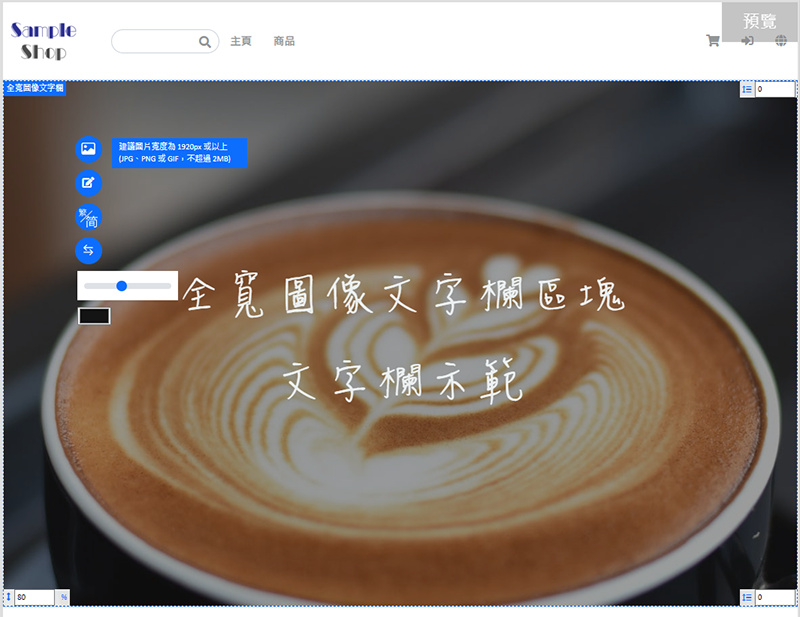
全寬圖像文字欄
使用 eshopland佈局設計工具設計網店,加入圖文並茂的全寬圖像文字欄區塊,能增強網頁設計的視覺效果,吸引顧客目光,有助提升市場推廣效果。
1. 新增全寬圖像文字欄區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇全寬圖像文字欄區塊。
並選擇全寬圖像文字欄區塊。

2. 管理區塊。

您可以管理全寬圖像文字欄區塊的:
高度比例
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 加入圖像。
點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以在不同語言頁的全寬圖像文字欄區塊,揀選及套用不同的圖像。

新增圖像後,圖像的縮圖會顯示在左方的工具列上。
更改高度比例 (%) 設定,系統會自動按顯示屏尺寸比例裁剪圖像。

4. 設定圖像覆蓋顏色。
點撃顏色框,可以為全寬圖像注入覆蓋顏色。
拖拉滑動調節杆,可調整覆蓋顏色的不透明度。
按互換  可以調整覆蓋顏色的位置為左邊 (預設)、全幅或右邊。
可以調整覆蓋顏色的位置為左邊 (預設)、全幅或右邊。

5. 加入文字。
點擊編輯  進入文字欄。
進入文字欄。
文字欄的功能與進階文字欄相同,讓您可以設計文字內容。

6. 更新後儲存  。
。
延伸閱讀
QFPay 自動收款
eshopland 網店平台已整合 QFPay 收款閘道(payment gateway)的收款方案,支援多種信用卡、電子錢包及線上線下收款方式,eshopland 商戶可透個後台申請賬戶,及支付系統... [閱讀更多]
商店狀態
您可以按營運需要,隨時變更網店的狀態,將網店設為「營業中」或「準備中」。1. 登入並進入主控台,然後進入設定 > 一般,設定商店狀態。「營業中」 - 網店內容對外開放,可以進行訂單交易。「準備中」 ... [閱讀更多]
優惠碼
商家在 eshopland 電子商務平台,可以為網店設定不同的推廣活動和優惠,有助刺激消費,提升生意額木。商家在設定優惠時,更可以自行為個別的推廣活動,加入優惠碼(discount code)設定,讓... [閱讀更多]
ShipAny 物流自動化
eshopland 電商平台已串接 ShipAny 物流平台(logistics gateway),支援多種物流運送方式,包括香港郵政、新夏輝冷運、LALAMOVE、順豐速運、中通快遞、UPS、Jum... [閱讀更多]