輪播廣告
在 eshopland 設計網店時,加入輪播廣告區塊,能有效宣傳網店的商品及推廣優惠,吸引顧客的目光,提升營業額。
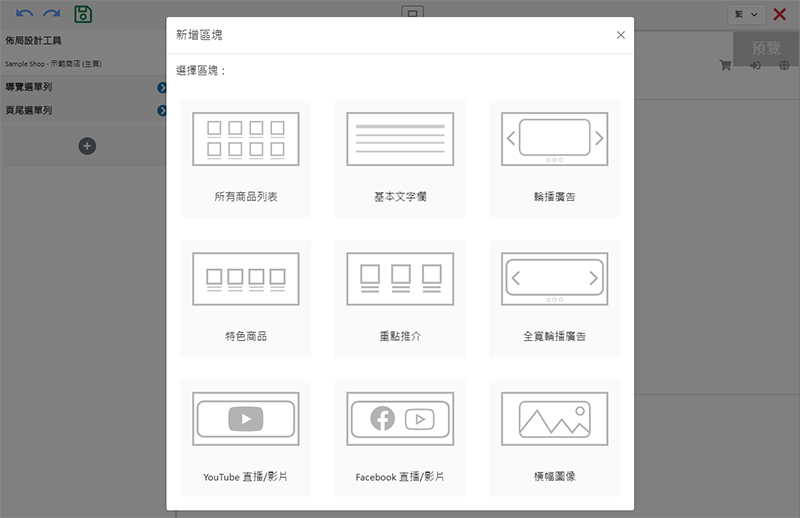
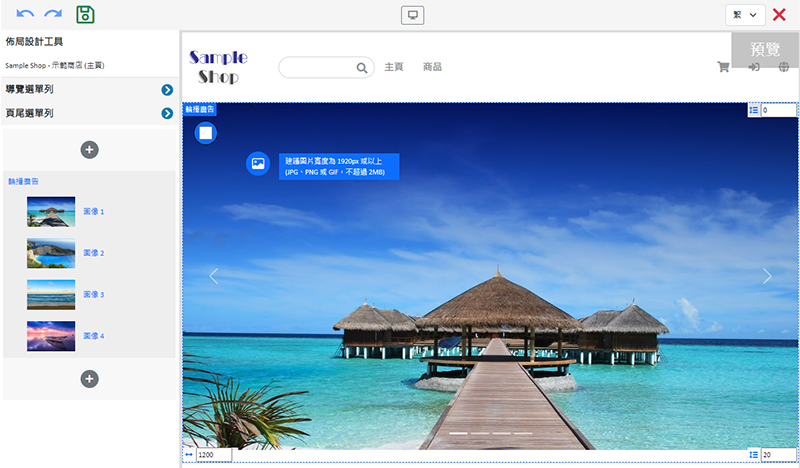
1. 新增輪播廣告區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇輪播廣告區塊。
並選擇輪播廣告區塊。

2. 管理區塊。

您可以管理輪播廣告區塊的:
寬度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
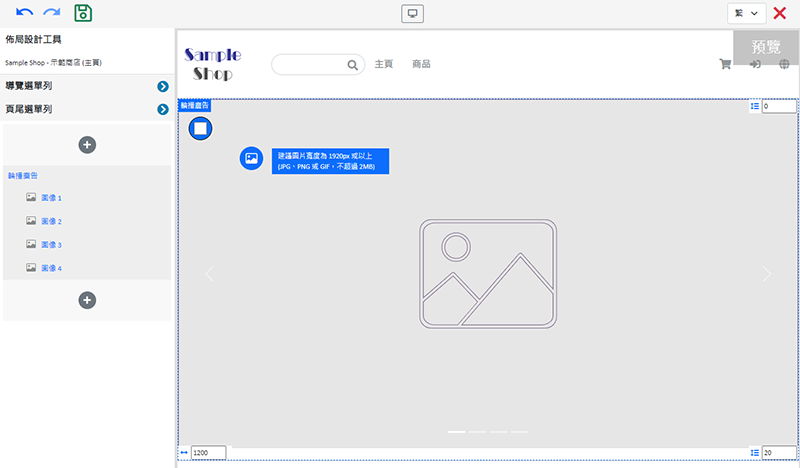
3. 加入圖像。
您可以新增最多 4 幅圖像到輪播廣告區塊。
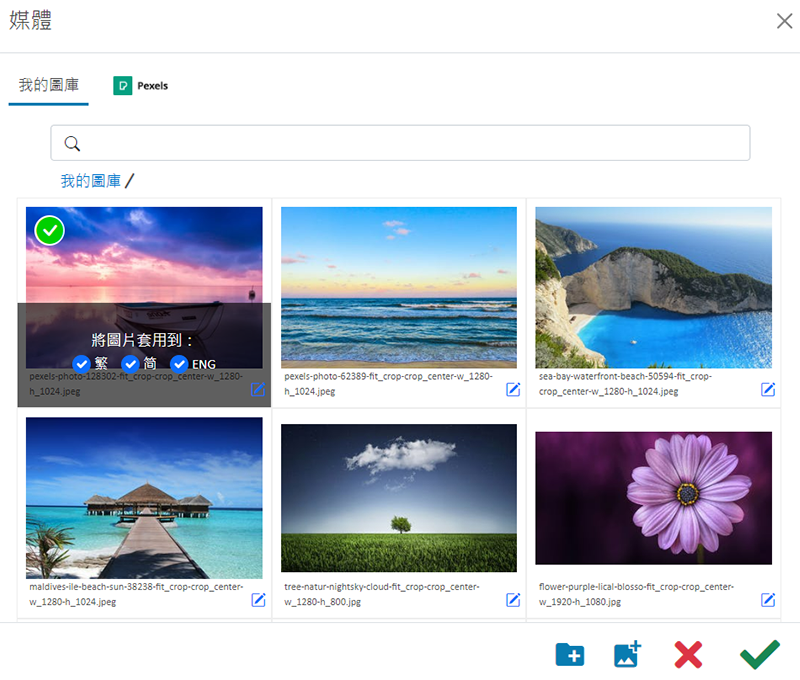
先在圖像 1 – 4 中揀選其中一幅,然後點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以為不同語言頁的輪播廣告區塊,揀選及套用不同的圖像。

新增圖像後,圖像的縮圖會顯示在左方的工具列上。

系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
為達到更佳的顯示效果,建議在同一個輪播廣告區塊中,使用像素尺寸 (px) 相同的圖像。

4. 設定圖像。
顯示狀態
在左方的區塊設定工具列選擇圖像,然後按顯示狀態  。
。
您可以設定個別圖像在不同語言頁上的顯示狀態,將個別圖像設為顯示或隱藏。
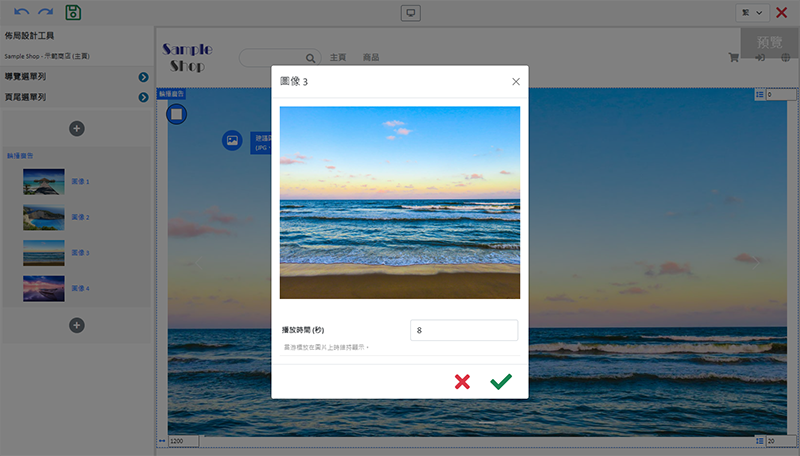
播放時間
在左方的區塊設定工具列選擇圖像,然後按設定  。
。

您可以獨立設定每幅圖像的播放時間。
輪播廣告區塊的圖像播放時間預設為 8 秒。

5. 完成更新後儲存  。
。
延伸閱讀
繁簡體中文快速轉換
為方便您需要同時輸入繁體中文及簡體中文內容,eshopland特設了繁簡互換功能,讓您在輸入中文內容時,可以快速互換及複製繁體中文及簡體中文內容。1. 繁轉簡功能首先,在繁體中文欄位上輸入所需的繁體... [閱讀更多]
公告列
在 eshopland 網店平台構建的任何網店,都可以新增網店公告列,以用作顯示重要的訊息,如免運費安排、突發消息、最新優惠等。商家更可以自行設計公告列的文字及顯示方式,以符合網店的設計風格。1. 新... [閱讀更多]
Instagram 商業帳號貼文自動接單
eshopland 網店平台已推出 Instagram (IG) 商業帳號貼文自動接單功能,讓商家可以輕鬆透過IG 貼文,自動接收顧客訂單。當顧客在店主的 IG 貼子上,留言輸入「關鍵字」及訂購「數量... [閱讀更多]
商品成本價
為了便利商家計算訂單利潤,eshopland 網店平台已加入商品成本價功能。商家只需為商品輸入成本價,系統便會自動計算及顯示每一張訂單的估算利潤,以供商家參考。商品成本價功能只適用於「專業」計劃用戶,... [閱讀更多]