所有商品列表
在網店主頁上添加所有商品列表區塊,讓顧客可以直接在主頁上瀏覽查閱網店的商品。
1. 新增所有商品列表區塊。
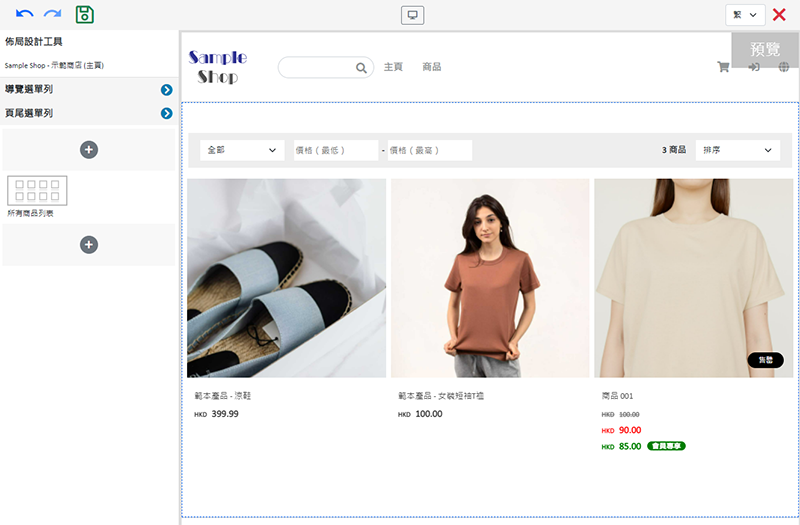
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇所有商品列表區塊。
並選擇所有商品列表區塊。

2. 管理區塊。

您可以管理所有商品列表區塊的:
寬度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
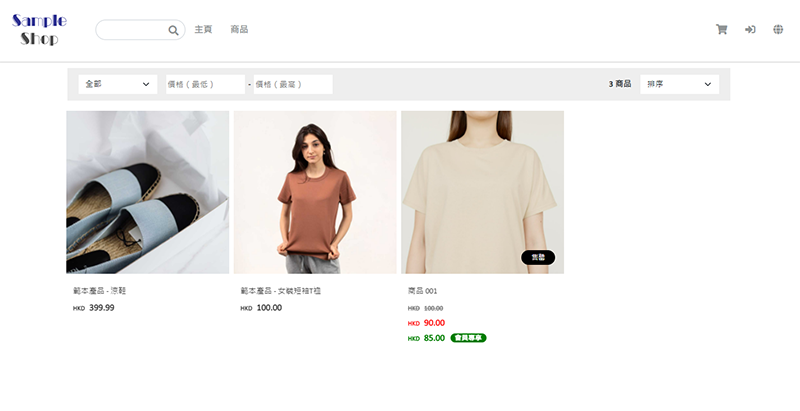
3. 所有商品列表區塊的功能。
所有商品列表區塊具備排序及篩選功能,方便顧客使用。
在商品頁面上,同樣可以瀏覽網店的所有商品。
如果您沒有在主頁添加所有商品列表區塊,可以將商品頁面設為顯示,並把該頁面加到導覽選單列上,讓您顧客可以進入商品頁瀏覽網店的商品。

4. 更新後按儲存  。
。
延伸閱讀
網域連結設定
您可以把您已購買的網域(或稱為網址、域名、domain),連結到 eshopland 平台,讓顧客透過造訪您的網域瀏覽您的網店,以增加顧客對網店的信心,並有助建立網店及品牌的形象。「網域連結設定」功能... [閱讀更多]
商店狀態
您可以按營運需要,隨時變更網店的狀態,將網店設為「營業中」或「準備中」。1. 登入並進入主控台,然後進入設定 > 一般,設定商店狀態。「營業中」 - 網店內容對外開放,可以進行訂單交易。「準備中」 ... [閱讀更多]
在商品描述加入影片
eshopland 網店平台系統已添加在商品描述內容中,加入影片連結的功能,讓您更有效提升商品的推廣效果。1. 進入商品內容分頁登入帳戶並進入主控台,點選商品 >所有商品,選擇商品,進入商品內容分頁。... [閱讀更多]
多語言網店設定
商家在 eshopland 網店平台建立的網店,已具備多語言功能。商家可以自選設定網店支援的語言,包括可選擇支援繁體中文、簡體中文及英文,以滿足不同的營運需要,為來自世界各地的網店顧客帶來更佳的使用者... [閱讀更多]














