網店頁面「佈局設計工具」
網頁設計・設計頁面內容・在網頁加入圖像及文字
eshopland 網店平台的佈局設計工具,配備商家用作網店網頁設計功能。設計工具的功能齊備,簡單易用,商家無需懂得編程,也可以按照自我風格,配合營運需要,任意設計網店的頁面佈局及內容,建立您獨一無二的網店。
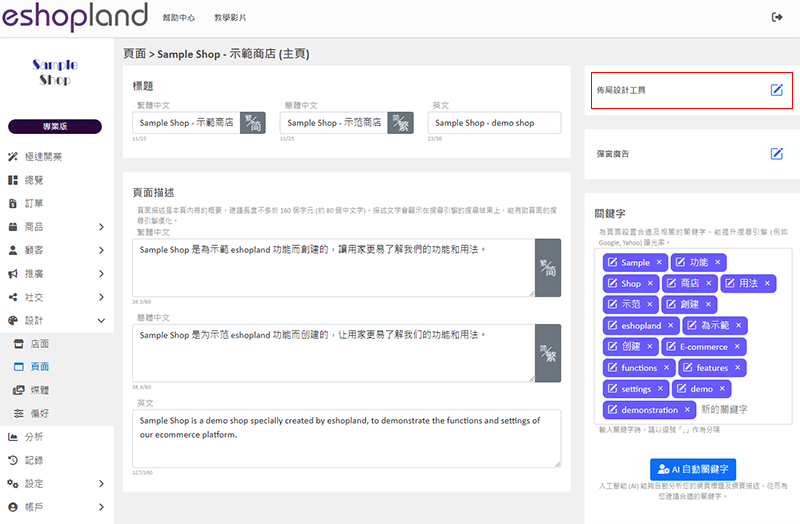
1. 進入頁面的「佈局設計工具」
進入主控台 > 設計 > 頁面,
選擇或新增頁面,
在頁面設置按編輯  ,
,
進入「佈局設計工具」。
「佈局設計工具」備有多元化的設計頁面功能,是用來為頁面加入圖像及文字內容的工具。

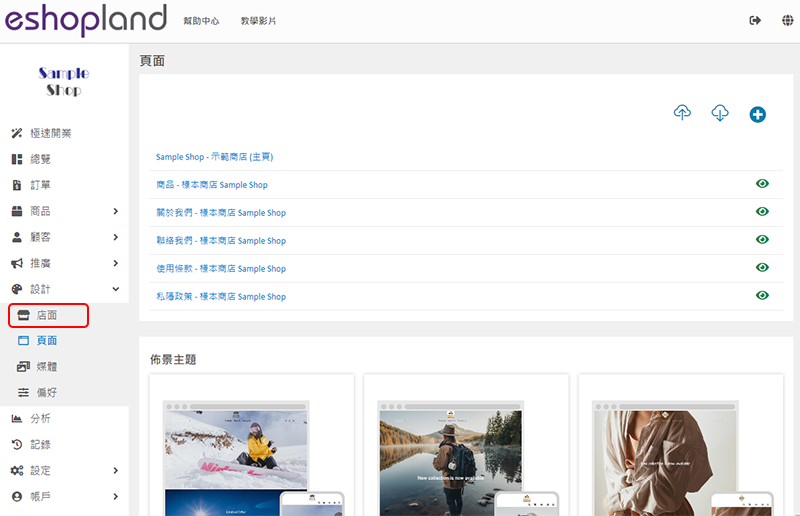
2. 快速進入店面設計
進入主控台 > 設計 > 店面,
可以直接進入網店主頁的佈局設計工具,
快速設計店面。

3. 佈局設計工具
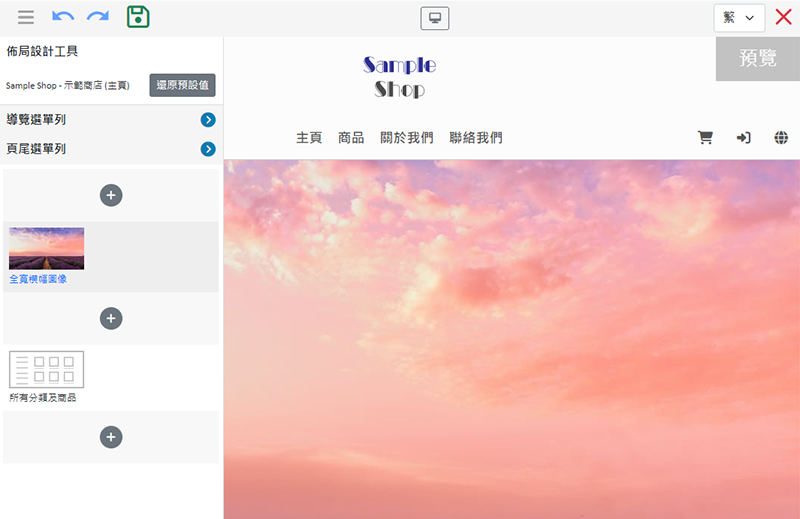
預覽式佈局編輯器
所有編輯設計及佈局內容,都會在右側的預覽區出現,讓您即時檢視在不同裝置上顯示的設計效果。
系統採用響應式網頁設計(responsive web design),自動偵測裝置的屏幕尺寸,並即時調整網頁內容大小,以達到最佳的顯示效果。

 桌面版預覽
桌面版預覽
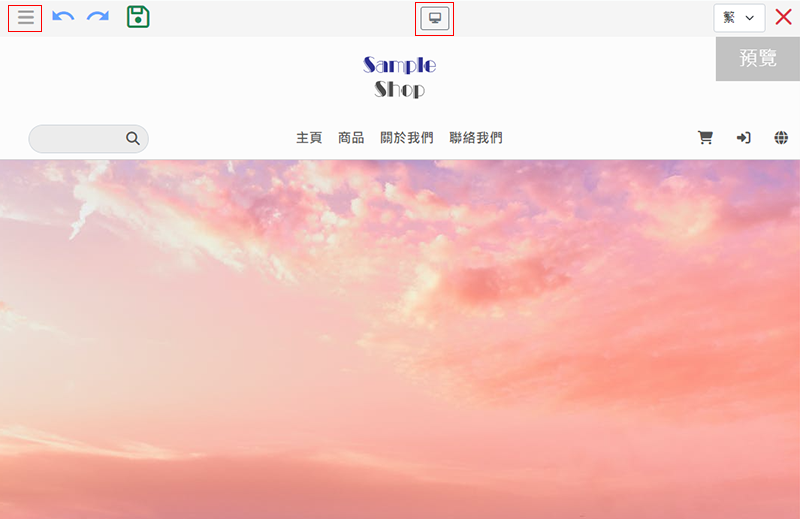
按左上方的選單  ,可隱藏工具選單,以便檢視桌面瀏覽效果。
,可隱藏工具選單,以便檢視桌面瀏覽效果。

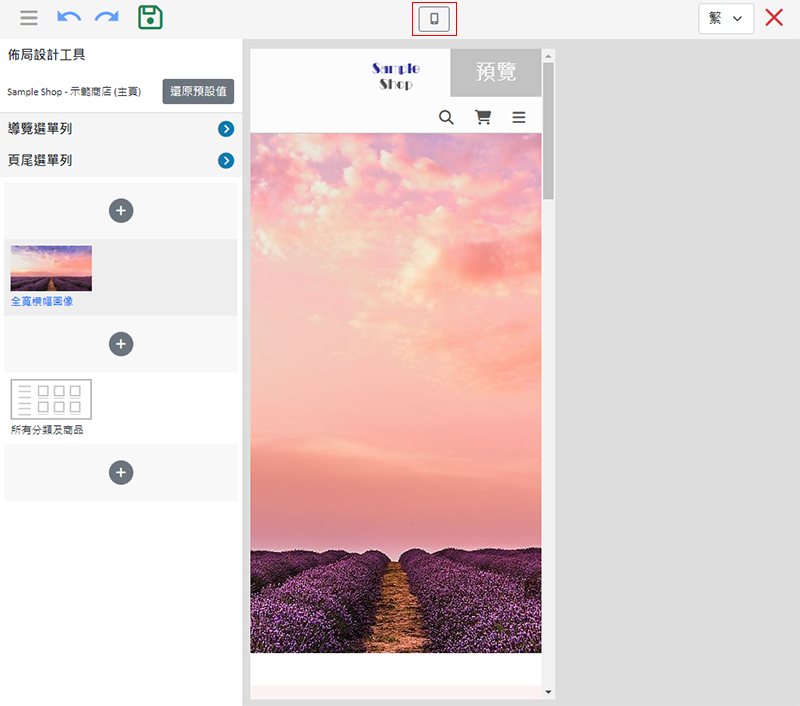
 手機版預覽
手機版預覽
切換至「手機版預覽」,可即時檢視桌面瀏覽效果。

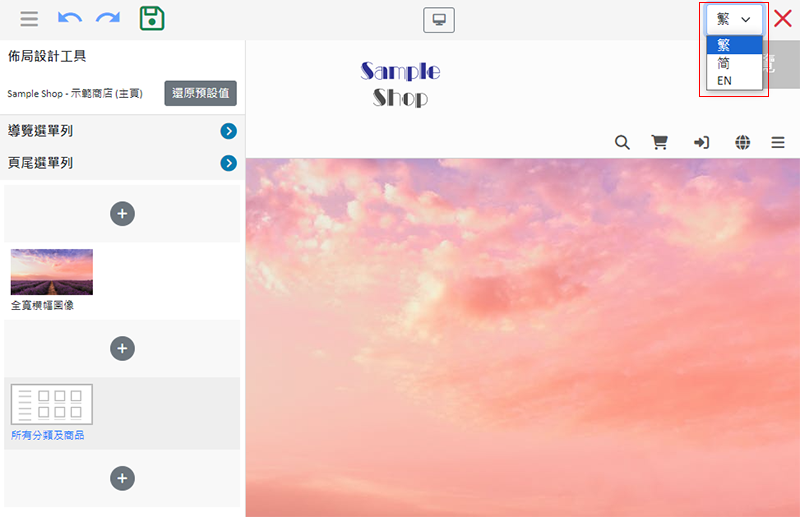
您可以在任何一種語言的佈局設計工具,編輯網店的全部語言頁面。
選擇繁、简、EN 可切換語言頁面。
系統會根據網店的語言設定,自動生成網店的語言頁面。

基本工具列
 復原
復原
 重做
重做
 儲存
儲存
編輯佈局及內容後,必須儲存更新。
 新增區塊
新增區塊
新增區塊功能只適用於部分計劃的用戶。
 成功上傳
成功上傳
表示網頁的佈局及內容已成功更新。
 更新失敗
更新失敗
表示未能成功更新內容。如遇到這個情況,請嘗試:
重新操作;
或檢查網絡連線;
或重新載入當前頁面;
或重新啟動瀏覽器。
如果情況持續,請聯絡我們。
4. 套用
完成任何更新後 (包括切換語言),必須儲存  變更。
變更。
如果您離開當前頁面時未有儲存,系統會向您作出提示。
有關管理設計區塊的方法,請參考《管理區塊》以及設計區塊的相關教學文章。
延伸閱讀
限時優惠
商戶可以在 eshopland 網店平台設置不同的推廣優惠,以吸引顧客下單訂購。而設定限時優惠,可以有效抓住顧客的購物心理,提高顧客加速下單的機會率。eshopland的所有用戶都可以設定不同的促銷優... [閱讀更多]
顧客申請退貨
為配合網店的營運需求,eshopland商家可選擇啟用顧客申請退貨功能,允許網店顧客申請退回已收到的貨品。1. 「顧客申請退貨」設定前往主控台 > 設定 > 訂單,啟用 顧客申請退貨功能。儲存 。啟用... [閱讀更多]
管理會員積分
商家可以前往網店的管理後台,以手動方式調整及管理會員的積分記錄,以配合實際的營運狀況。1. 顧客資料記錄前往主控台 > 顧客 > 所有顧客,然後在顧客清單上揀選需要管理的顧客資料。2. 會員積分記錄商... [閱讀更多]
ShipAny 訂單寄件管理
當收到顧客訂單後,商戶可以在 eshopland 後台使用已串接的 ShipAny 物流自動化寄件服務,能有助簡化安排物流寄貨的程序,有效提升網店的營運效率。在使用寄件管理服務前,您必須先申請 Shi... [閱讀更多]














