管理區塊
eshopland 網店平台的網頁設計架構,採用免編程的「模塊式」方式處理。系統入建了多款不同功能的設計區塊,讓您在網頁「佈局設計工具」內,任意添加、編輯及組織區塊,輕鬆創建您獨一無二的網店網站。
以下介紹設計區塊通用的基本操作。
1. 新增區塊
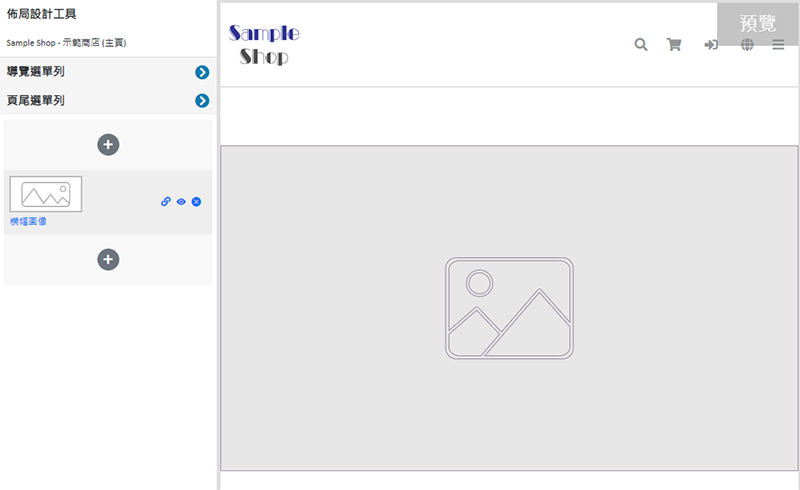
進入主控台 > 設計 > 頁面 > 選擇頁面 > 佈局設計工具。

新增  並選擇區塊。
並選擇區塊。
新增一個區塊,該區塊會同步新增到其他語言頁面 (如有)。
同步自動新增的區塊是空白的,內容需要個別輸入。
新增區塊功能只適用於指定計劃用戶。
如果服務計劃不支援新增區塊,用戶可使用系統預設的區塊進行編輯及設計。

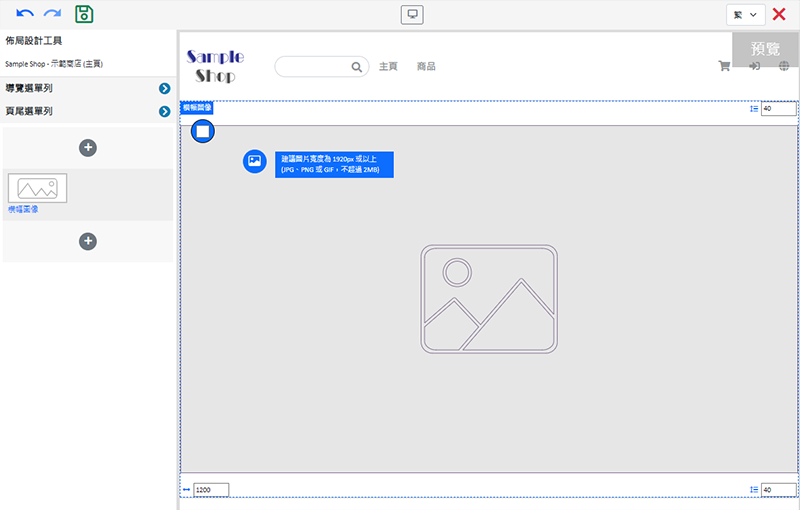
新增的區塊會顯示在右方預覽區。
每個區塊的上、下方,都設有新增區塊功能。

2. 設定區塊的寬度及間距
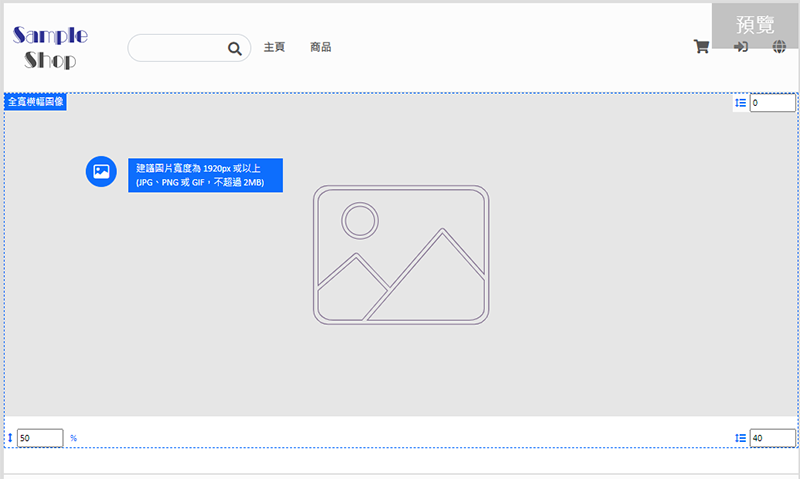
寬度
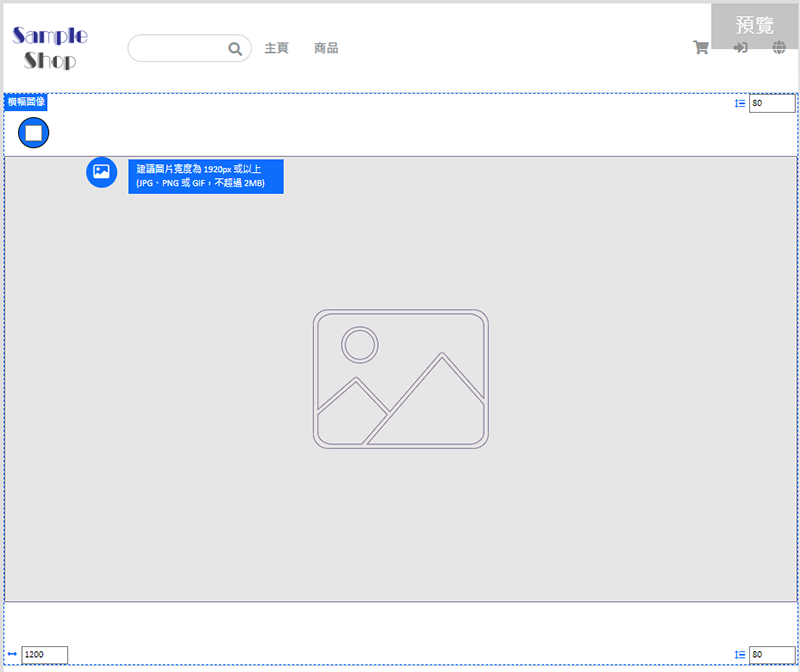
在區塊左側的下方,輸入或調整數字,自訂區塊的寬度。
區塊寬度以像素 (px) 為單位。
間距
在區塊右側的上、下方,輸入或調整數字,自訂區塊之間的間距。
區塊間距以像素 (px) 為單位。

高度比例
在區塊左側的下方輸入或調整數字,可自訂區塊與顯示器的高度比例 (%)。
系統會根據您所設定的高度比例,自動裁剪區塊內的圖像。

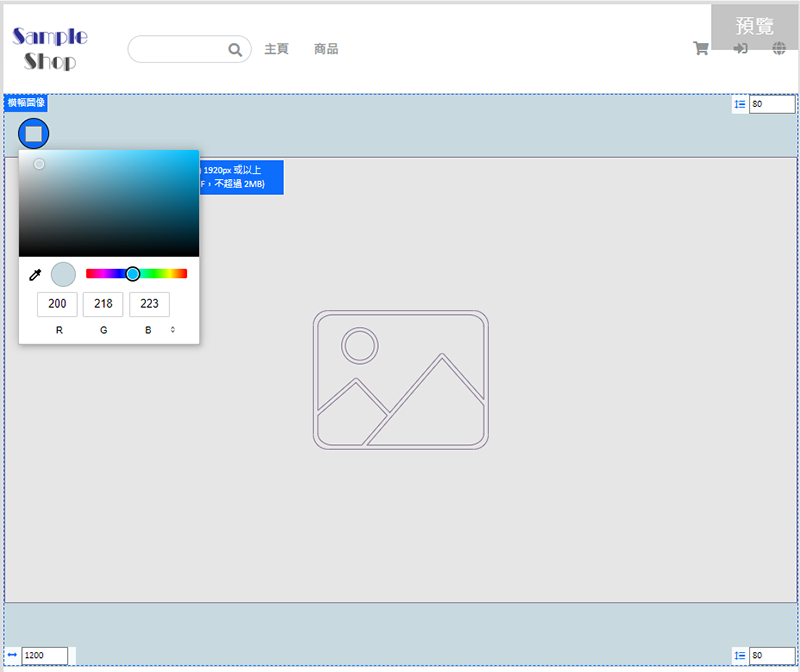
3. 設定區塊的背景顏色
區塊的預設背景顏色為白色。
點選背景顏色  ,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
更新區塊背景顏色,會同步套用至其他語言頁面 (如有)。

4. 設定區塊
在左方的工具列上選擇區塊,可以手動拖拉方式,重新排列區塊。

其他設定:
 加入連結
加入連結
將區塊連結到網店的指定頁面、分類、商品,或是其他網址。
 顯示狀態
顯示狀態
設定區塊的顯示狀態為顯示或隱藏。
您可以設定個別圖片或區塊,在不同語言頁面上的顯示狀態。
 刪除區塊
刪除區塊
其他語言頁面的同一區塊將同步被刪除。
5. 套用
完成後儲存  變更。
變更。
延伸閱讀
社交平台分享圖示
eshopland 網店平台配備完善的網頁設計功能,而且簡易操作,讓任何商家都可以輕鬆設計出個性化的專業網店。商家可以自定義商品頁上的社交平台分享圖示設計,以配合網店的實際營運需要。1. 商品頁面設... [閱讀更多]
全寬圖像文字欄
使用 eshopland佈局設計工具設計網店,加入圖文並茂的全寬圖像文字欄區塊,能增強網頁設計的視覺效果,吸引顧客目光,有助提升市場推廣效果。1. 新增全寬圖像文字欄區塊。在主控台>設計>頁面,選擇... [閱讀更多]
優惠基本設置
商家可以在 eshopland 網店平台設不同的優惠(例如:免運費、全單折扣、定額優惠、指定商品優惠、贈品等),並可加入不同的優惠條款及優惠碼設定,以配合您的營運需要。以下介紹優惠設置的通用設定。1.... [閱讀更多]
PayPal 自動收款方式
eshopland 網店平台支援國際知名的 PayPal 付款平台系統,讓商戶及顧客可以透過 PayPal 帳戶進行網店購物交易,令網上購物更方便,更安心。1. eshopland 電子商務平台支援透... [閱讀更多]














