進階文字欄
進階文字欄區塊具備多種文字格式及風格設計功能,讓您隨意設計網店頁面,同時能將內容整理得井井有條。
1. 新增進階文字欄區塊
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇進階文字欄區塊。
並選擇進階文字欄區塊。

2. 管理區塊

您可以管理進階文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定進階文字欄區塊
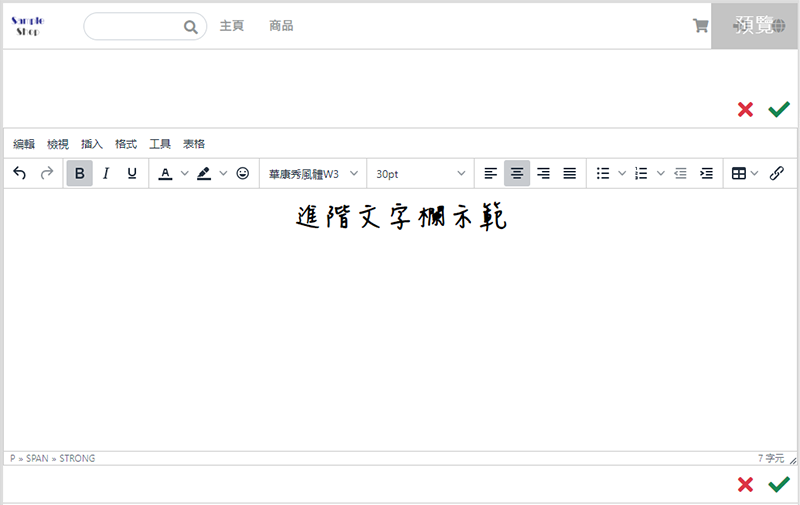
點擊編輯  ,進入進階文字欄區塊。
,進入進階文字欄區塊。
不同語言頁面的文字內容需要分別輸入。
輸入中文內容時可以使用繁簡互換功能進行快速互換及複製。

進階文字欄的功能齊備,例如:
段落格式
文字格式 (粗體、斜體、底線、刪除線)
字體顏色 (顏色、背景顏色)
字型 (中、英文字型)
字體大小 (以 pt 或 vmax 為單位)
文字標題 (設定 H1、H2、H3、H4、H5、 H6 及文字段落)
對齊、縮排
列表清單 (項目、編號)
水平線
符號 (特殊字元、emoji 表情)
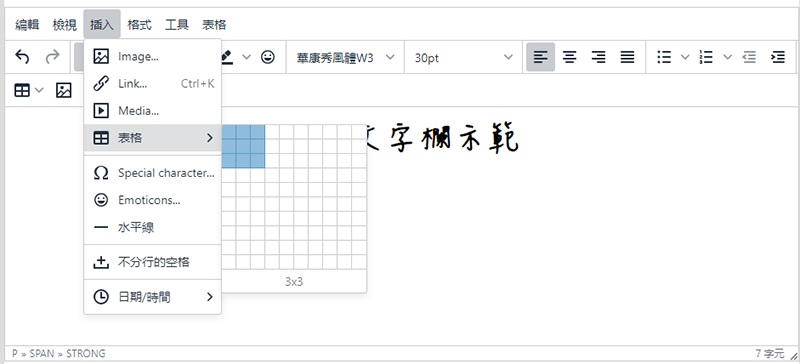
表格
日期/時間
字數
連結
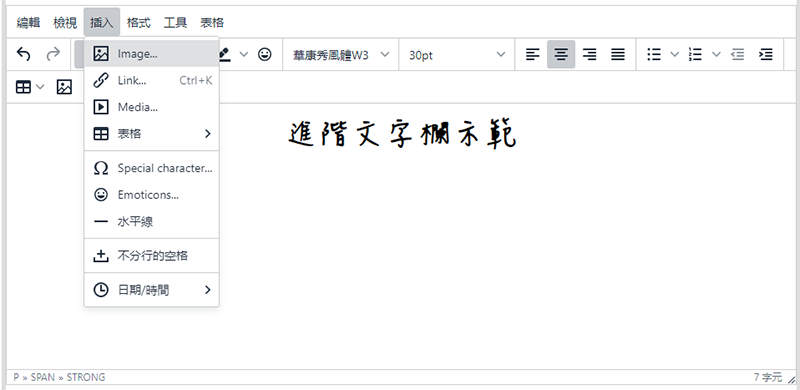
4. 進階文字欄圖像設定
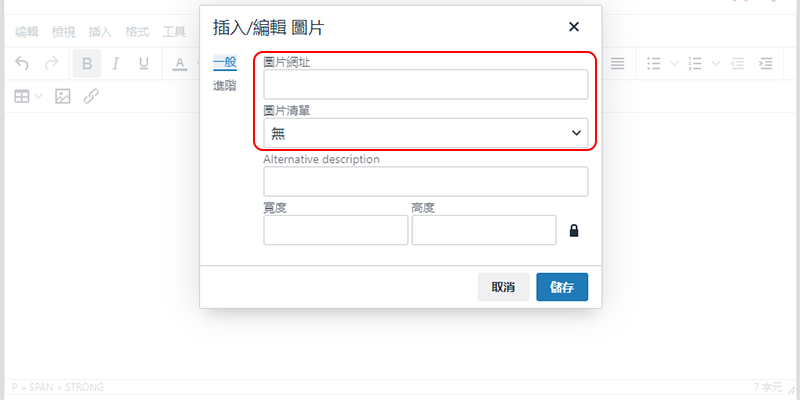
插入圖像

輸入圖片網址,或在媒體庫(圖片清單)上選擇圖像。

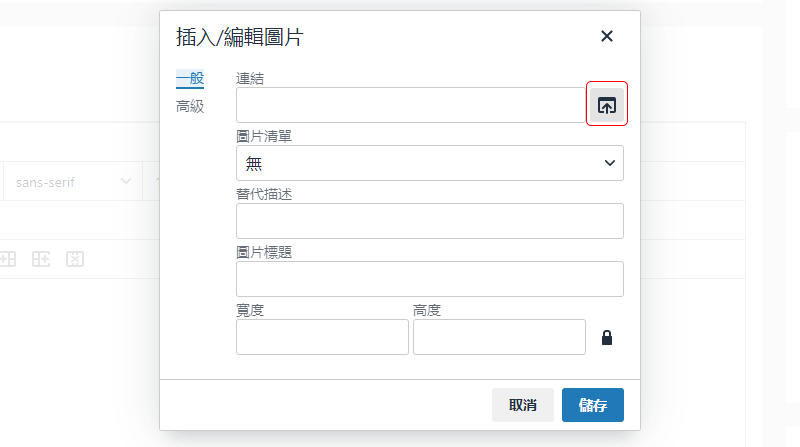
您亦可以按「上傳」按鈕,直接從您的電腦或裝置選取圖片,插入文字欄。

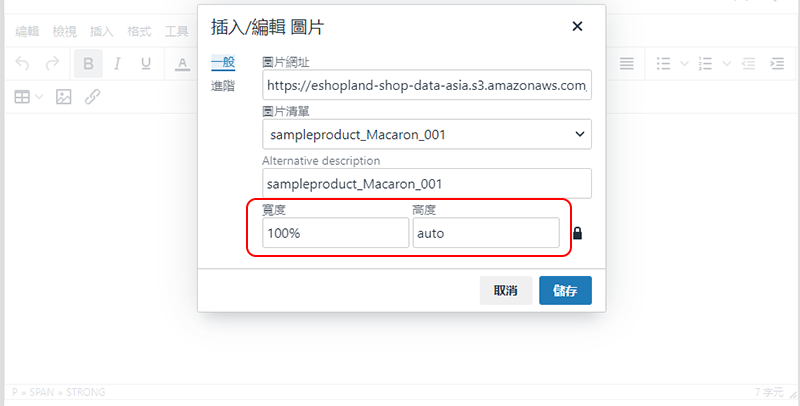
插入圖片後,可調節圖片的寬度及高度,設定圖片大小。
如果將圖片寬度設為「100%」及高度設為「auto」,系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
選擇圖片後按滑鼠右鍵,亦可設定圖片的屬性(attribute)。

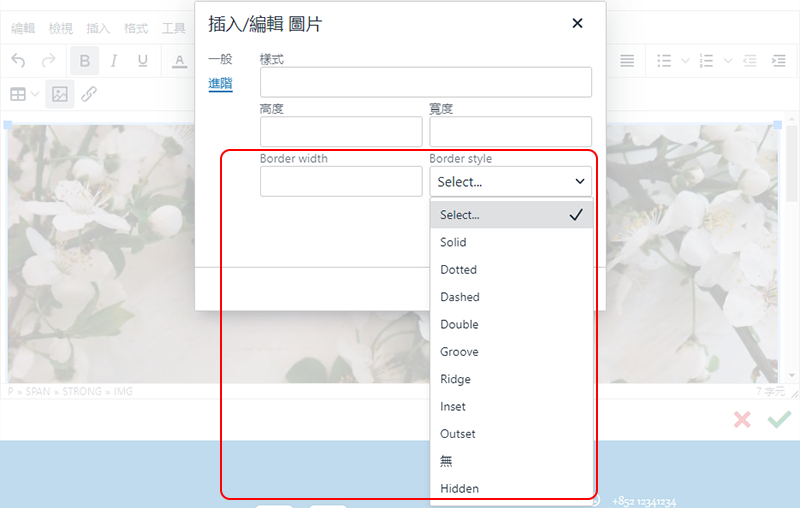
進入進階設定,可以為圖片添加框線(border)。

5. 進階文字欄表格設定
插入表格

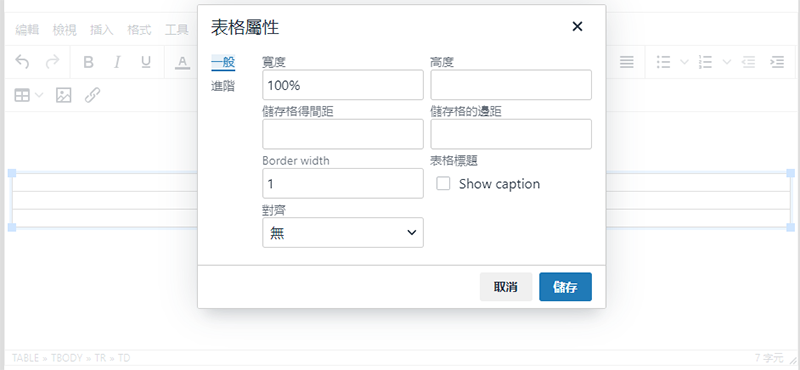
插入表格後,可調節表格的寬度及高度,設定表格大小,並可加入表格框線。
選擇表格後按滑鼠右鍵,亦可設定表格的屬性(attribute)。

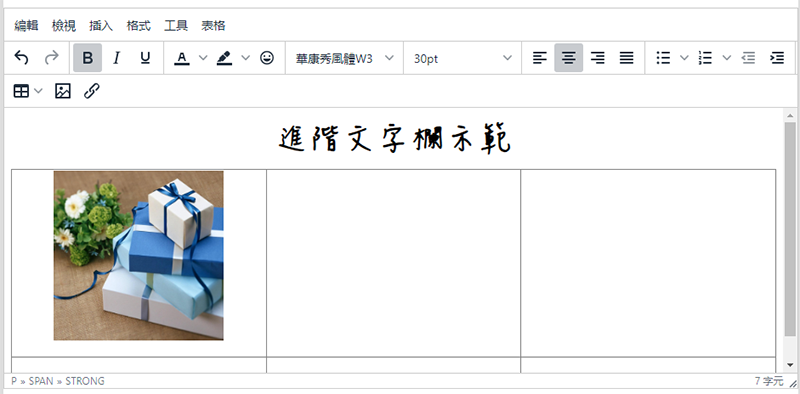
您可以在表格內插入圖片,並調整該圖片在表格內的屬性。

6. 套用
完成後儲存  更新。
更新。
延伸閱讀
香港郵政 - 易寄取
為提升商家出貨效率並滿足多元送貨需求,eshopland 網店平台已整合香港郵政「易寄取」服務。商家可於網店後台簡易完成投寄準備,輕鬆享用經濟實惠的「易寄取」本地自提服務。有關「易寄取」服務的更多詳情... [閱讀更多]
橫幅圖像
在 eshopland 佈局設計工具編輯網店時加入橫幅圖像區塊,能有效吸引顧客的目光,為網店建立更深刻鮮明的形象。1. 新增橫幅圖像區塊。在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具。... [閱讀更多]
手機目錄設定
商家使用 eshopland 網店平台建立網店時,可以自訂手機版的網店目錄。手機版本的目錄選單(menu)是與網頁版的導覽列(navigation bar)同步的。商家可以選擇在手機目錄選單上加入「分... [閱讀更多]
註冊開店
按照以下簡單步驟,註冊開店帳戶,即可免費體驗 eshopland 的服務,極速開始您的網上銷售業務。1. 登入 eshopland 網站: https://www.eshopland.com/2. ... [閱讀更多]