管理区块
eshopland 网店平台的网页设计架构,采用免编程的「模块式」方式处理。 系统入建了多款不同功能的设计区块,让您在网页「布局设计工具」内,任意添加、编辑及组织区块,轻松创建您独一无二的网店网站。
以下介绍设计区块通用的基本操作。
1. 新增区块
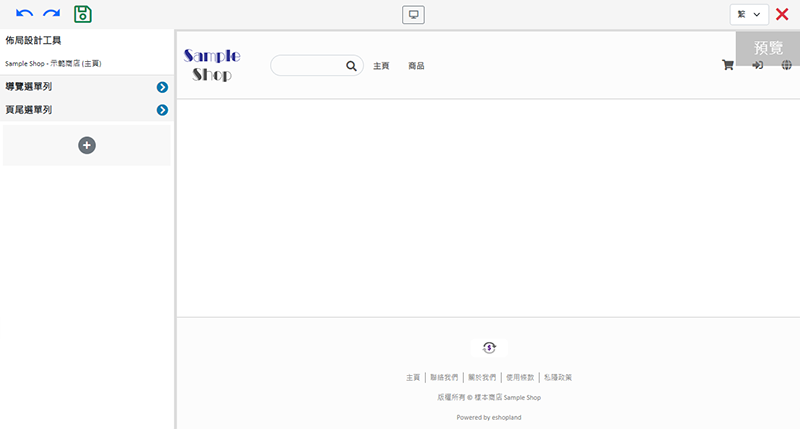
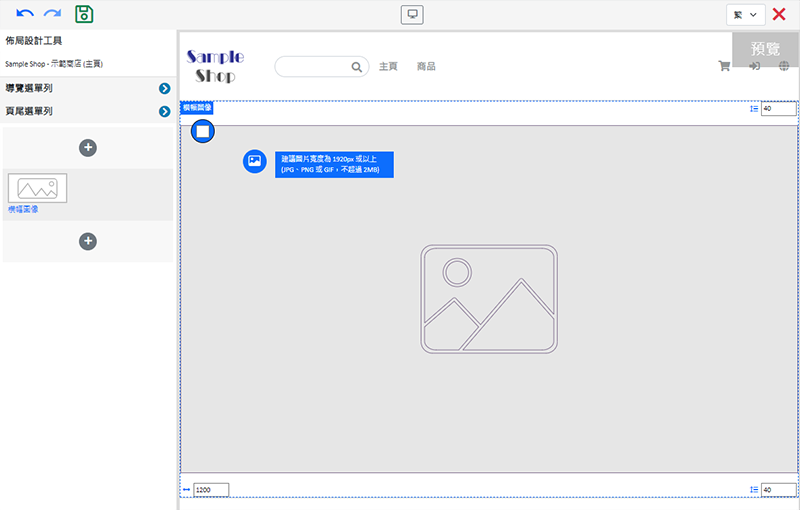
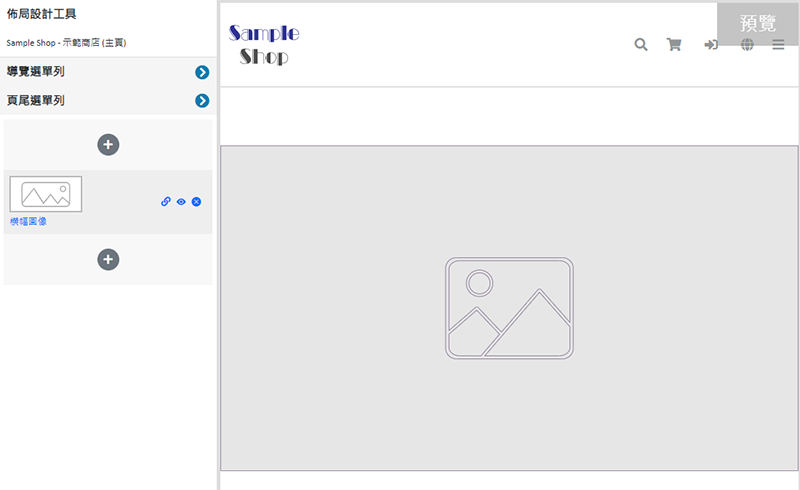
进入控制台 > 设计 > 页面 > 选择页面 > 布局设计工具。

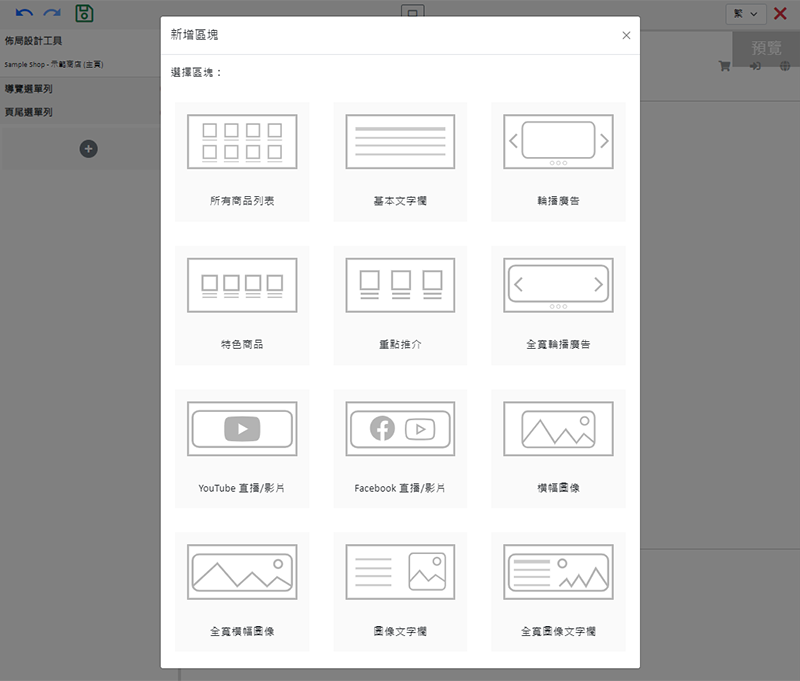
新增  并选择区块。
并选择区块。
新增一个块,该区块会同步新增到其他语言页面 (如有)。
同步自动新增的区块是空白的,内容需要个别输入。
新增区块功能只适用于指定计划用户。
如果服务计划不支持新增区块,用户可使用系统预设的区块进行编辑及设计。

新增的区块会显示在右方预览区。
每个区块的上、下方,都设有新增区块功能。

2. 设定区块的宽度及间距
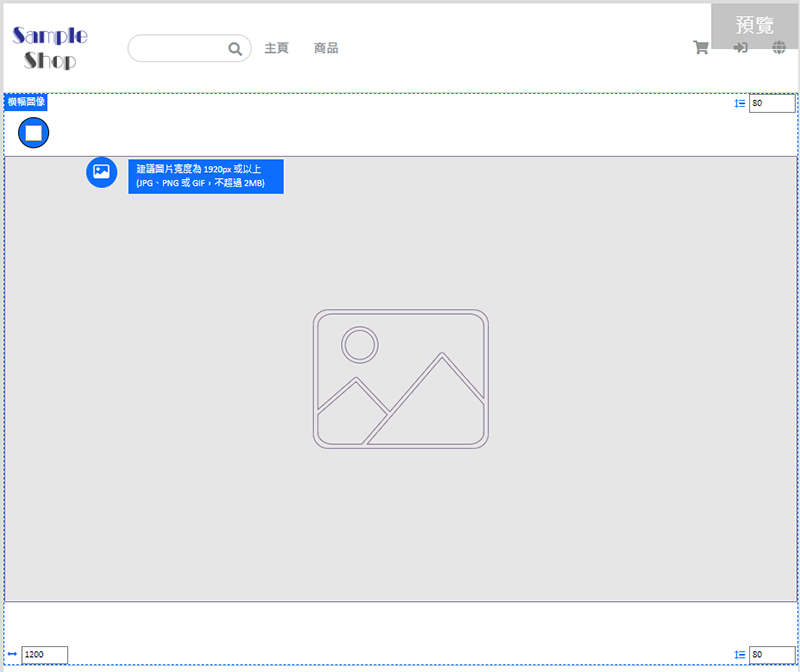
宽度
在区块左侧的下方,输入或调整数字,自订区块的宽度。
区块宽度以像素 (px) 为单位。
间距
在区块右侧的上、下方,输入或调整数字,自订区块之间的间距。
区块间距以像素 (px) 为单位。

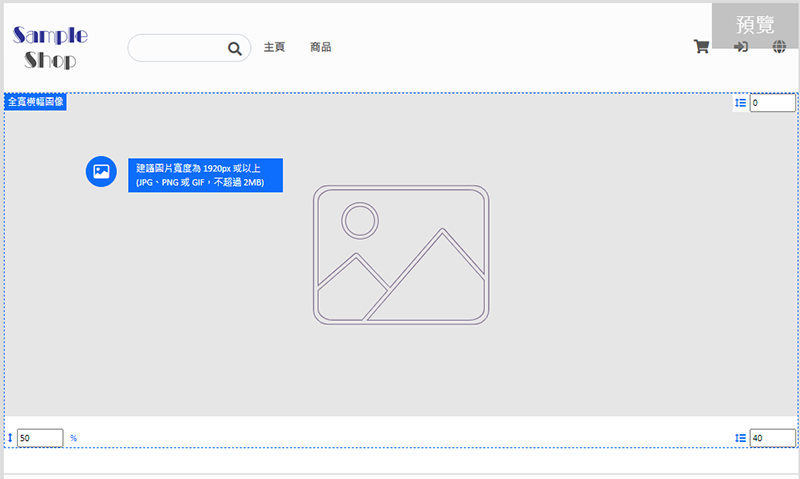
高度比例
在区块左侧的下方输入或调整数字,可自订区块与显示器的高度比例 (%)。
系统会根据您所设定的高度比例,自动裁剪区块内的图像。

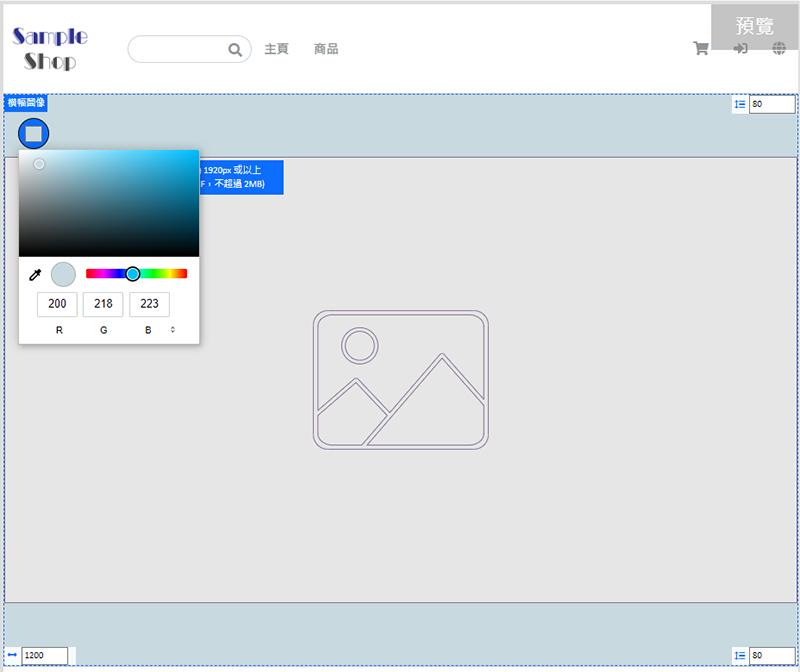
3. 设定区块的背景颜色
区块的预设背景颜色为白色。
点击背景颜色  ,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
更新区块背景颜色,会同步套用至其他语言页面 (如有)。

4. 设定区块
左方的工具栏上选择区块,可以手动拖拉方式,重新排列区块。将区块链接到网店的指定页面、分类、商品,或是其他网址。

其它设置:
 加入链接
加入链接
将区块链接到网店的指定页面、分类、商品,或是其他网址。
 显示状态
显示状态
设定块的显示状态为显示或隐藏。
您可以设置个别图片或块,在不同语言页面上的显示状态。
 删除区块
删除区块
其他语言页面的同一区块将同步被删除。
5. 套用
完成后保存  变更。
变更。
延伸阅读
只限会员商品
eshopland 的「专业」计划用户,可以将个别商品设定为「只限会员」,及限制购买的数量,以便吸引顾客登记成为网店的会员,从而获得更多忠诚顾客。网店可定期向已注册的会员顾客作出重点推广,有助推广网店... [阅读更多]
快速结帐连结
eshopland 的指定服务计划用户,可以利用「快速结帐连结」功能,预先将特定商品加入购物车,并自动生成结帐连结,以便分享到社交媒体(如 Facebook、IG、WhatsApp等),或其他推广渠道... [阅读更多]
电邮管理
在 eshopland 平台上,您可以按个人需求,设定不同的通讯电邮,以配合您的营运模式。1. 进入控制台 > 设置>一般>通信设置。登录电子邮件–您注册账户时所使用的电邮此栏已经自动填写。登入电邮只... [阅读更多]
隐藏商品
指定服务计划的商家,可以将个别商品的状态设定为「隐藏」,令隐藏商品不显示在网店上,只有得悉商品链接的特定顾客,才可以浏览及购买该商品。隐藏商品功能只适用于专业计划用户,详情可了解我们的定价方案。1. ... [阅读更多]