全寬商品頁面
網頁設計・網店商品頁面設計
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。
1. 單一商品頁設計功能
進入主控台 > 設計 > 頁面,然後點選「商品」頁。

下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 設定「全寬顯示商品詳情」
系統預設是停用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容只會佔商品頁面約一半的位置。

啟用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容可以全寬顯示。

3. 在商品頁輸入商品內容
進入主控台 > 商品 > 所有商品,
選擇需要編輯的商品,或新增商品,
進入商品頁。
在商品說明部分輸入商品描述內容。
您亦可以利用多功能文字欄,在商品說明中加入圖像、連結及影片。
更多有關多功能文字欄的功能及操作方法,可參閱《進階文字欄》的介紹。
有關在《商品描述加入影片》的操作方法,請參考此教學文章。

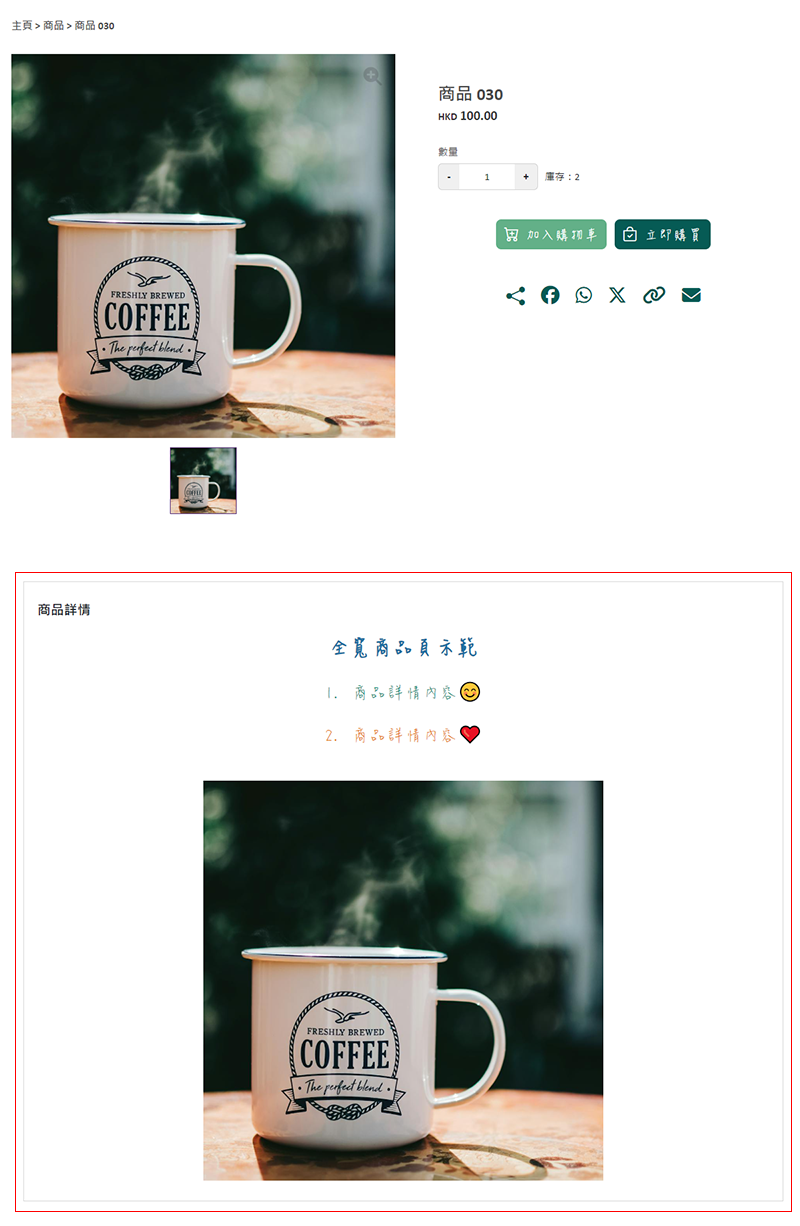
全寬商品頁的顯示效果。

延伸閱讀
媒體庫文件夾
商家可以善用 eshopland 網店平台內建的多功能媒體庫,在媒體庫建立不同的媒體文件夾,分類儲存不同的媒體及圖像,令媒體庫更加井井有條,有助提升管理效率。1. 進入媒體庫進入主控台 > 設計 > ... [閱讀更多]
Pexels 免費圖庫
eshopland 與 Pexels 免費圖庫網站對接合作,將 Pexels 免費圖庫嵌入系統的圖庫,為商戶提供免費高品質的相片,助您更輕鬆創建及美化您的網店設計。Pexels 免費圖庫網站是一個國際... [閱讀更多]
ShipAny 訂單寄件管理
當收到顧客訂單後,商戶可以在 eshopland 後台使用已串接的 ShipAny 物流自動化寄件服務,能有助簡化安排物流寄貨的程序,有效提升網店的營運效率。在使用寄件管理服務前,您必須先申請 Shi... [閱讀更多]
銀行轉帳
銀行轉帳範本是系統預設的範本,您可以自行修改當中的內容,並儲存為您個人化的收款方式。以下介紹如何設定銀行轉帳作為收款方式,以及相關的注意事項。1. 登入帳戶並進入主控台,點選設定 > 收款。點選新... [閱讀更多]