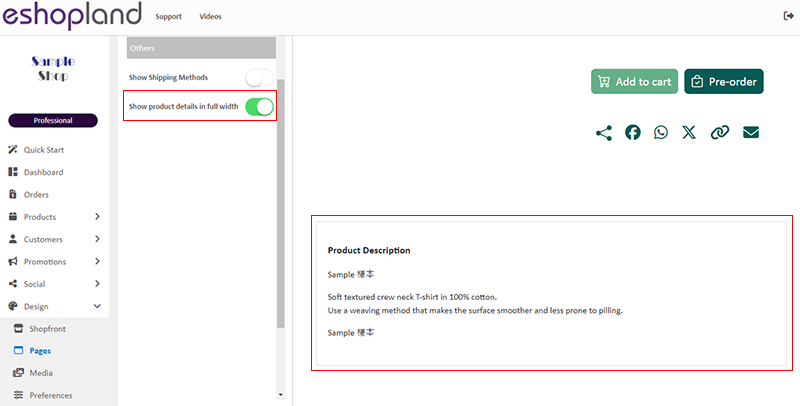
Enable  Show product details in full width,
Show product details in full width,
when viewing in full screen on a computer, the product details content can be displayed in full width.

3. Enter Product Content on the Product Page
Go to Admin Panel > Products > All Products,
Select the product you want to edit, or add a new product,
to access the product page.
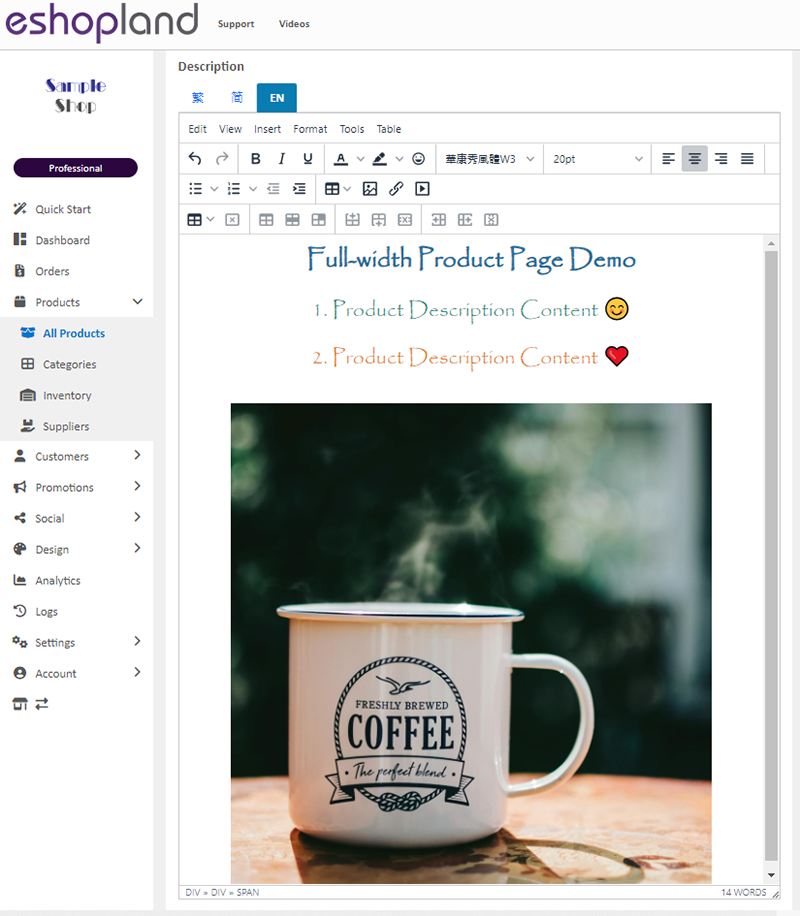
Enter product description content in the product description section.
You can also use the multifunctional text field to add images, links and videos onto the product description.
For more information on the features and operations of the multifunctional text field, refer to the Advanced Text Field article.
To learn how to Add Video in Product Description to product description, please refer to this tutorial article.

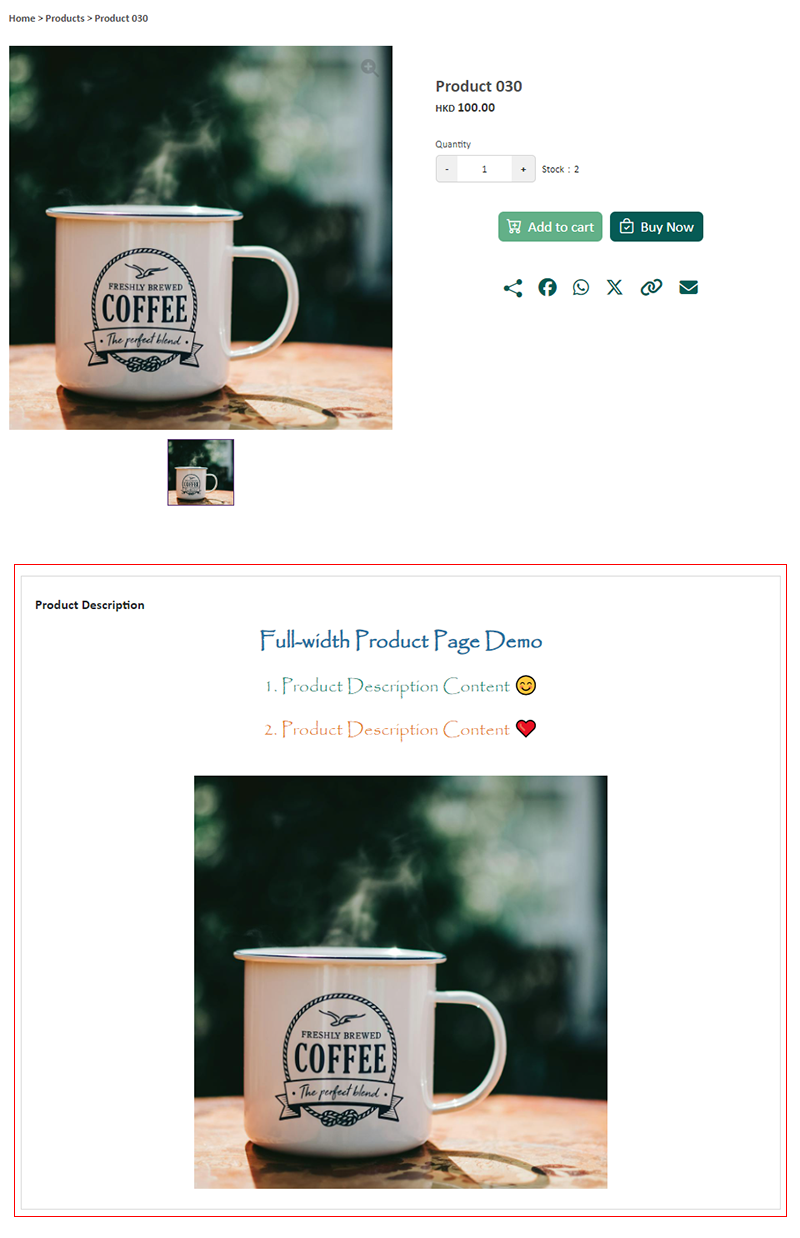
The display effect of a full width product page.

You May Also Like
SF Express
eshopland ecommerce platform has integrated with the official SF Express system, allowing merchants to add various SF Express deliver services as shipping options of their online shops, enabling cus
Product Page Text Style
eshopland ecommerce platform offers multifunctional web design tools that empower merchants to creatively design your online shop pages. Using the single page design tool, merchants can set the text
Register Your Shop
Follow the steps below to register for a shop account, build your eshop and experience the services on eshopland for free. Just a few steps to start running your online business.1. Go to eshopland’
Stripe Auto Payment Method
eshopland platform supports the international well-known payment platform, Stripe, as one of the payment methods of your online shop. Your customers will be able to shop and pay by credit cards and














