管理區塊
eshopland 網店平台的網頁設計架構,採用免編程的「模塊式」方式處理。系統入建了多款不同功能的設計區塊,讓您在網頁「佈局設計工具」內,任意添加、編輯及組織區塊,輕鬆創建您獨一無二的網店網站。
以下介紹設計區塊通用的基本操作。
1. 新增區塊
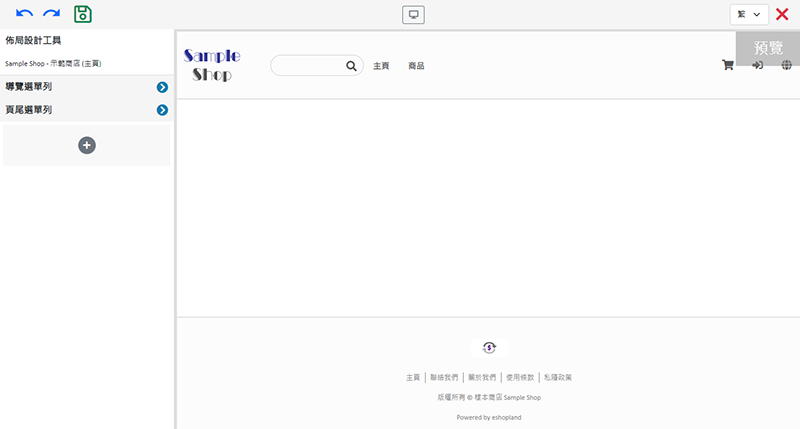
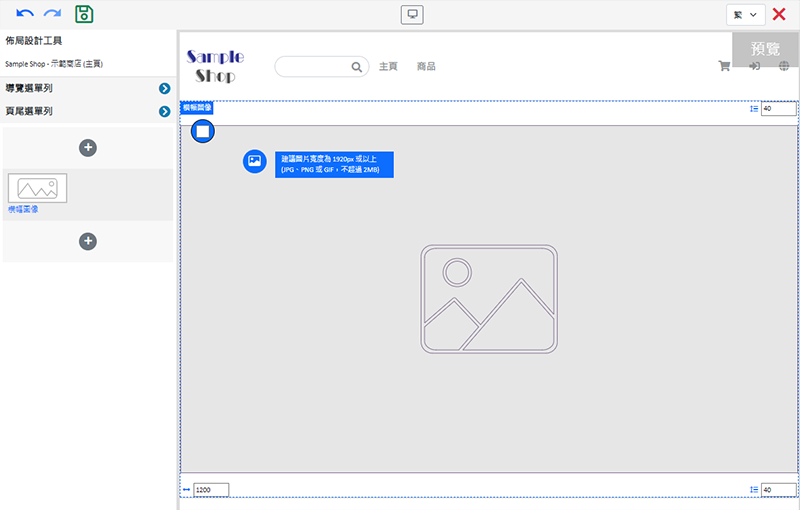
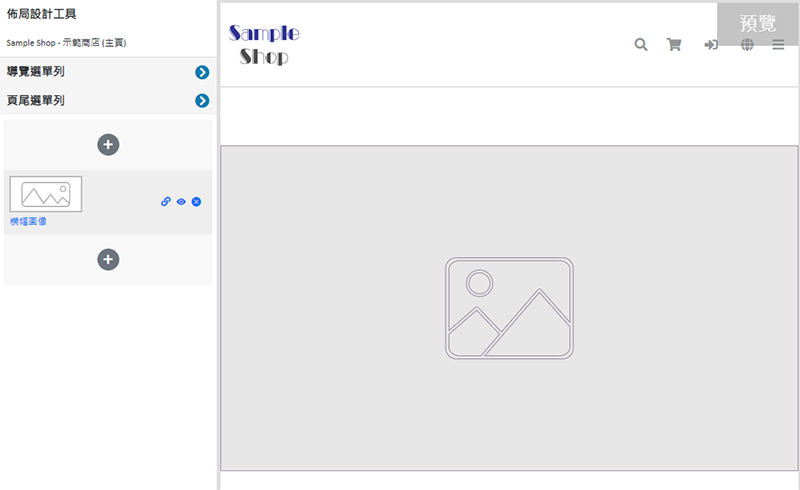
進入主控台 > 設計 > 頁面 > 選擇頁面 > 佈局設計工具。

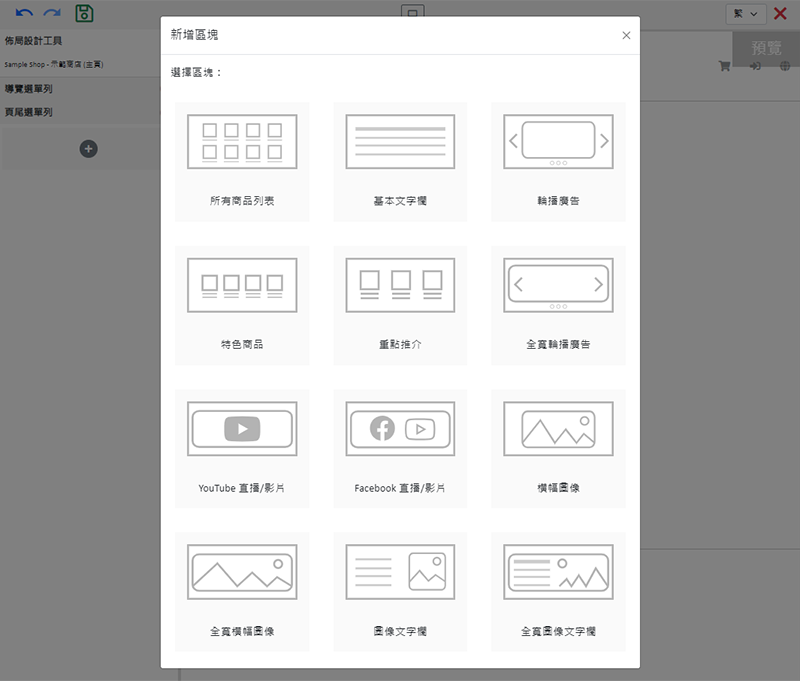
新增  並選擇區塊。
並選擇區塊。
新增一個區塊,該區塊會同步新增到其他語言頁面 (如有)。
同步自動新增的區塊是空白的,內容需要個別輸入。
新增區塊功能只適用於指定計劃用戶。
如果服務計劃不支援新增區塊,用戶可使用系統預設的區塊進行編輯及設計。

新增的區塊會顯示在右方預覽區。
每個區塊的上、下方,都設有新增區塊功能。

2. 設定區塊的寬度及間距
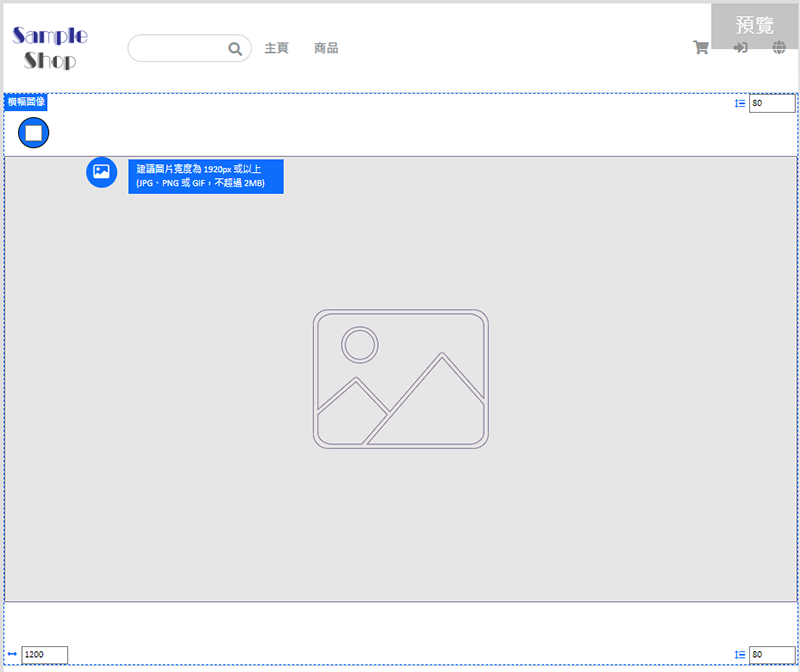
寬度
在區塊左側的下方,輸入或調整數字,自訂區塊的寬度。
區塊寬度以像素 (px) 為單位。
間距
在區塊右側的上、下方,輸入或調整數字,自訂區塊之間的間距。
區塊間距以像素 (px) 為單位。

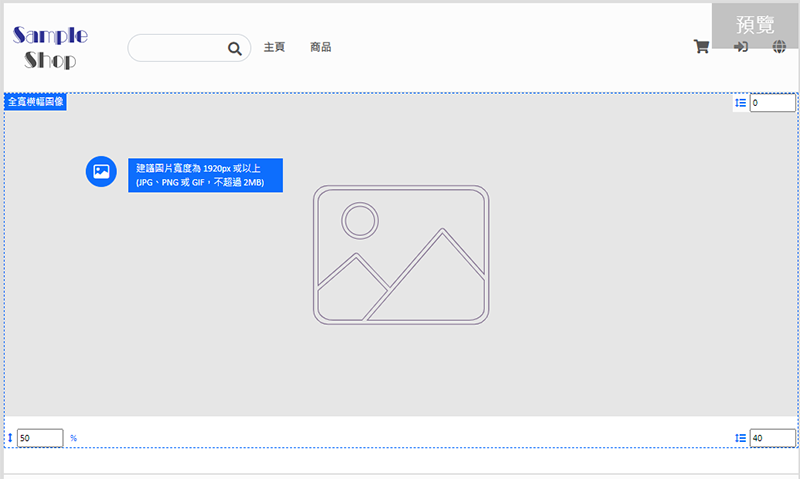
高度比例
在區塊左側的下方輸入或調整數字,可自訂區塊與顯示器的高度比例 (%)。
系統會根據您所設定的高度比例,自動裁剪區塊內的圖像。

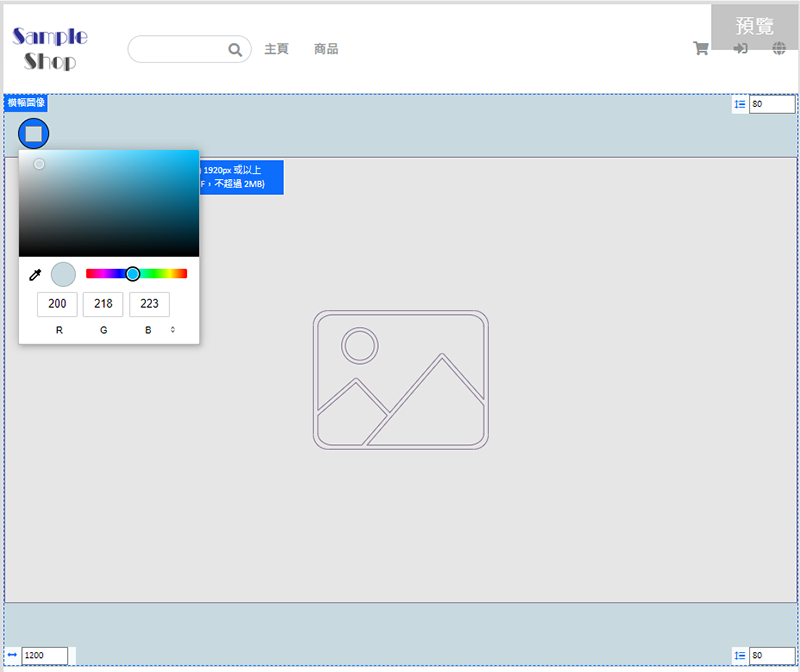
3. 設定區塊的背景顏色
區塊的預設背景顏色為白色。
點選背景顏色  ,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
更新區塊背景顏色,會同步套用至其他語言頁面 (如有)。

4. 設定區塊
在左方的工具列上選擇區塊,可以手動拖拉方式,重新排列區塊。

其他設定:
 加入連結
加入連結
將區塊連結到網店的指定頁面、分類、商品,或是其他網址。
 顯示狀態
顯示狀態
設定區塊的顯示狀態為顯示或隱藏。
您可以設定個別圖片或區塊,在不同語言頁面上的顯示狀態。
 刪除區塊
刪除區塊
其他語言頁面的同一區塊將同步被刪除。
5. 套用
完成後儲存  變更。
變更。
延伸閱讀
註冊開店
按照以下簡單步驟,註冊開店帳戶,即可免費體驗 eshopland 的服務,極速開始您的網上銷售業務。1. 登入 eshopland 網站: https://www.eshopland.com/2. ... [閱讀更多]
帳單收據
您可以在 eshopland 主控台查閱網店帳戶的帳單收據,帳目清晰,方便管理。1. 帳單收據列表。進入主控台 > 帳戶 > 帳單,即可查閱您的所有帳單收據。2. 帳單收據語言。您可以選擇以繁體中文、... [閱讀更多]
商品列表顏色風格
eshopland網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。更多有... [閱讀更多]
複製商品
利用後台的複製商品功能,可以讓您更省時省力地為網店新增類似的商品。1. 前往商品列表。進入主控台 > 商品 > 所有商品。2. 複製商品。在您需要複製的商品上按一下複製 ,即可成功複製一件商品。如果您... [閱讀更多]