圖像文字欄
在 eshopland設計網店時,加入圖文並茂的圖像文字欄區塊,不但能優化網頁設計,同時可更清晰地展示商品及推廣優惠,能有助提升市場推廣及銷售效果。
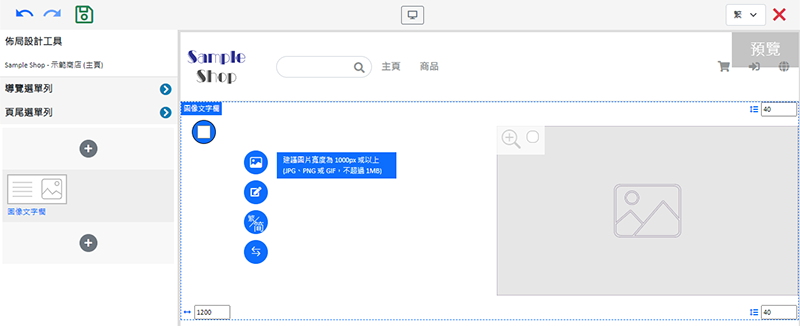
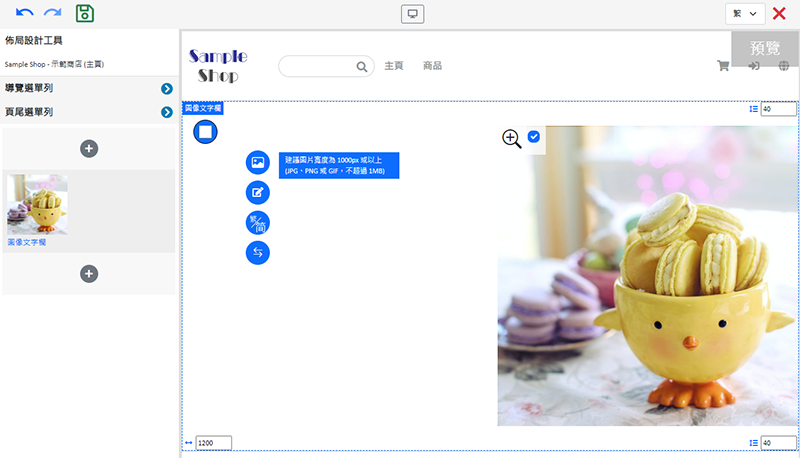
1. 新增圖像文字欄區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇圖像文字欄區塊。
並選擇圖像文字欄區塊。

2. 管理區塊。

您可以管理圖像文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 加入圖像。
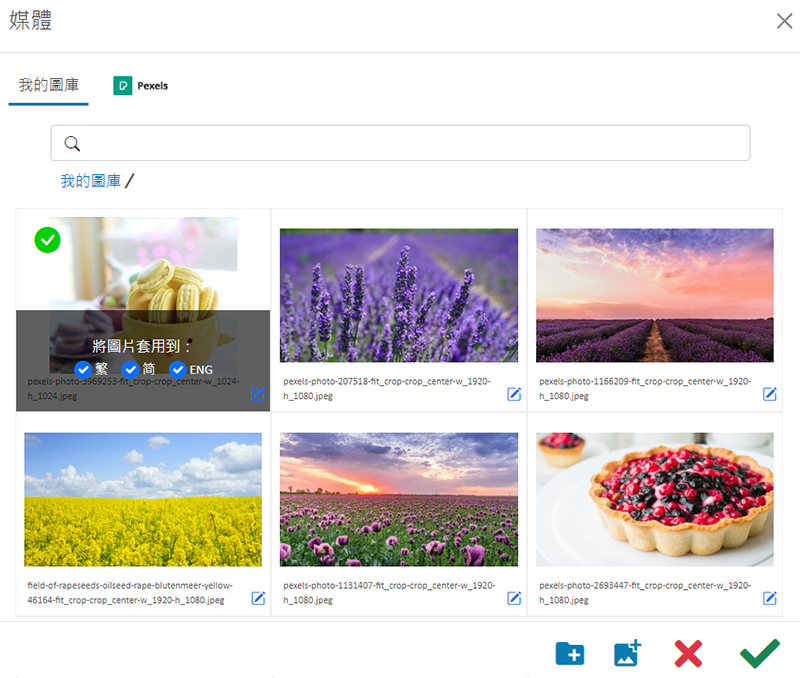
點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以在不同語言頁的圖像文字欄區塊,揀選及套用不同的圖像。
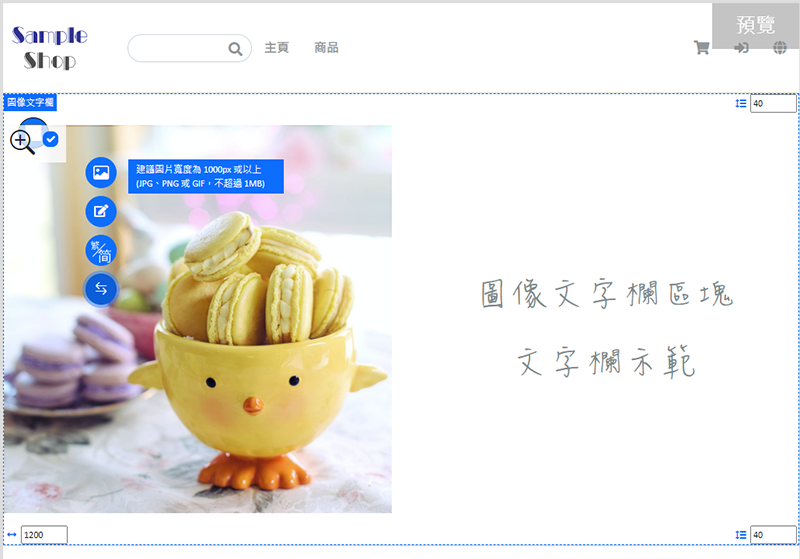
圖像會佔用區塊空間的 50%。

系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
套用放大鏡  ,顧客在瀏覽時可以點擊放大鏡,查閱放大的圖像。
,顧客在瀏覽時可以點擊放大鏡,查閱放大的圖像。

4. 加入文字。
點擊編輯  進入文字欄。
進入文字欄。
文字欄的功能與進階文字欄相同,讓您可以設計文字內容。
文字欄會佔用區塊空間的 50%。

5. 交換圖文位置。
按交換  ,可以對換圖像和文字欄的位置,將預設的「右圖左字」,換成「左圖右字」。
,可以對換圖像和文字欄的位置,將預設的「右圖左字」,換成「左圖右字」。

6. 完成更新後儲存  。
。
延伸閱讀
順豐自動化印單
商家透過 eshopland 系統後台,可以自動生成及列印順豐速運,然後直接安排寄送;一鍵列印運單,無須安裝任何插件,省時省力。只要商家輸入正確的順豐帳戶登記電話號碼或順豐月結卡號,即將已寄送的運單記... [閱讀更多]
「加入購物車」按鈕
eshopland 網店平台配備多元化的設計功能,操作方式簡單易明,讓商家能夠輕易設計出獨一無二的專業網店。商家可以自訂網店商品頁上的按鈕設計,例如「加入購物車」、「立即購買」及「立即預購」按鈕等,以... [閱讀更多]
商品排序
為配合不同商家的經營策略,eshopland 網店平台備有自訂商品排序功能,讓商家可透過手動更新個別商品的排列次序,或進行批量調整,以切合營運需求。1. 進入商品列表前往主控台 > 商品 > 所有商品... [閱讀更多]
搜尋引擎顯示內容
商家在 eshopland 網店後台設置頁面時,加入合適的「頁面標題」及「頁面描述」,能有效提高您的潛在顧客在搜索結果(例如:Google、Yahoo、Bing 等)看到您的網店網頁,因為頁面標題及描... [閱讀更多]