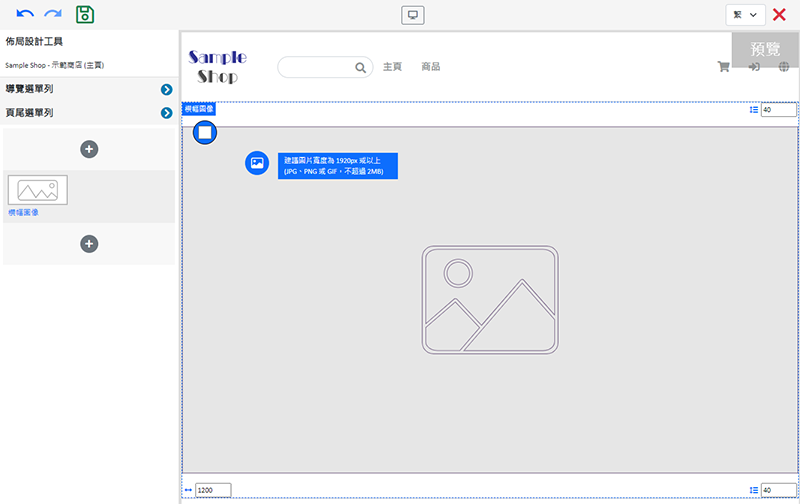
橫幅圖像
在 eshopland 佈局設計工具編輯網店時加入橫幅圖像區塊,能有效吸引顧客的目光,為網店建立更深刻鮮明的形象。
1. 新增橫幅圖像區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
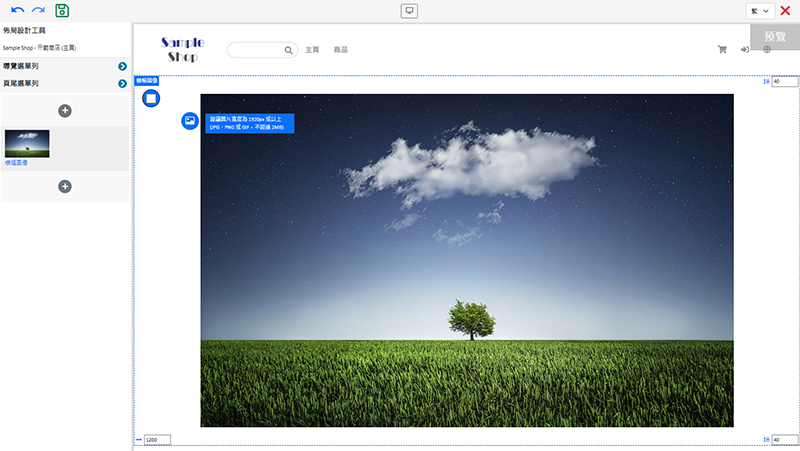
按新增  並選擇橫幅圖像區塊。
並選擇橫幅圖像區塊。

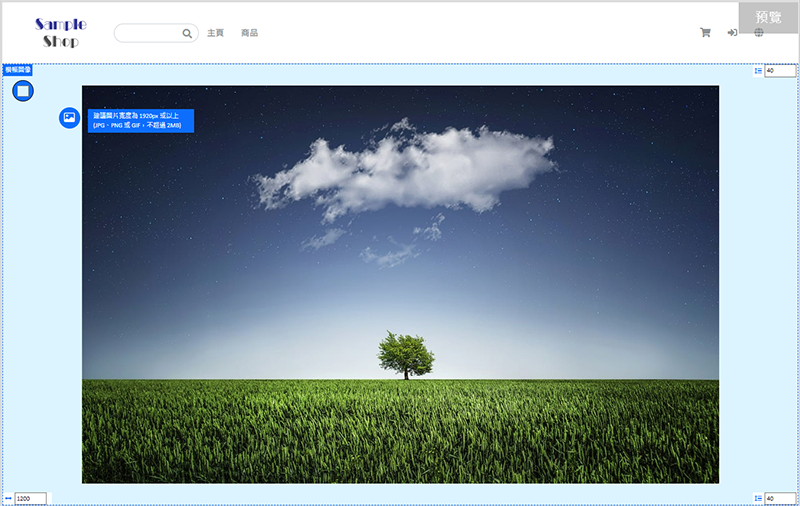
2. 管理區塊。

您可以管理橫幅圖像區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 加入圖像。
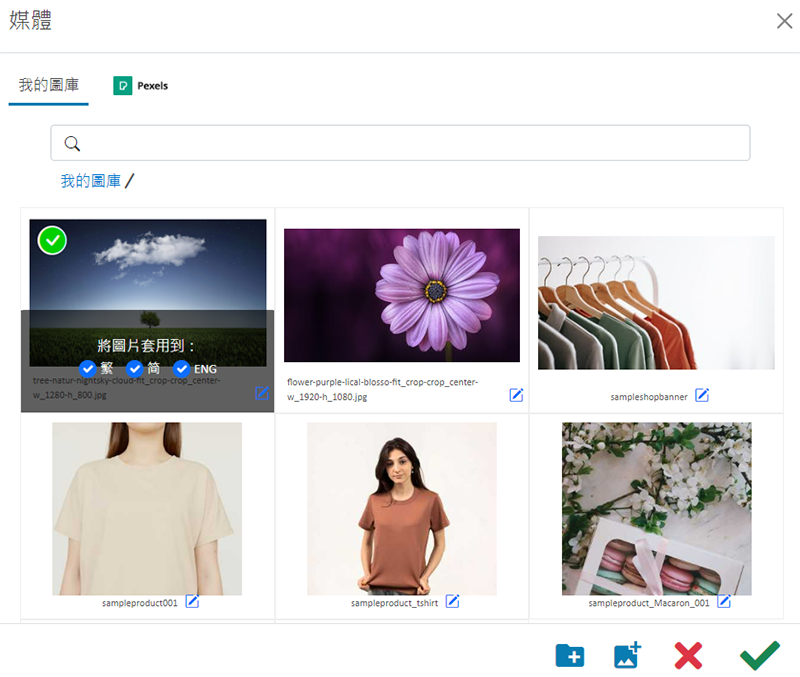
點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以為不同語言頁的橫幅圖像區塊,揀選及套用不同的圖像。

新增圖像後,圖像的縮圖會顯示在左方的工具列上。

系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。

4. 完成更新後儲存  。
。
延伸閱讀
所有商品列表
在網店主頁上添加所有商品列表區塊,讓顧客可以直接在主頁上瀏覽查閱網店的商品。1. 新增所有商品列表區塊。在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具。按新增 並選擇所有商品列表區塊。... [閱讀更多]
順豐「到付」或「寄付」
商家設定「順豐速運」為網店的送貨方式時,可選擇「預收運費」或「運費到付」。eshopland網店平台已串接順豐官方物流系統,支援自動生成順豐運單,無需開通,無額外費用,所有商家均可使用,靈活配合網店需... [閱讀更多]
直播自動接單設定
已配置「直播自動接單」功能的商家,只需在 eshopland 網店後台,完成簡單的直播接單設定,就可以透過 eshopland 網店系統,在進行 Facebook 專頁或 Instagram 商業帳號... [閱讀更多]
連接 Facebook 專頁設定
eshopland 網店平台已加入社交媒體(包括 Facebook 及 Instagram)自動接單功能,商家在使用 Facebook 及 Instagram 「貼文自動接單」及「直播自動接單」功能前... [閱讀更多]