聯絡資料及 Google 地圖
商戶可以在 eshopland 佈局設計工具,加入網店的聯絡資料及 Google 地圖位置,以便顧客更容易找到您的店舖所在。
1. 新增聯絡資料及地圖區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
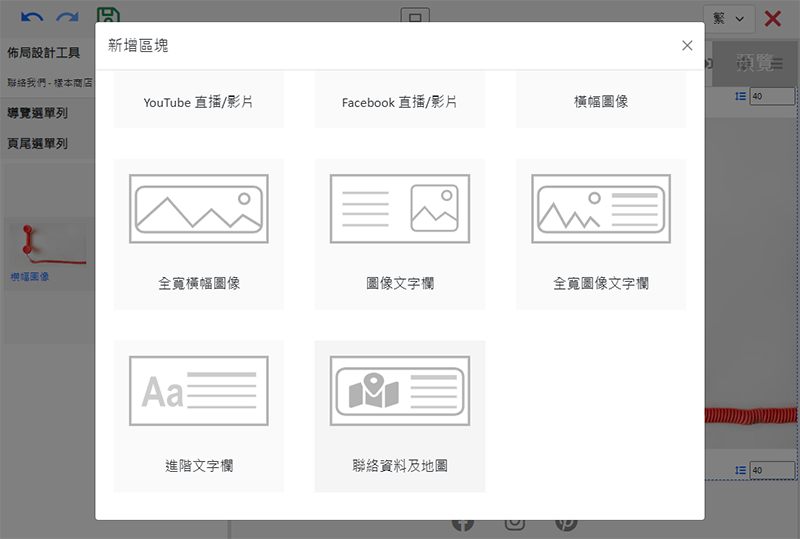
按新增  並選擇聯絡資料及地圖區塊。
並選擇聯絡資料及地圖區塊。

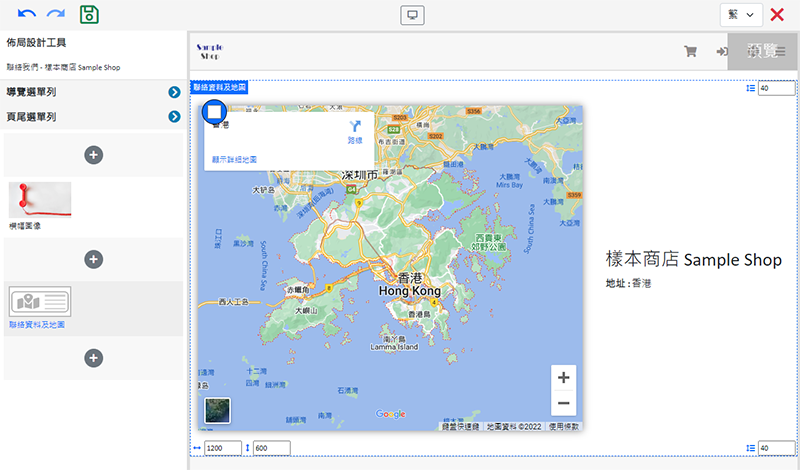
2. 管理區塊。

您可以管理聯絡資料及地圖區塊的:
寬度
高度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
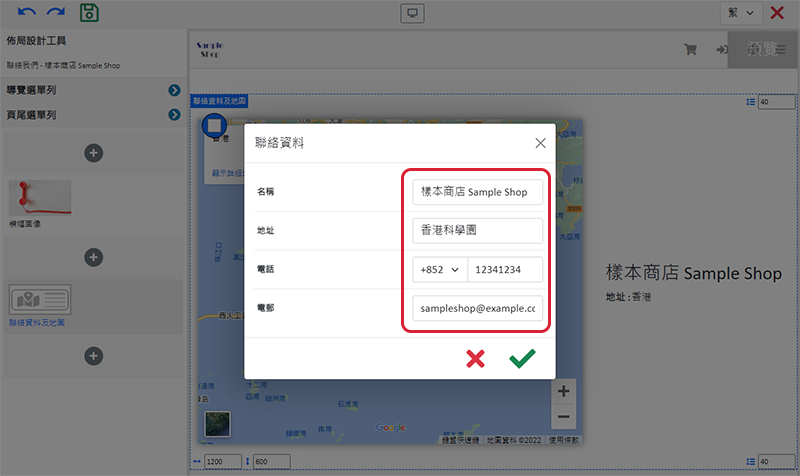
3. 設定地圖及聯絡資料。
在左方的區塊設定工具列上按設定  ,可進入區塊設定頁。
,可進入區塊設定頁。
輸入店鋪的聯絡資料:
名稱 – 系統自動輸入店名,可以自行更改
地址 – Google 地圖會自動顯示地址的位置
電話 – 支援一鍵直接撥號功能
電郵 – 支援一鍵直接連結電郵功能
按確定  儲存資料。
儲存資料。

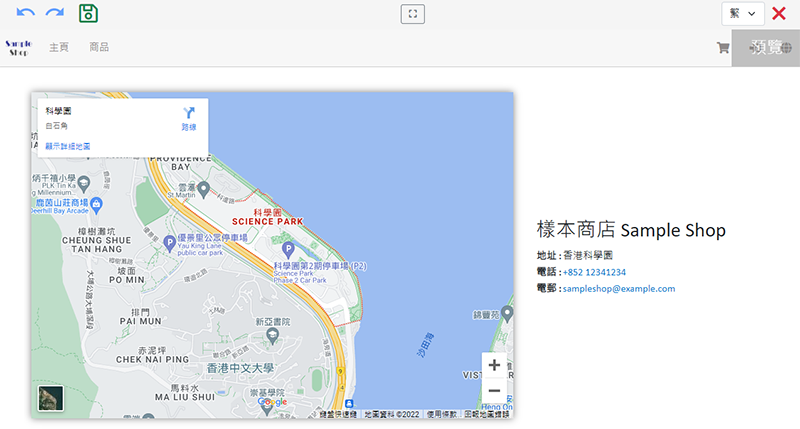
Google 地圖及聯絡資料的實在顯示狀態。

4. 完成更新後儲存  。
。
延伸閱讀
YouTube 直播及影片
您可以在 eshopland 加入 YouTube 直播及影片區塊,利用視頻宣傳您的網店及商品,有助提高知名度,吸引更多瀏覽量。1. 新增 YouTube 直播及影片區塊。在主控台>設計>頁面,選擇... [閱讀更多]
網店頁面設計工具
eshopland 網店平台的佈局設計工具,配備商家用作網店網頁設計功能。設計工具的功能齊備,簡單易用,商家無需懂得編程,也可以按照自我風格,配合營運需要,任意設計網店的頁面佈局及內容,建立您獨一無二... [閱讀更多]
缺貨提醒
按照以下簡單步驟,您可以設定接收庫存的缺貨提示通知。當商品倉存出現低庫存、存貨量不足或缺貨時,系統會自動向您發出提醒。1. 登入帳戶並進入主控台,點選設定 >庫存。當您啟用 缺貨提醒功能,系統會自動監... [閱讀更多]
商品價格及標籤風格
eshopland網店平台的多功能網頁設計工具,賦予商家極大的設計靈活性,讓商家可自由設計商品列表的風格,細膩如商品的價格文字及顏色,以至商品的各類標籤,都可以自訂設計風格,以配合網店及品牌形象,讓您... [閱讀更多]














