進階頁尾設計
為了讓商家能設計更個性化的網店網頁,eshopland 佈局設計工具已加入進階頁尾設計元素,讓商家自訂網店尾單(footer)的設計風格,以配合整體的設計效果。
1. 進入佈局設計工具
前往主控台 > 設計 > 頁面,
選擇任何頁面進入頁面設置,
按編輯  以進入佈局設計工具。
以進入佈局設計工具。
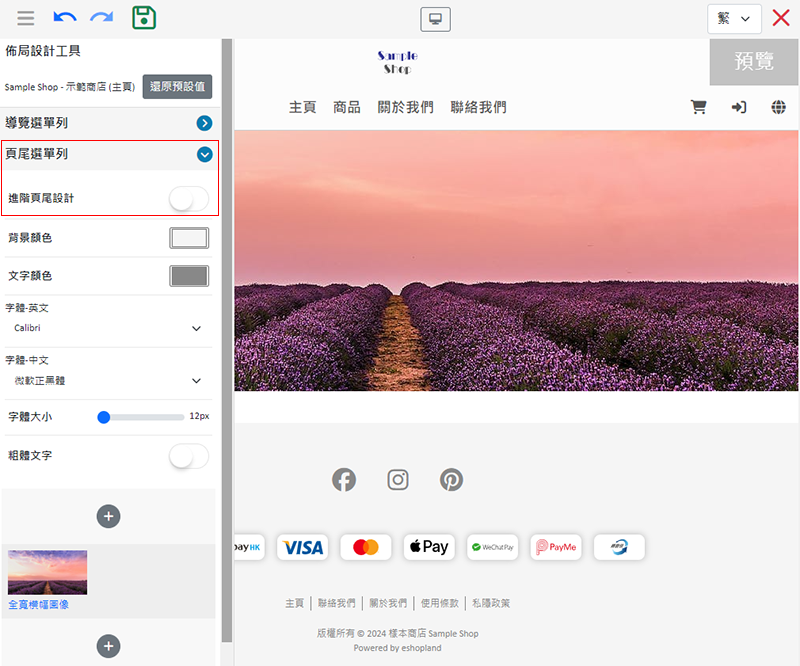
2. 進階頁尾設計
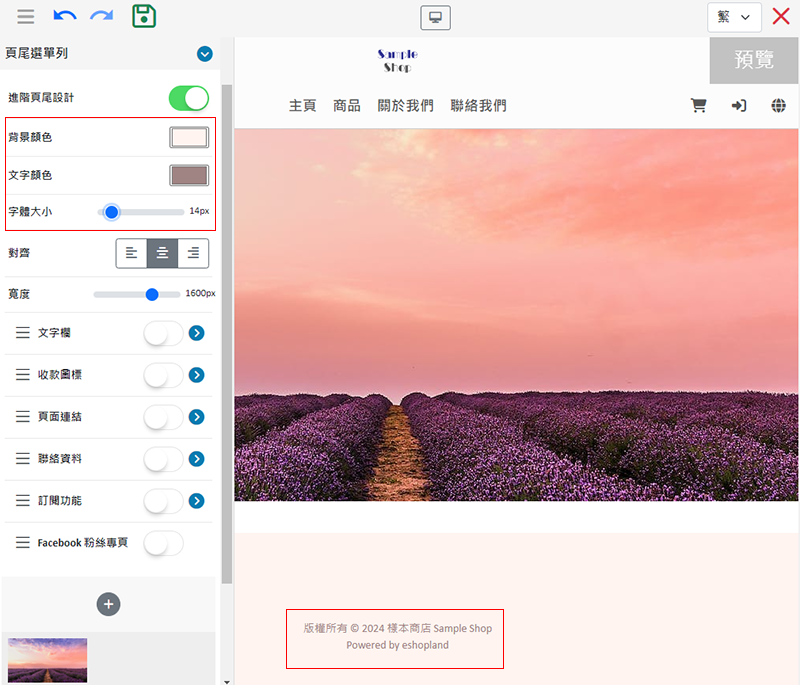
在左側工具列展開頁尾選單列。

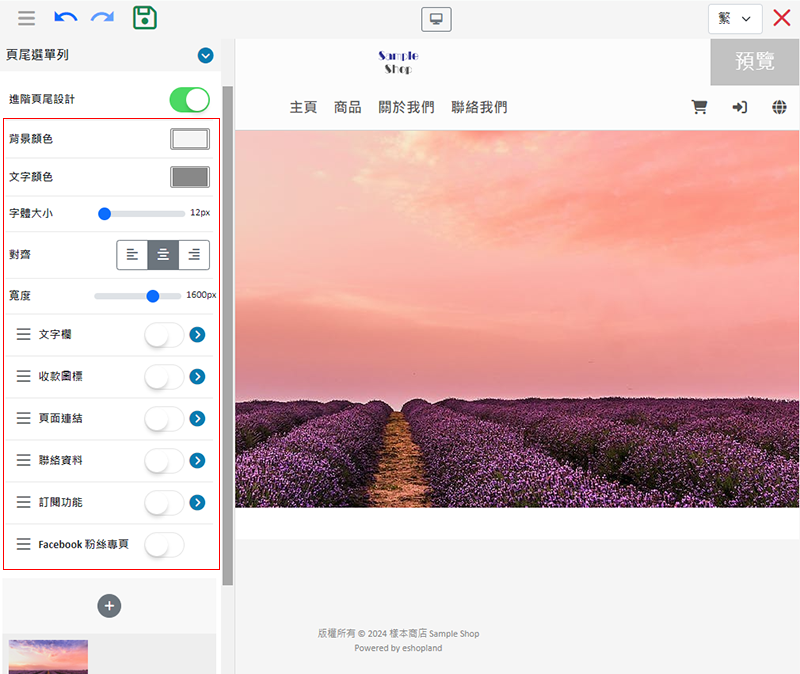
啟用  進階頁尾設計。
進階頁尾設計。

3. 頁尾背景及文字顏色
背景顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
文字顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
設定頁尾的版權所有及「Powered by eshopland」文字的顏色。
字體大小
設定頁尾文字的字體大小。

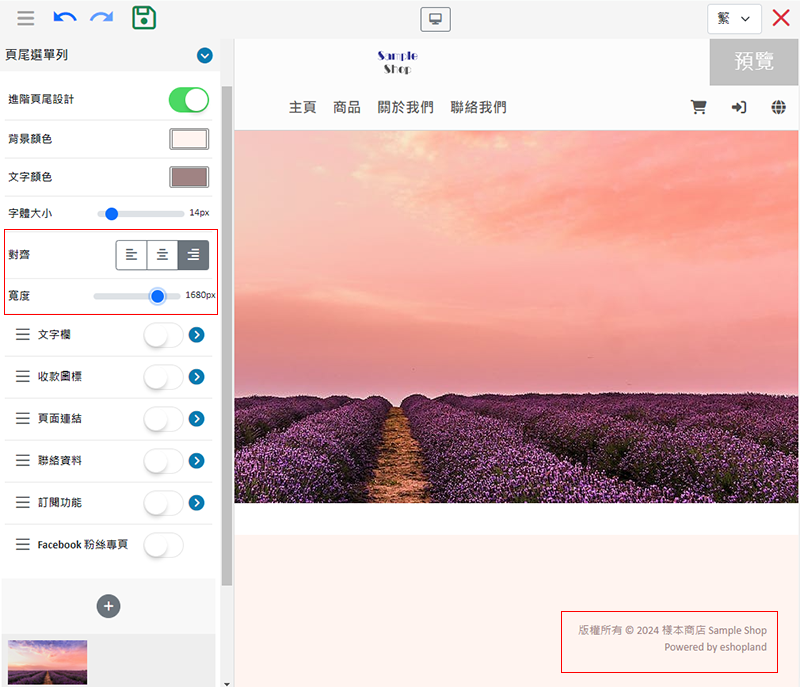
對齊
設定頁尾文字的位置為「靠左」、「置中」或「靠右」。
寬度
設定頁尾內容在桌面版上顯示的寬度。

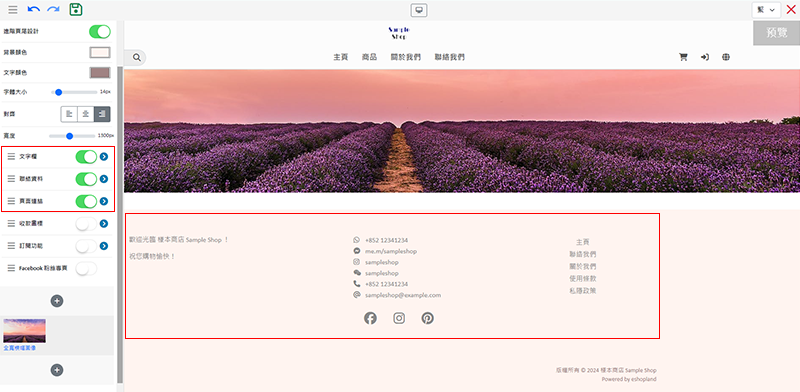
4. 頁尾設計
系統支援自主加入以下指定頁尾設計元件:
文字欄
收款圖標
頁面連結
聯絡資料
訂閱功能
Facebook 粉絲專頁
拖拉(drag & drop)移動  元件,可以重新排列元件的次序。
元件,可以重新排列元件的次序。
停用  元件可在頁尾上隱藏該元件。
元件可在頁尾上隱藏該元件。

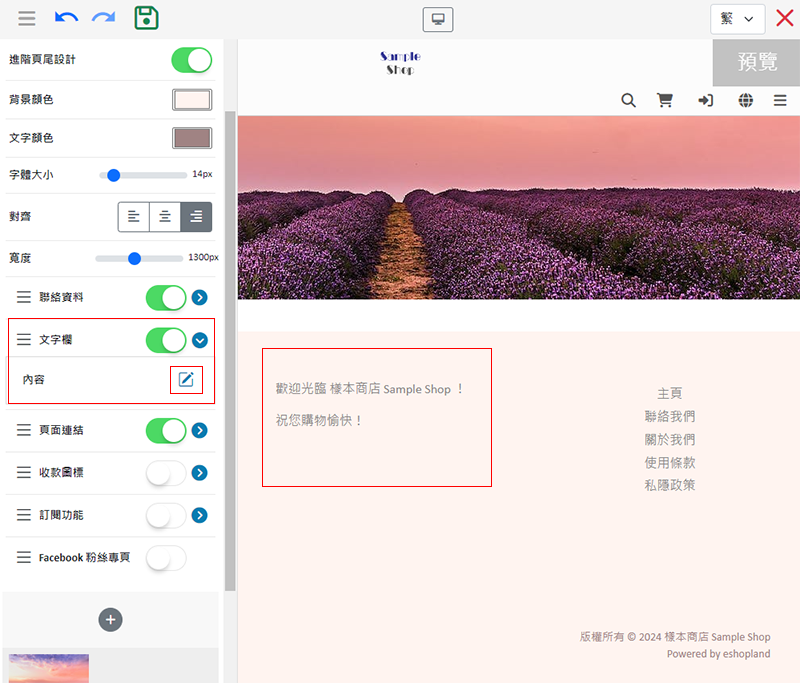
5. 文字欄元件
商家可以利用文字欄元件,輸入網店簡介、商品特色或其他資料。
啟用  及展開文字欄元件,
及展開文字欄元件,
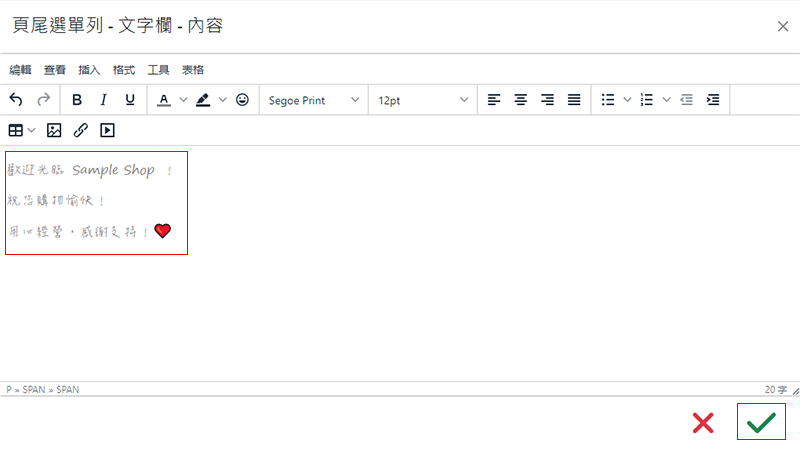
按編輯  可進入多功能文字欄。
可進入多功能文字欄。

您可以在多功能文字欄內自訂文字內容。
完成後確定  套用文字內容。
套用文字內容。

6. 收款圖標元件
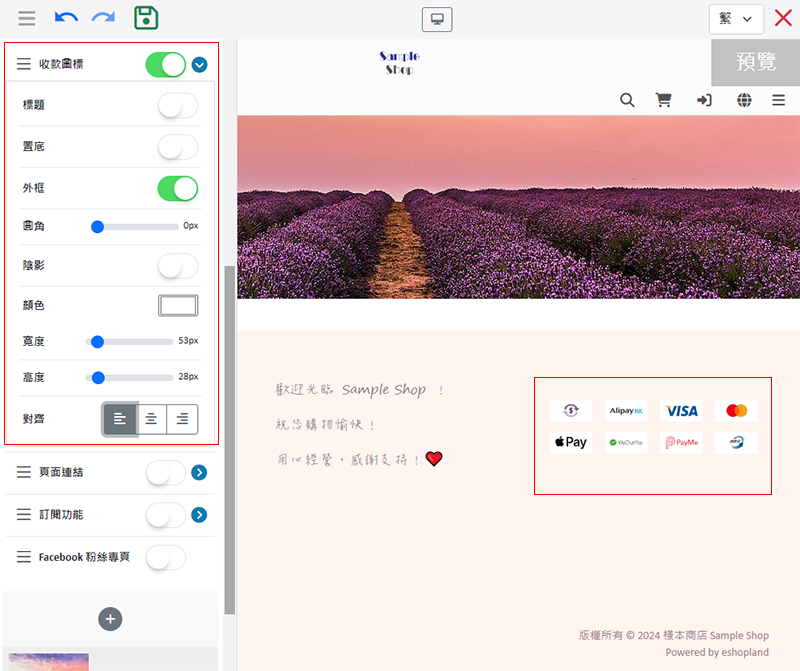
啟用  及展開收款圖標元件,可自訂收款圖標:
及展開收款圖標元件,可自訂收款圖標:
位置(是否「置底」)
設計(外框、圖角、陰影及底色)
大小(寬度及高度)
對齊(「靠左」、「置中」或「靠右」)
系統會按照網店的收款設定(主控台 > 設定 > 收款),自動顯示及排列收款圖標。

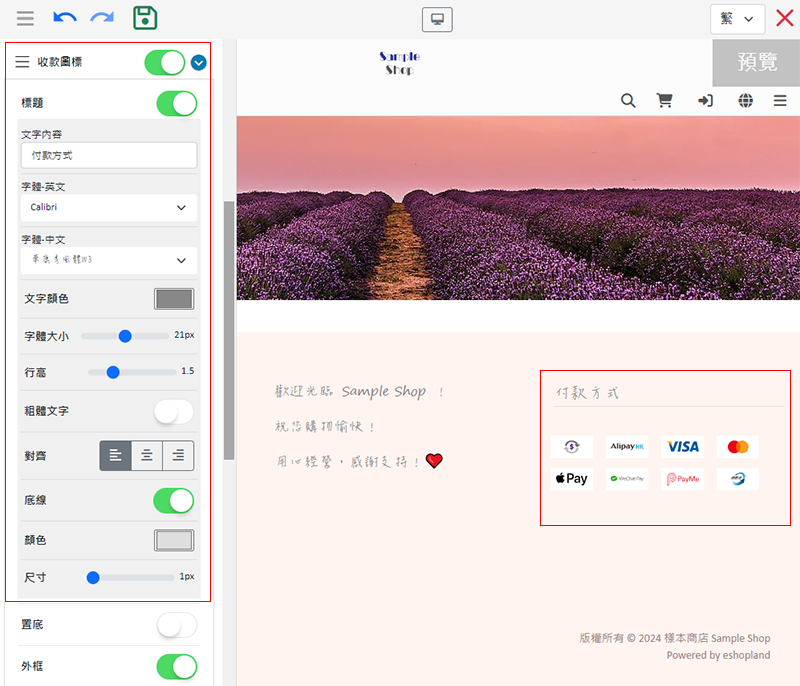
啟用  收款圖標元件的「標題」功能,可自訂收款圖標「標題」:
收款圖標元件的「標題」功能,可自訂收款圖標「標題」:
標題文字內容
標題文字設計(顏色、字體大小、行高、粗體)
標題文字位置(「靠左」、「置中」或「靠右」)
標題文字底線設計(顏色、尺寸)

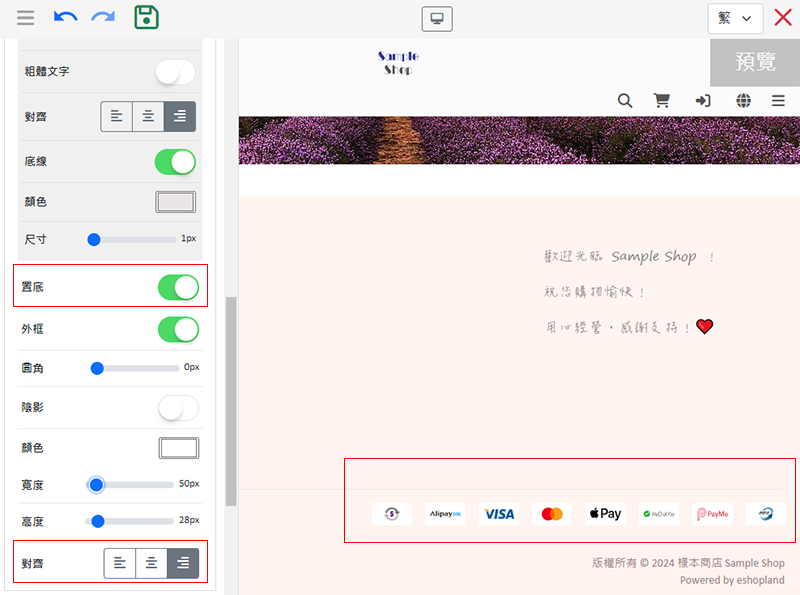
以下為示範例子:
- 收款圖標設為「置底」及「靠右」。
- 啟用  收款圖標元件的「標題」及「底線」功能,不輸入標題文字內容。
收款圖標元件的「標題」及「底線」功能,不輸入標題文字內容。

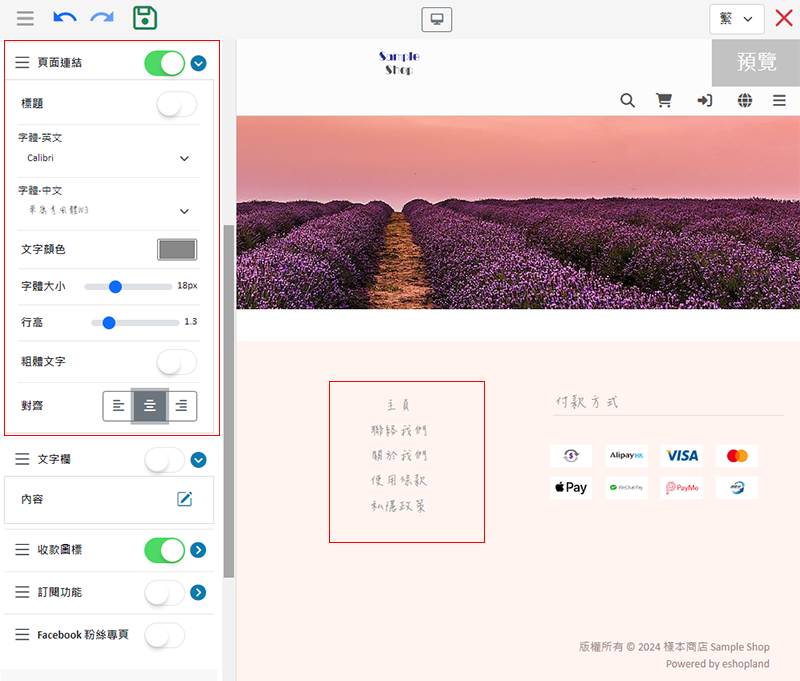
7. 頁面連結元件
啟用  及展開頁面連結元件,可自訂頁面連結元件:
及展開頁面連結元件,可自訂頁面連結元件:
文字設計(字體、顏色、字體大小、行高、粗體)
對齊(「靠左」、「置中」或「靠右」)
系統會按照網店的頁尾選單項目設定(主控台 > 設計 > 偏好),自動顯示及排列頁面連結。

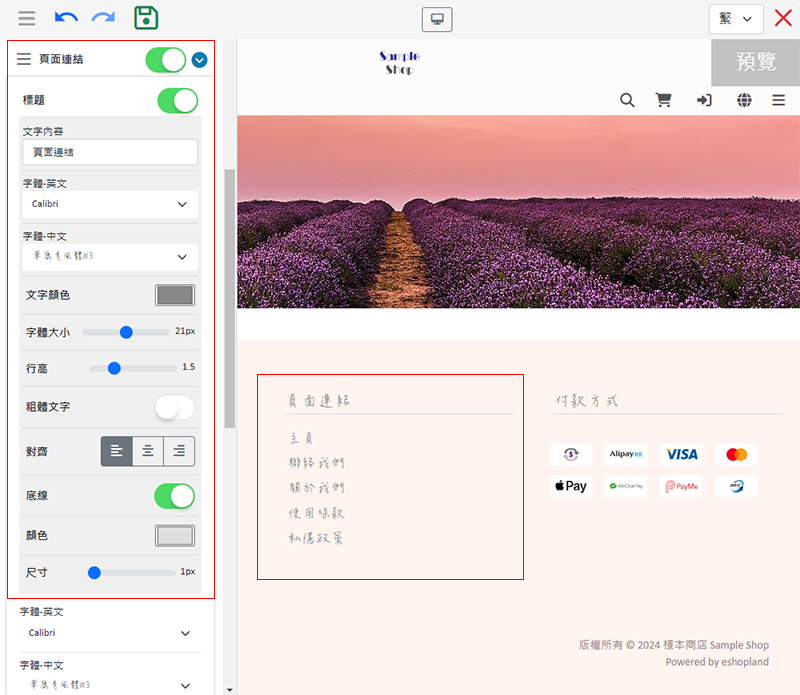
啟用  頁面連結元件的「標題」功能,可自訂頁面連結「標題」:
頁面連結元件的「標題」功能,可自訂頁面連結「標題」:
標題文字內容
標題文字設計(顏色、字體大小、行高、粗體)
標題文字位置(「靠左」、「置中」或「靠右」)
標題文字底線設計(顏色、尺寸)

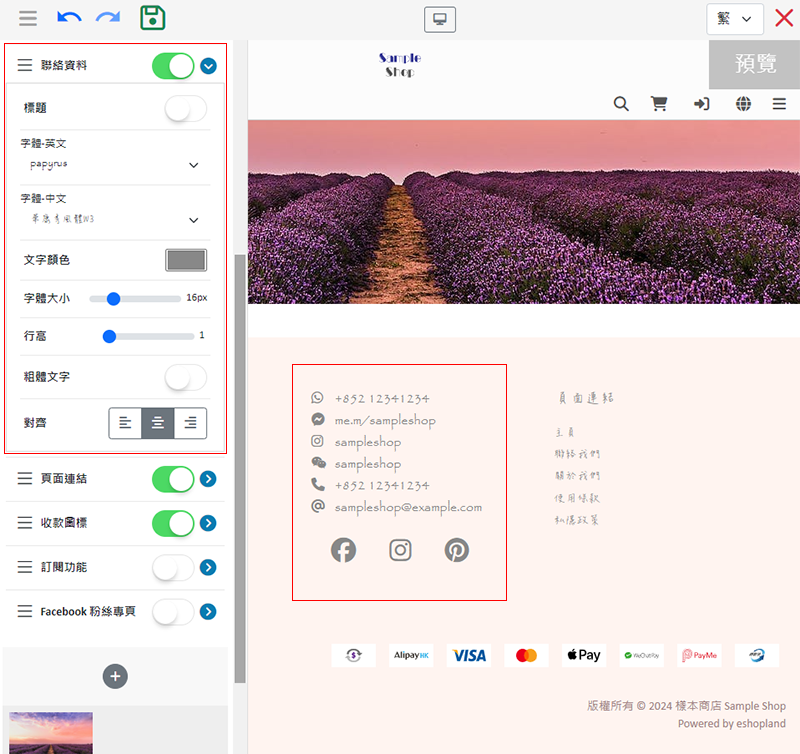
8. 聯絡資料元件
啟用  及展開聯絡資料元件,可自訂聯絡資料元件:
及展開聯絡資料元件,可自訂聯絡資料元件:
文字設計(字體、顏色、字體大小、行高、粗體)
對齊(「靠左」、「置中」或「靠右」)
系統會按照網店的客服功能按鈕的聯絡資料,及社交媒體設定(主控台 > 設計 > 偏好),自動顯示及排列聯絡資料。

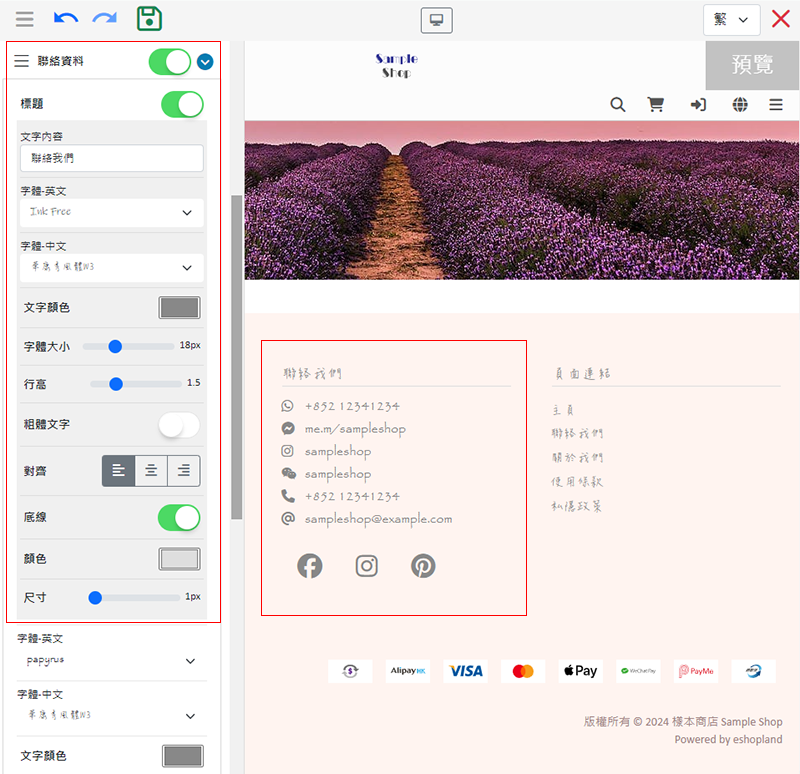
啟用  聯絡資料元件的「標題」功能,可自訂聯絡資料「標題」:
聯絡資料元件的「標題」功能,可自訂聯絡資料「標題」:
標題文字內容
標題文字設計(顏色、字體大小、行高、粗體)
標題文字位置(「靠左」、「置中」或「靠右」)
標題文字底線設計(顏色、尺寸)

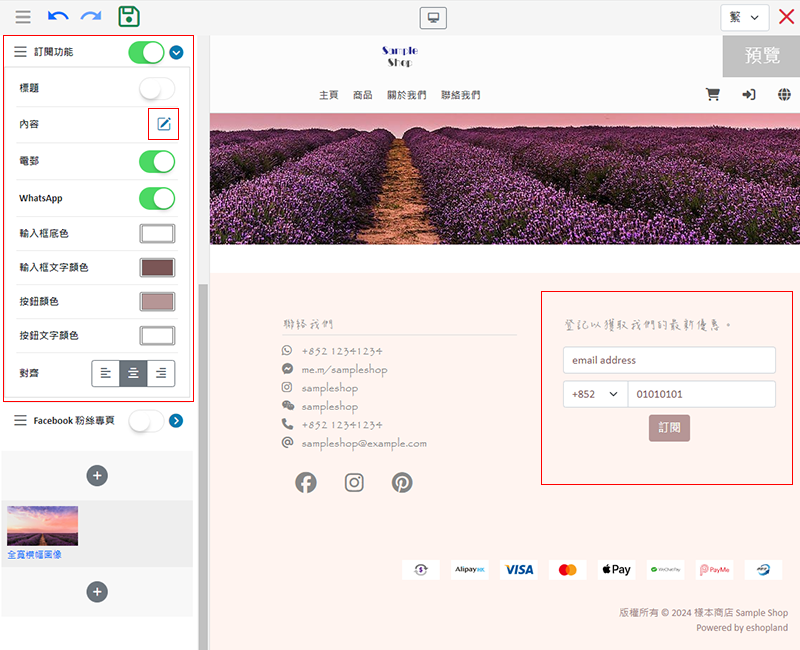
9. 訂閱功能
啟用  訂閱功能元件,可自訂訂閱功能元件:
訂閱功能元件,可自訂訂閱功能元件:
按編輯  可進入多功能文字欄,輸入文字內容。
可進入多功能文字欄,輸入文字內容。
接受訂閱方法(電郵、WhatsApp)
訂閱方法設計(輸入框文字顏色、按鈕顏色)
對齊(「靠左」、「置中」或「靠右」)

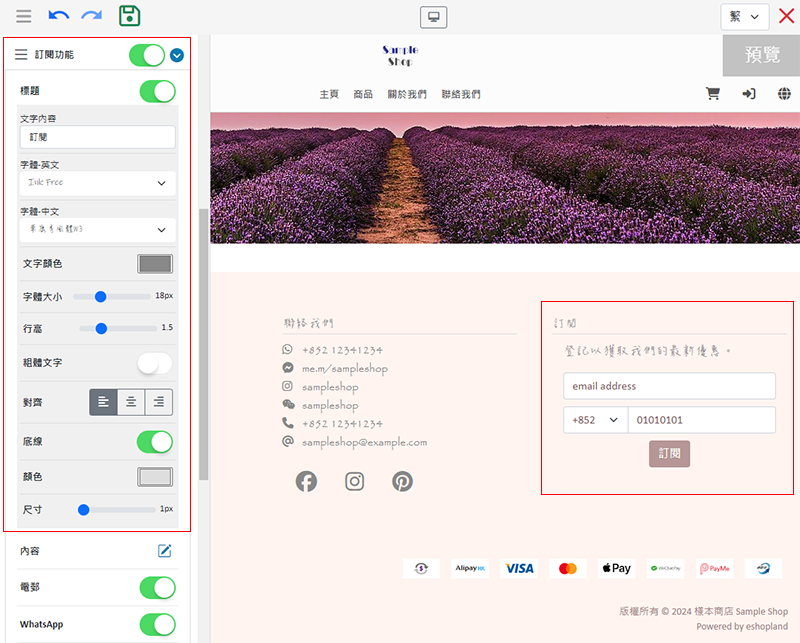
啟用  訂閱功能元件的「標題」功能,可自訂聯絡資料「標題」:
訂閱功能元件的「標題」功能,可自訂聯絡資料「標題」:
標題文字內容
標題文字設計(顏色、字體大小、行高、粗體)
標題文字位置(「靠左」、「置中」或「靠右」)
標題文字底線設計(顏色、尺寸)

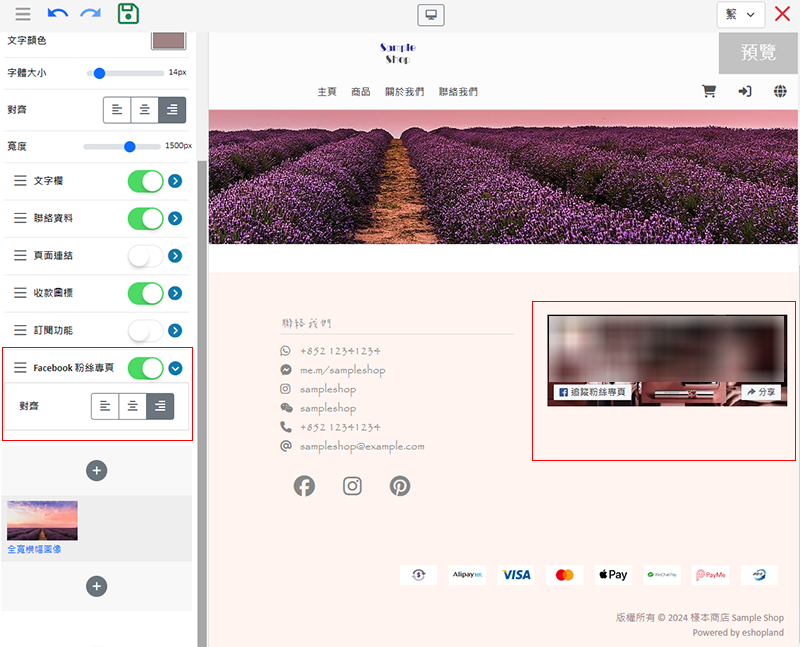
10. Facebook 粉絲專頁
將 Facebook 粉絲專頁加到網店的頁尾,可以在您的網店推廣您的 Facebook 公開專頁。
啟用  Facebook 粉絲專頁元件。
Facebook 粉絲專頁元件。
對齊(「靠左」、「置中」或「靠右」)
系統會按照網店的社交媒體設定(主控台 > 設計 > 偏好),自動顯示您的 Facebook 粉絲專頁。
您必須先在社交媒體設定輸入正確的 Facebook 粉絲專頁連結,進階尾頁設定的「Facebook 粉絲專頁」元件按鈕才會出現。

11. 套用設定
完成設定後按確認  套用設定。
套用設定。
延伸閱讀
商品會員價
配備會員制度的 eshopland 網店,可以自訂商品(包括不同的規格款式)的會員價,而商家亦可以自行設定是「公開顯示」或「隱藏」會員價格,以配合網店的實際營運需要。「進階」或「專業」計劃的 esho... [閱讀更多]
商品資料設定
您可以在 eshopland 平台為商品加入價格、重量、貨號、關鍵字、相關商品等資料。本文將介紹如何加入以下的商品資料:1. 選定商品進入 eshopland 主控台 > 商品 >所有商品,揀選商品,... [閱讀更多]
聯絡資料及 Google 地圖
商戶可以在 eshopland 佈局設計工具,加入網店的聯絡資料及 Google 地圖位置,以便顧客更容易找到您的店舖所在。1. 新增聯絡資料及地圖區塊。在主控台>設計>頁面,選擇或新增頁面,進入... [閱讀更多]
網店即時通訊設定
在 eshopland 網店平台構建的網店,均備有即時客服通訊功能,讓商家可以自主為網店加入不同的客服聯絡方式,及連結到第三方社交通訊工具,以便網店顧客可隨時透過 WhatsApp、Messenger... [閱讀更多]