多效果輪播
網頁設計・模塊式設計・設計區塊
為了增加網店網頁設計的美觀效果,eshopland 網店平台特別添加了備有多種轉場效果的輪播廣告區塊,讓商家可以透過簡單操作,輕鬆美化網頁設計,令網店更能吸引顧客的目光。
1. 新增「多效果輪播」區塊
主頁設計:
前往主控台 > 設計 > 店面,可直接進入網店主頁的「佈局設計工具」。
設計其他頁面:
前往主控台 > 設計 > 頁面,
選擇或新增頁面,
進入頁面的「佈局設計工具」。
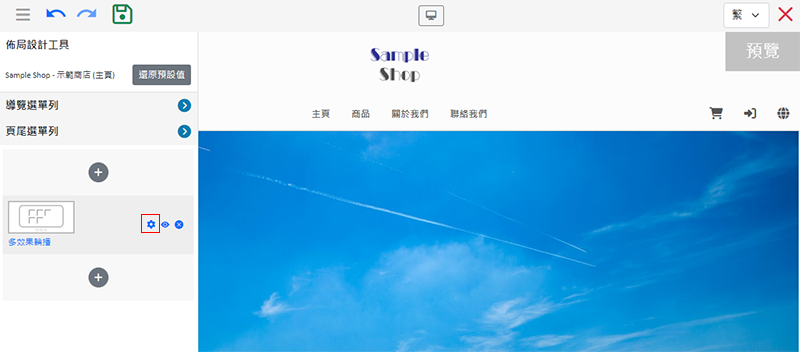
按新增  並選擇「多效果輪播」區塊。
並選擇「多效果輪播」區塊。

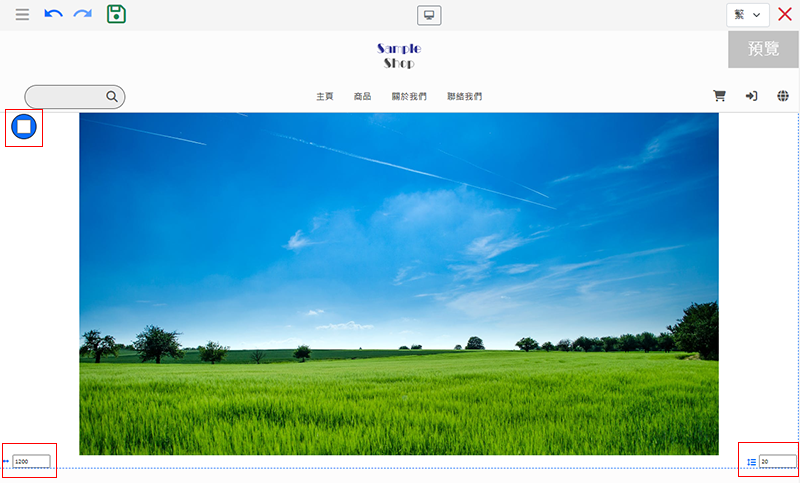
2. 管理區塊
您可以管理「多效果輪播」區塊的:
寬度
間距
背景顏色
顯示狀態
相關詳細操作可以參考《管理區塊》教學。

3. 設定「多效果輪播」區塊
在左方的區塊設定工具列選擇設定  。
。

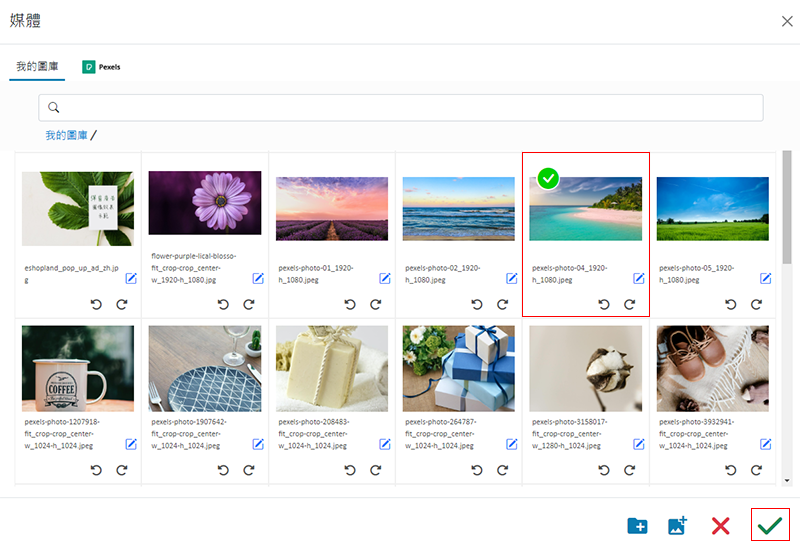
加入圖像:
您可以新增最多 12 幅圖像到「多效果輪播」區塊。
點擊圖像  圖示,可進入媒體庫,選擇圖像。
圖示,可進入媒體庫,選擇圖像。

選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以為不同語言頁的「多效果輪播」,揀選及套用不同的圖像。
系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
為達到最佳的顯示效果,建議在同一個輪播廣告區塊中,使用像素尺寸(px)相同的圖像。

排列圖像:
按住排列  圖示,可以移動圖像,更改圖像的排列位置。
圖示,可以移動圖像,更改圖像的排列位置。

刪除圖像:
點撃刪除  圖示,可以在正在設定的語言頁上刪除指定圖像。
圖示,可以在正在設定的語言頁上刪除指定圖像。

4. 設定播放效果
您可以為每一幅圖片設定不同的播放效果。
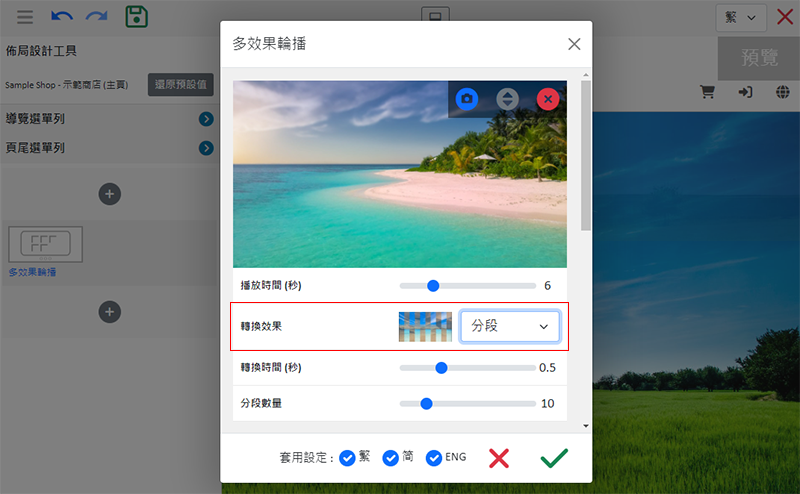
播放時間:
圖像在「多效果輪播」區上播放的時間,以「秒」為單位。
您可以獨立設定每幅圖像的播放時間。
「多效果輪播」區塊的圖像播放時間預設為 6 秒。
轉換時間:
圖像完成變化的時間,以「秒」為單位。

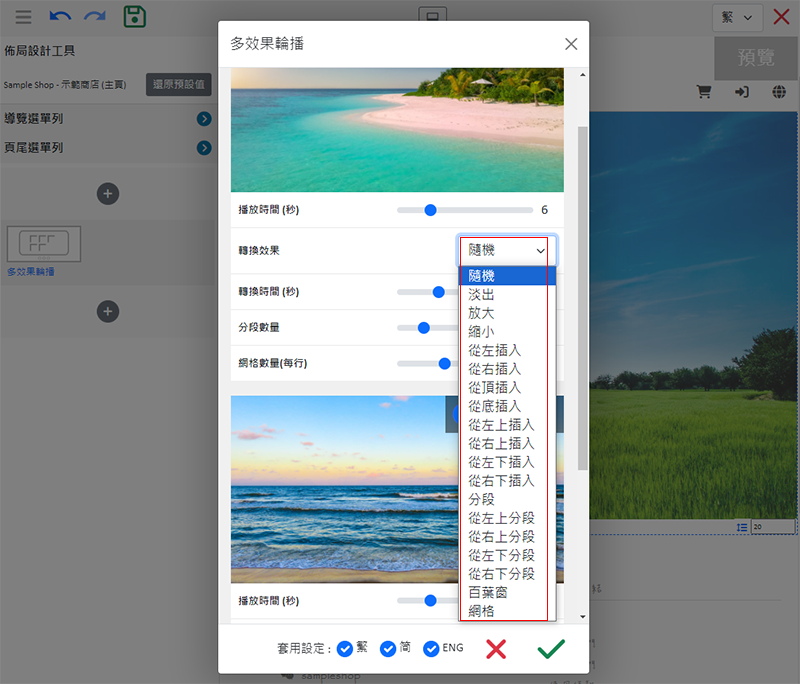
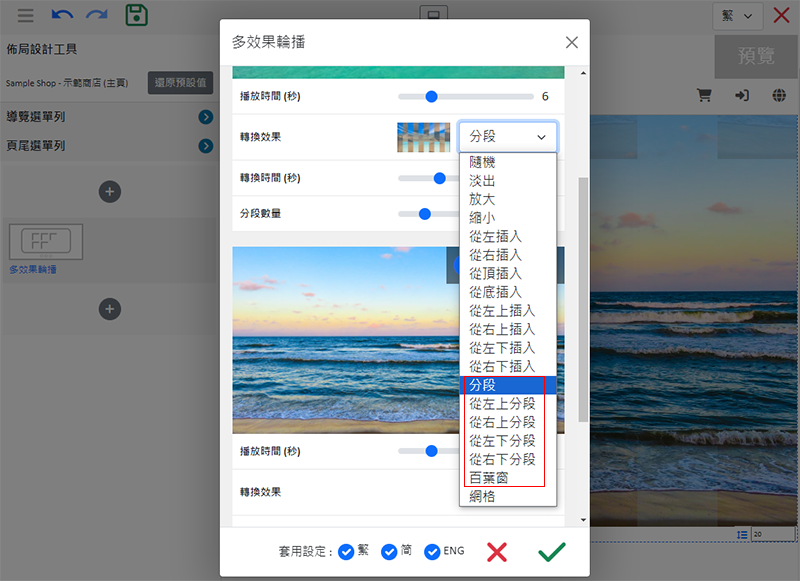
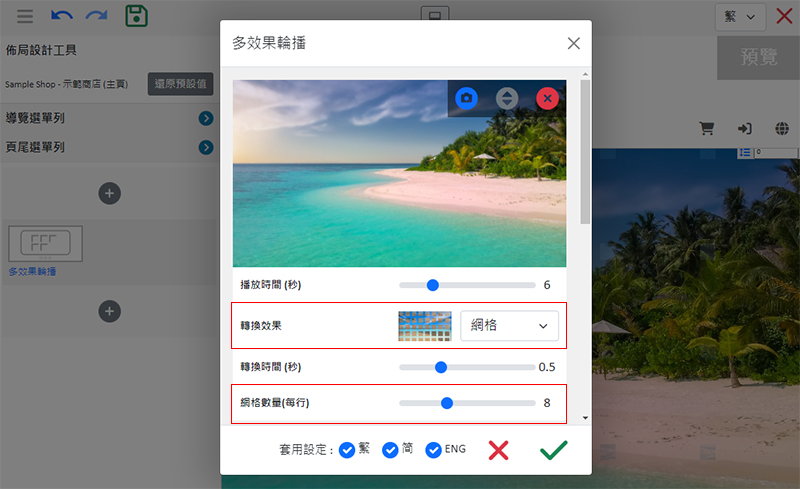
轉換效果:
圖像轉換的效果。

揀選轉換效果,可預覽轉換效果。

分段數量:
「分段」效果的圖像分段數量。

「分段」效果包括:
分段
從左上分段
從右上分段
從左下分段
從右下上分段
百葉窗

網格數量:
「網格」效果的每行網格數量。

連結:
輪播圖片連結。
可啟用  在新分頁開啟連結功能。
在新分頁開啟連結功能。

5. 套用
完成每幅圖像的設定後,必須確定  套用。
套用。
然後在「佈局設計工具」上儲存  設定。
設定。
延伸閱讀
網店網址及二維碼
eshopland 網店平台系統會自動生成網店的二維碼,商家可以在網店管理後台,複製網店的網址或二維碼,分享到不同的社交平台,以推廣您的網店業務。1. 登入帳戶進入主控台>設定>一般,下移至「網址」... [閱讀更多]
全寬橫幅圖像
在 eshopland 網店加入具代表性的全寬橫幅圖像,能建立網店及品牌形象,同時為網店頁帶來更佳的視角效果。1. 新增全寬橫幅圖像區塊。在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具... [閱讀更多]
顧客申請取消訂單
為配合商家的不同營運需求,eshopland 網店商戶可彈性啟用顧客申請取消訂單功能,允許顧客要求取消未發貨的訂單,減輕客服負擔、提升顧客滿意度。1. 「顧客申請取消訂單」設定前往主控台 > 設定 >... [閱讀更多]
順豐「到付」或「寄付」
商家設定「順豐速運」為網店的送貨方式時,可選擇「預收運費」或「運費到付」。eshopland網店平台已串接順豐官方物流系統,支援自動生成順豐運單,無需開通,無額外費用,所有商家均可使用,靈活配合網店需... [閱讀更多]