特式商品
在網店頁面上添加特式商品區塊,將推介或優惠商品連結到區塊上,更能吸引顧客注目,提升推廣及銷售效果。
1. 新增「特式商品」區塊
在主控台 > 設計 > 頁面,
選擇或新增頁面,進入頁面的佈局設計工具。
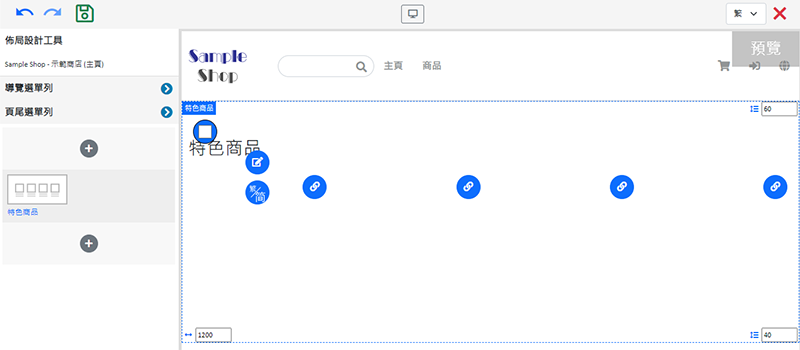
按新增  並選擇「特式商品」區塊。
並選擇「特式商品」區塊。

2. 管理區塊

您可以管理特式商品區塊的:
寬度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定「特式商品」區塊
設計
「商品列表設計」的風格及設計,會自動套用到所有「特色商品」區塊。
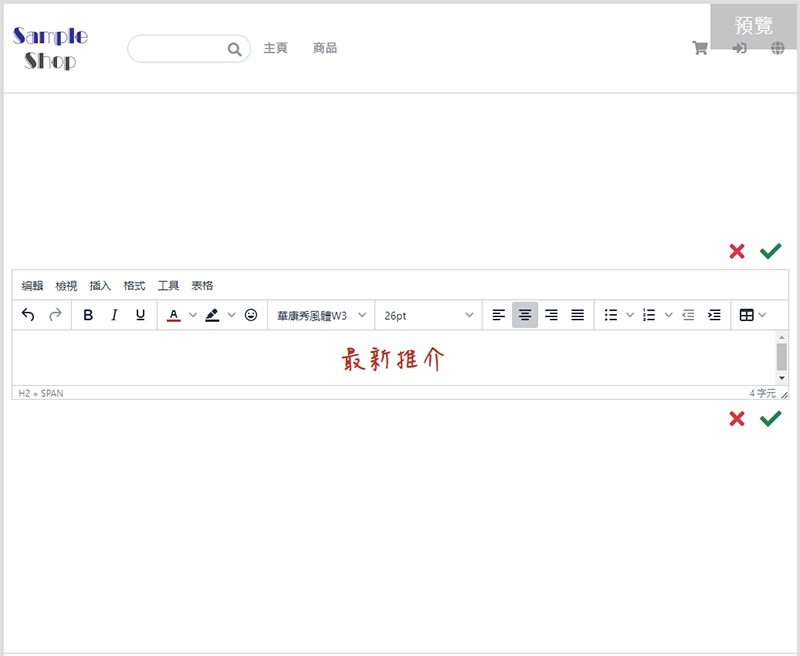
標題文字
點擊編輯  進入標題文字欄。
進入標題文字欄。
標題文字欄的功能與進階文字欄相同,讓您可以設計區塊的標題文字。

商品連結
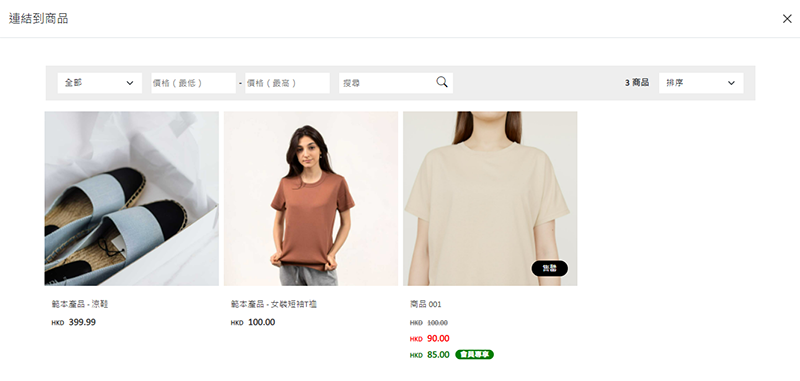
點擊連結  ,挑選連結到特式商品區塊的商品。
,挑選連結到特式商品區塊的商品。
每一個「特式商品」區塊,可以添加 4 個商品連結。

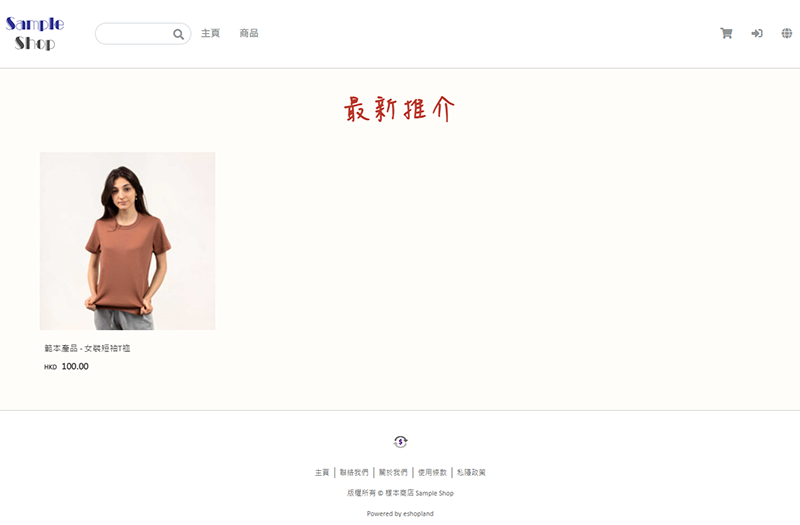
添加特式商品區塊,能有效強化推廣商品的效果。

4. 套用
完成後儲存  更新。
更新。
延伸閱讀
分類列表設計
如果您加入「所有分類及商品」區塊,或選用「所有分類及商品」為「商品」頁的設計,為分類列表添加設計元素,有助顧客按照分類瀏覽網店上的商品,同時可以配合網頁的設計風格,展現網店的獨特個性。注意:在設計分類... [閱讀更多]
「加入購物車」按鈕
eshopland 網店平台配備多元化的設計功能,操作方式簡單易明,讓商家能夠輕易設計出獨一無二的專業網店。商家可以自訂網店商品頁上的按鈕設計,例如「加入購物車」、「立即購買」及「立即預購」按鈕等,以... [閱讀更多]
GoDaddy 網域連結
在 GoDaddy 購買網域後,您可以按照以下步驟,將您的 GoDaddy 網域連結到 eshopland 網店平台系統,成為您的網店 URL。在 GoDaddy 後台操作前,您必須先前往 eshop... [閱讀更多]
商品庫存設定
為配合商家的不同營運需求,eshopland 網店平台系統支援多種庫存設定,包括無限庫存、接受缺貨訂單、庫存量、庫存臨界點、庫存不足提醒、缺貨提醒及低庫存提醒。隱藏數量啟用 後可在商品頁上隱藏庫存數量... [閱讀更多]