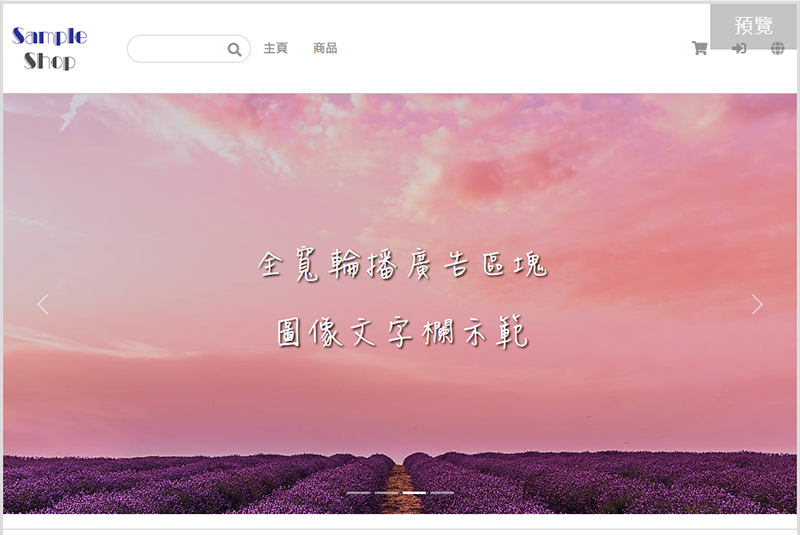
全寬輪播廣告
使用 eshopland 佈局設計工具,可以在網店加入全寬輪播廣告,增強網店及商品的推廣效果,吸引更多顧客瀏覽,提升營業額。
1. 新增全寬輪播廣告區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇全寬輪播廣告區塊。
並選擇全寬輪播廣告區塊。

2. 管理區塊。

高度比例
間距
顯示狀態
詳細操作可以參考《管理區塊》教學。
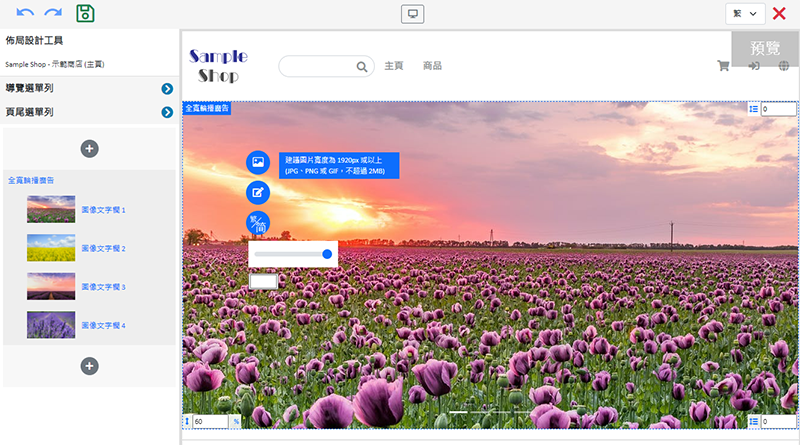
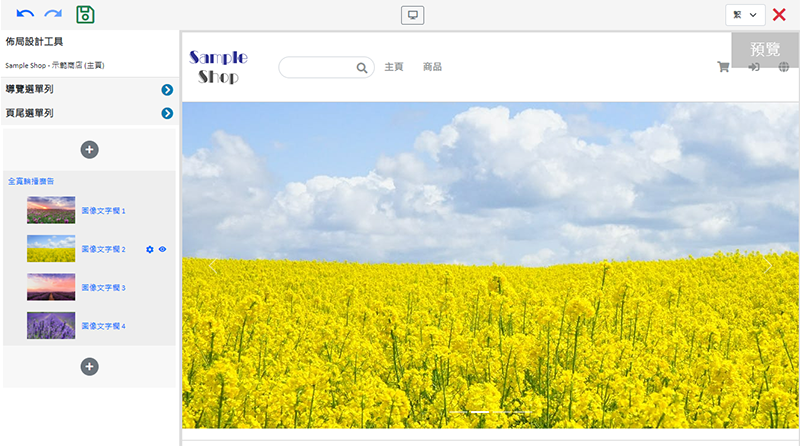
3. 加入圖像。
您可以新增最多 4 幅圖像到全寬輪播廣告區塊。
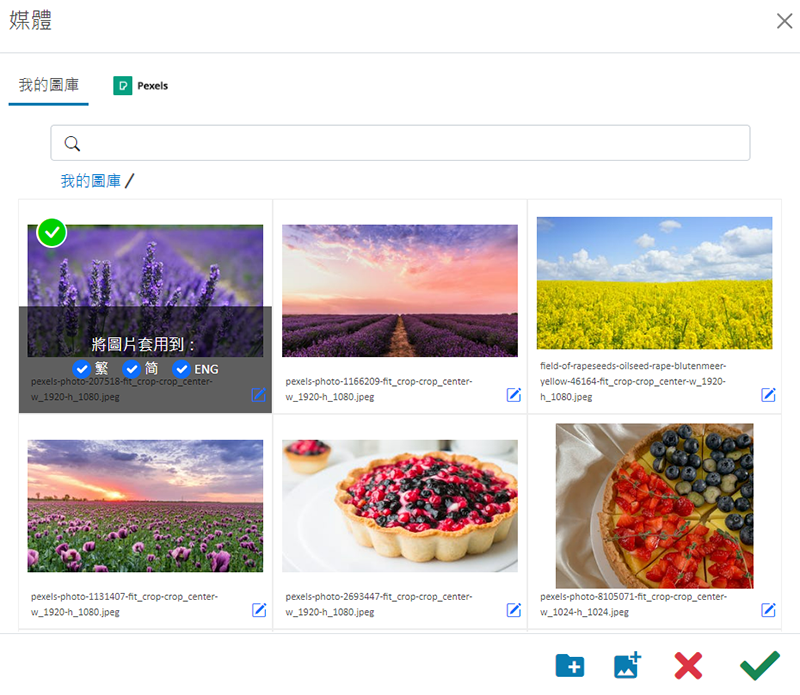
先在圖像 1 – 4 中揀選其中一幅,然後點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以為不同語言頁的全寬輪播廣告區塊,揀選及套用不同的圖像及文字。

新增圖像後,圖像的縮圖會顯示在左方的工具列上。

更改高度比例 (%) 設定,系統會自動按比例裁剪圖像。
為達到更佳的顯示效果,建議在同一個輪播廣告區塊中,使用像素尺寸 (px) 相同的圖像。

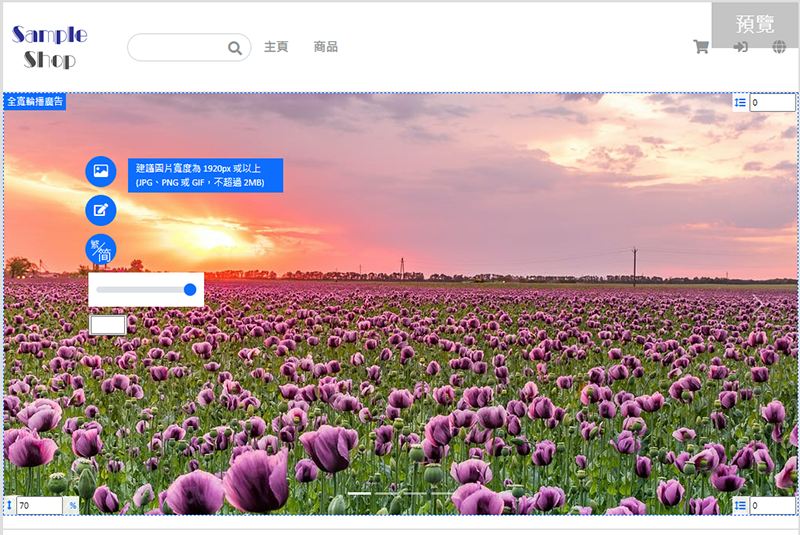
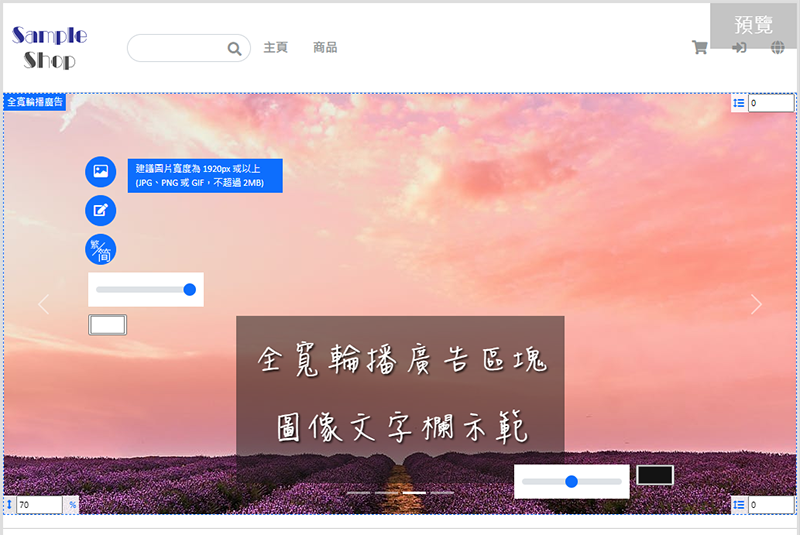
4. 設定圖像覆蓋顏色。
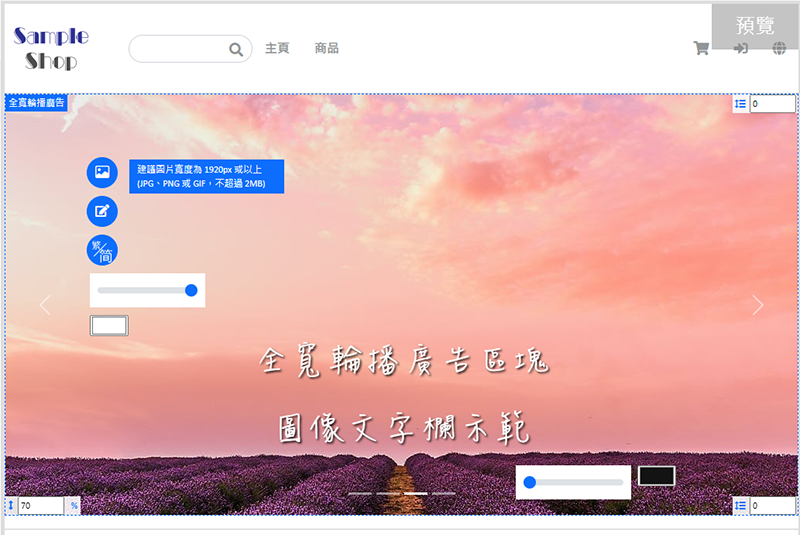
點撃顏色框,可以為全寬輪播圖像注入覆蓋顏色。
拖拉滑動調節杆,可調整覆蓋顏色的不透明度。

5. 個別圖像設定。

顯示狀態
在左方的區塊設定工具列選擇圖像,然後按顯示狀態  。
。
您可以設定個別圖像在不同語言頁上的顯示狀態,將個別圖像設為顯示或隱藏。
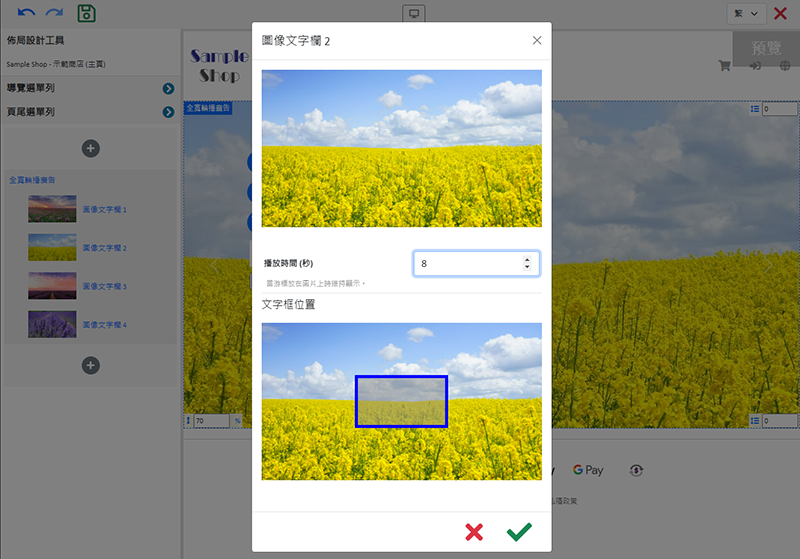
文字框位置
在左方的區塊設定工具列選擇圖像,然後按設定  。
。
系統按照「左、中、右」及「上、中、下」,將全寬輪播圖像平分為 9 格,讓您可以自定義圖像文字的顯示位置。
文字框預設位置為置中靠下。
播放時間
在左方的區塊設定工具列選擇圖像,然後按設定  。
。
您可以獨立設定每幅圖像的播放時間。
全寬輪播廣告區塊的圖像播放時間預設為 8 秒。

6. 圖像文字欄。
新增文字
點擊編輯  進入圖像文字欄。
進入圖像文字欄。
圖像文字欄的功能與進階文字欄相同,讓您可以設計圖像文字內容。
選擇性使用。

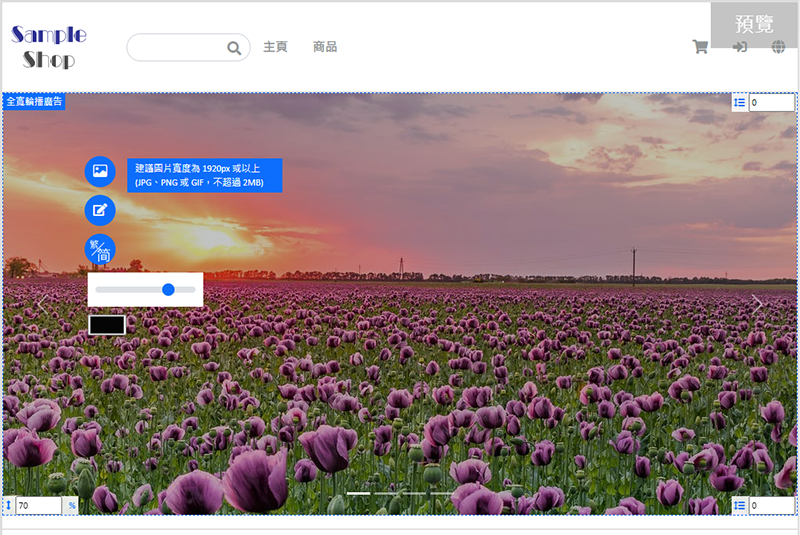
文字框背景顏色
當您在圖像文字欄輸入內容,文字框的背景顏色會預設套用。
點選文字框旁的顏色框,可以變更文字背景顏色。
拖拉滑動調節杆,可變更文字背景顏色的不透明度。

您可以調整文字框位置及套用圖像背景顏色,以達至更佳的顯示效果。

7. 完成更新後儲存  。
。
延伸閱讀
GoDaddy 網域連結
在 GoDaddy 購買網域後,您可以按照以下步驟,將您的 GoDaddy 網域連結到 eshopland 網店平台系統,成為您的網店 URL。在 GoDaddy 後台操作前,您必須先前往 eshop... [閱讀更多]
訂單總覽
在 eshopland 主控台進入訂單內容頁後,您除了可以查閱訂單的各項詳情,還可以進行訂單管理。以下介紹訂單內容頁所包括的各項資料。1. 進入訂單內容頁登入主控台 > 訂單,選擇訂單號碼,進入訂單內... [閱讀更多]
新增頁面
eshopland 網店平台的指定計劃用戶可新增自定義頁面,自主進行頁面設計,例如加入推廣網店宣傳活動、介紹會員購物可賺積分計劃、推廣特式商品等內容,並可將新頁面連結到網店的導覽列(navigatio... [閱讀更多]
順豐「自取」或「派送」
商家設定「順豐速運」為網店的送貨方式時,可以自訂貨件「自取」或是「上門派送」,以配合網店的營運需求。由於 eshopland 網店平台系統已對接順豐的官方系統,商家可以使用自己的順豐帳號,處理網店的寄... [閱讀更多]