重點推介
eshopland 網店平台的「重點推介」區塊,是一個多功能的設計區塊,讓您可以為推介商品加入圖像、標題、描述及連結,亦可以用作拼砌圖像,優化網店的設計效果。
1. 新增「重點推介」區塊
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
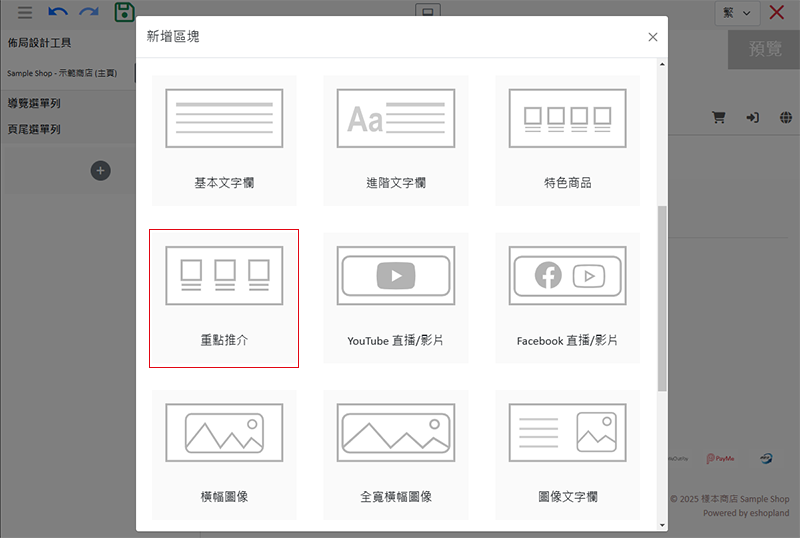
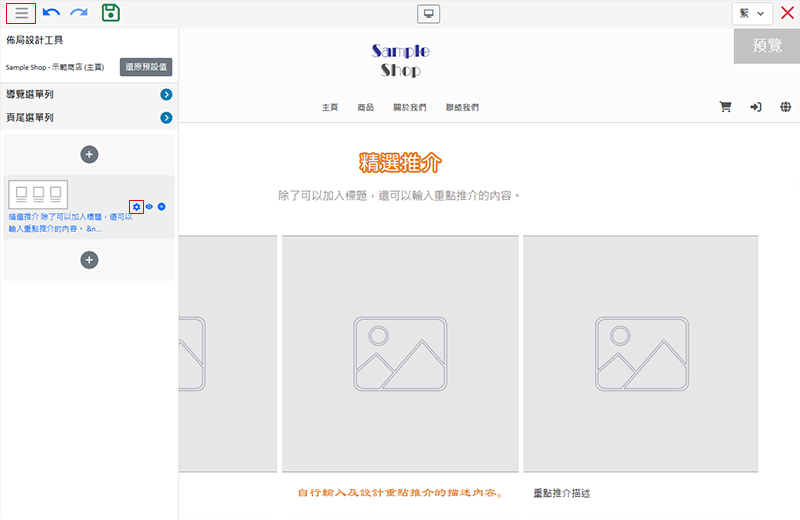
按新增  並選擇重點推介區塊。
並選擇重點推介區塊。

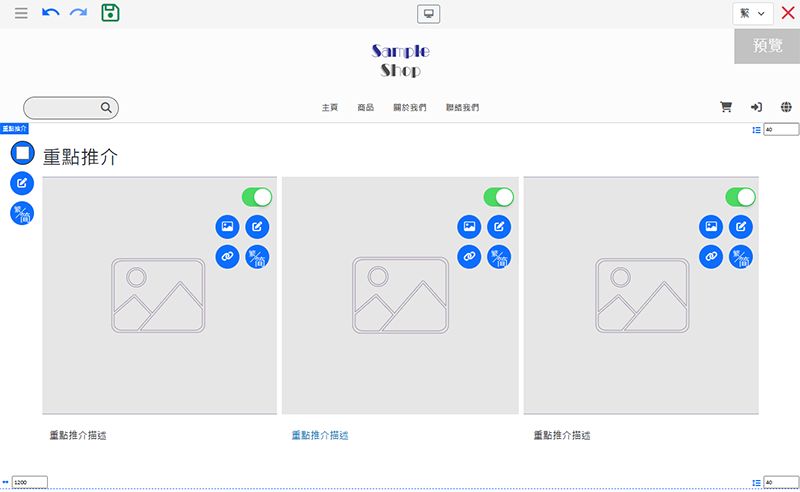
2. 管理區塊

您可以管理重點推介區塊的:
寬度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
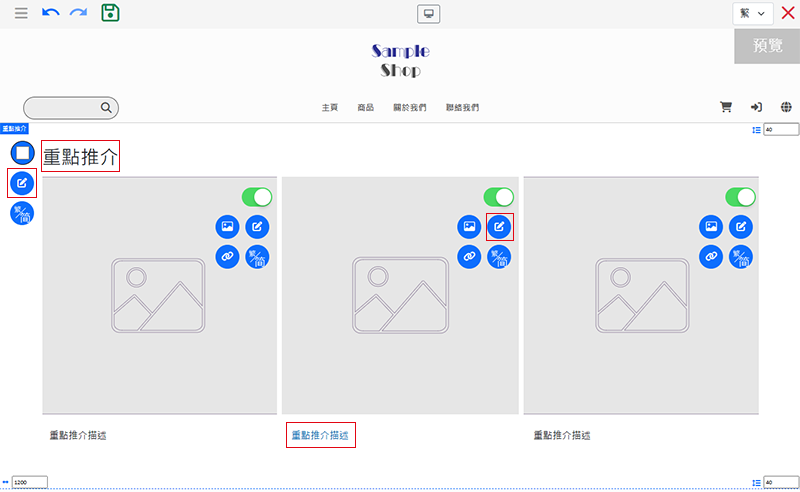
3. 設定「重點推介」標題及描述內容

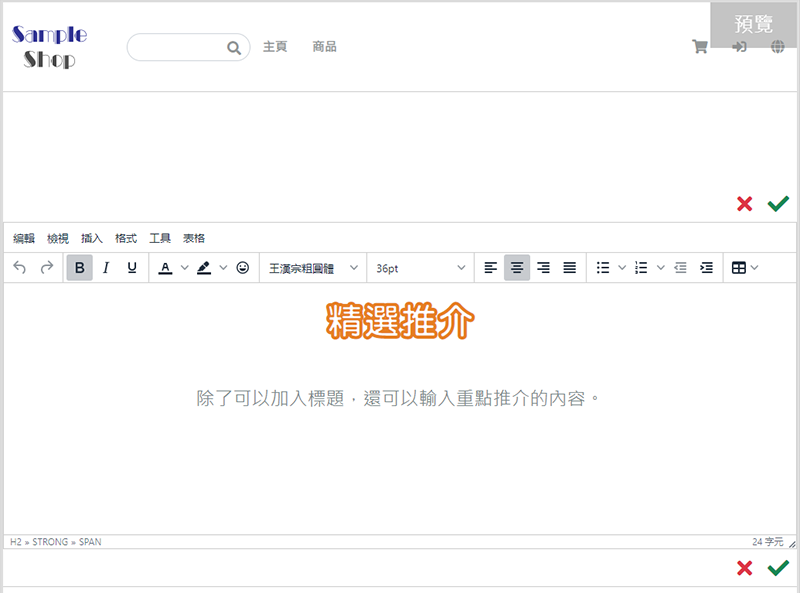
點擊編輯  進入標題及描述內容的文字欄。
進入標題及描述內容的文字欄。
文字欄的功能與進階文字欄相同,讓您可以設計文字內容。

4. 隱藏「重點推介」標題及描述內容
您可以選擇顯示或隱藏「重點推介」標題及描述內容。
按一下左上方的選單  ,展開工具選單。
,展開工具選單。
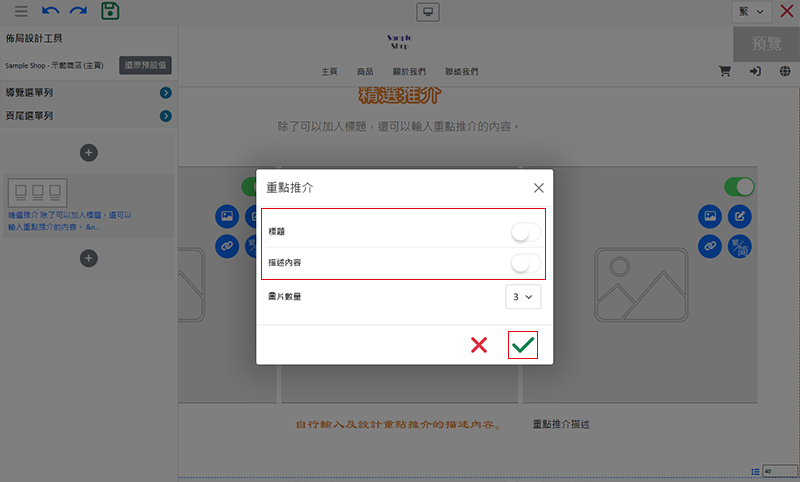
然後按一下區塊的設定圖示  。
。

停用  「重點推介」的「標題」及「描述內容」,
「重點推介」的「標題」及「描述內容」,
然後確定  。
。
預設是啟用  「重點推介」的「標題」及「描述內容」的。
「重點推介」的「標題」及「描述內容」的。

可隱藏「重點推介」區塊的標題及描述內容。

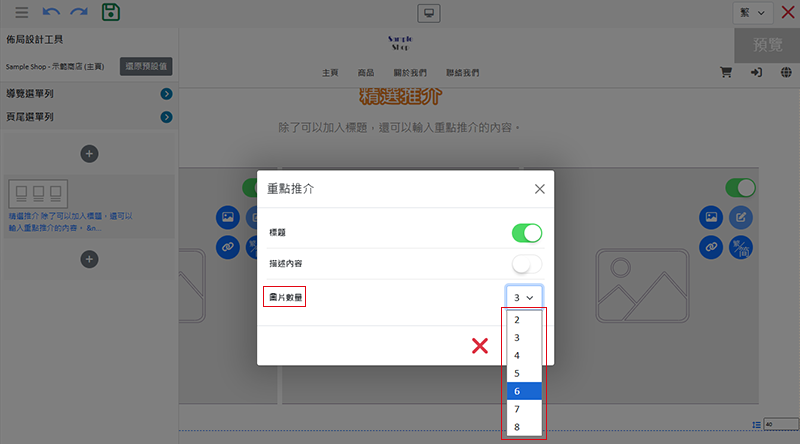
5. 設定「重點推介」圖像
您可以設定在「重點推介」區塊顯示圖片的數量(2 – 8 幅)。
選定數量,然後確定 

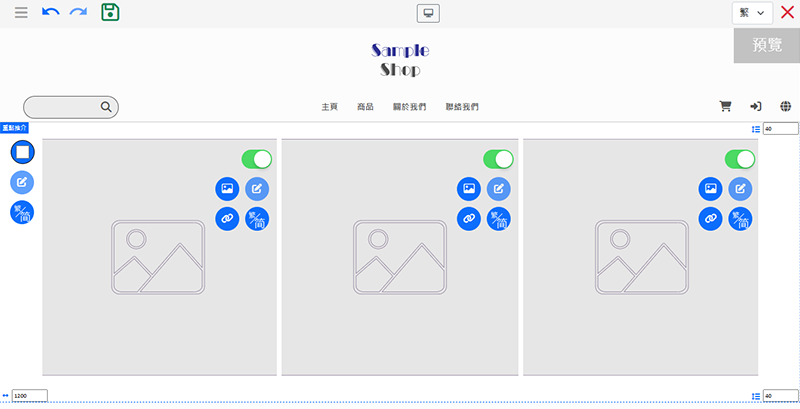
啟用  或停用
或停用  「重點推介」圖像及內容。
「重點推介」圖像及內容。
已停用的整個方塊會自動隱藏。

點撃圖像  ,可在每一個方塊中加入圖片。
,可在每一個方塊中加入圖片。

6. 加入連結
點擊方塊上的連結  ,可把指定頁面、分類、商品,或其他網址的連結加到圖片上。
,可把指定頁面、分類、商品,或其他網址的連結加到圖片上。
選擇性使用。
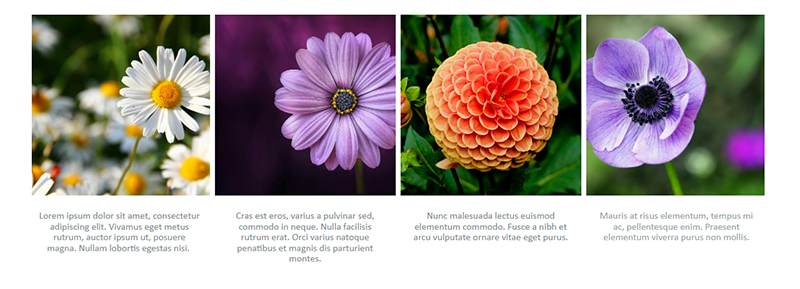
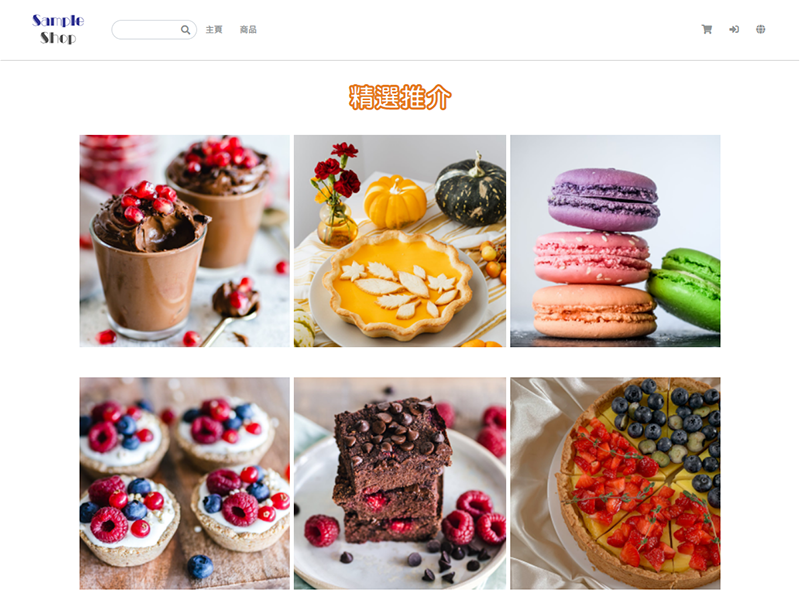
7. 設計效果
利用「重點推介」設計區塊的不同功能,可以做出不同的顯示效果。

連續加入兩個重點推介區塊,可以拼砌出有如相冊的視覺效果。

8. 套用
完成後儲存  更新。
更新。
延伸閱讀
頁面設置
eshopland 平台讓您為頁面進行設置,以加強優化網店頁面在搜尋引擎上的搜尋結果,令客戶更容易在搜尋引擎中找到您的網店頁。1. 進入頁面列表清單進入主控台 > 設計 > 頁面。可以檢視網店所有頁面... [閱讀更多]
Stripe 自動收款方式
eshopland 平台支援使用國際知名的 Stripe 支付平台系統作為網店的收款方式,讓您的顧客可以透過使用信用卡及電子錢包,在您的網店上輕鬆購物和付款。1. eshopland 電子商務平台支援... [閱讀更多]
手機目錄設定
商家使用 eshopland 網店平台建立網店時,可以自訂手機版的網店目錄。手機版本的目錄選單(menu)是與網頁版的導覽列(navigation bar)同步的。商家可以選擇在手機目錄選單上加入「分... [閱讀更多]
單一商品頁設計
eshopland 網店平台具備強大的設計網頁功能,讓商家可自主設計商品頁的風格。支持設計的商品頁面風格範圍包括:商品頁的背景顏色、照片顯示方式、文字、標籤、價格及按鈕等,以配合您的品牌形象及設計需求... [閱讀更多]