基本文字欄
基本文字欄區塊是一個純文字區塊,適合輸入較簡單的純文字內容,並進行簡單的字體及格式設計。
1. 新增基本文字欄區塊。
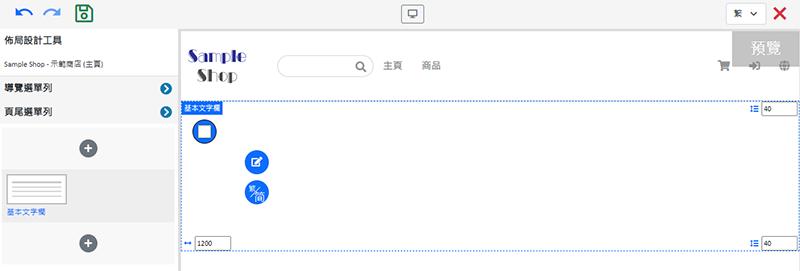
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇基本文字欄區塊。
並選擇基本文字欄區塊。

2. 管理區塊。

您可以管理基本文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定基本文字欄區塊。
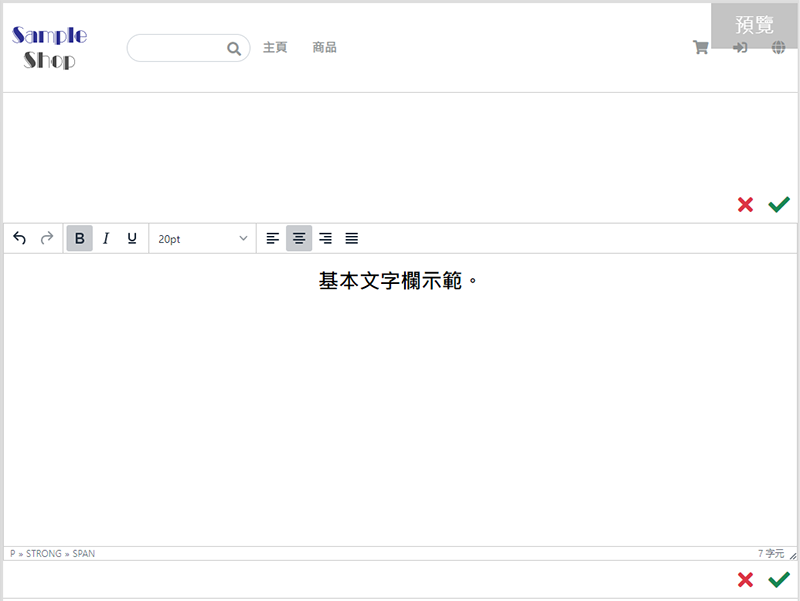
點擊編輯  ,進入基本文字欄區塊。
,進入基本文字欄區塊。
不同語言頁面的文字內容需要分別輸入。
輸入中文內容時可以使用繁簡互換功能進行快速互換及複製。

基本文字欄功能包括:
文字格式 (粗體、斜體、底線)
字體大小
對齊
4. 完成更新後儲存  。
。
延伸閱讀
訂單電郵通知
當顧客在 eshopland 的網店確認訂單後,eshopland 網店平台系統會自動因應訂單狀態的改變,向商家及顧客發出訂單電郵,以便雙方也能即時掌握訂單的最新狀況。如果商家使用 eshopland... [閱讀更多]
更改店員用戶權限
在使用 eshopland 網店平台時,商家可以因應實際營運狀況,隨時調整店員用戶的網店管理權限,或當店員離職時,直接刪除該管理員用戶,以保護網店的資料及數據。關於新增店員用戶的操作方法,可以參考《新... [閱讀更多]
eshopland App 行動應用程式
商家可以使用 iOS 或 Android 裝置,透過 eshopland 行動應用程式(mobile App),隨時隨地管理網頁設計及網店業務。eshopland App 支援 Android 裝置及... [閱讀更多]
訂單總覽
在 eshopland 主控台進入訂單內容頁後,您除了可以查閱訂單的各項詳情,還可以進行訂單管理。以下介紹訂單內容頁所包括的各項資料。1. 進入訂單內容頁登入主控台 > 訂單,選擇訂單號碼,進入訂單內... [閱讀更多]