管理區塊
eshopland 網店平台的網頁設計架構,採用免編程的「模塊式」方式處理。系統入建了多款不同功能的設計區塊,讓您在網頁「佈局設計工具」內,任意添加、編輯及組織區塊,輕鬆創建您獨一無二的網店網站。
以下介紹設計區塊通用的基本操作。
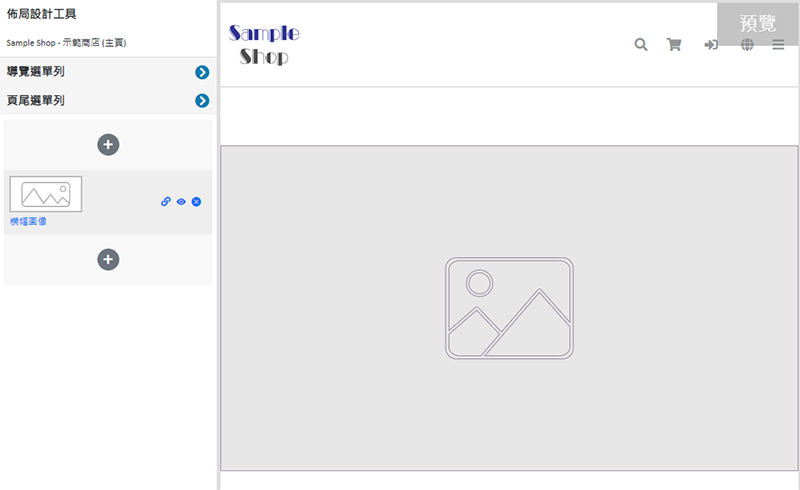
1. 新增區塊
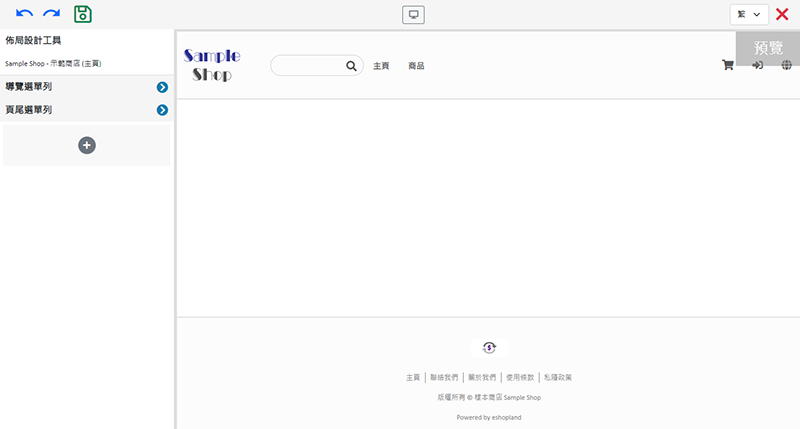
進入主控台 > 設計 > 頁面 > 選擇頁面 > 佈局設計工具。

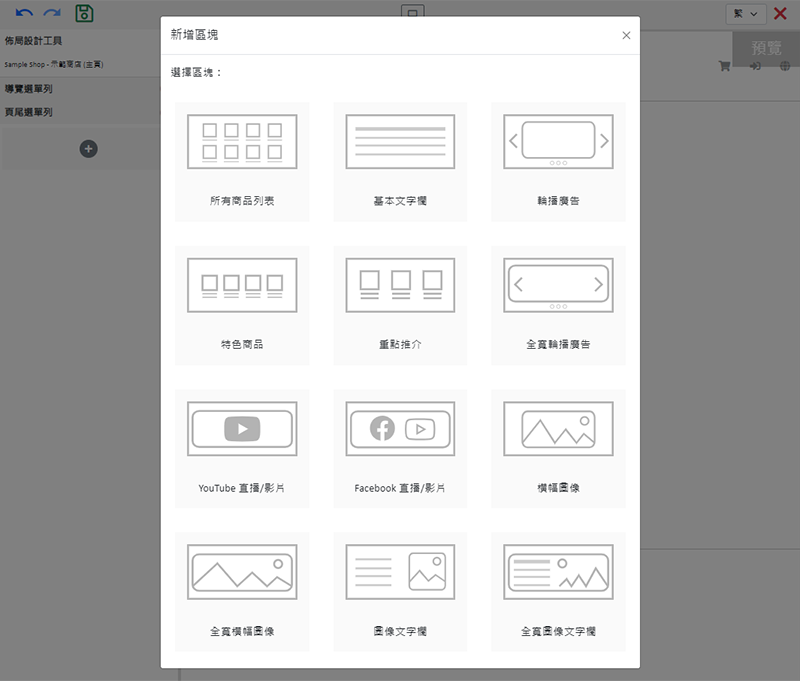
新增  並選擇區塊。
並選擇區塊。
新增一個區塊,該區塊會同步新增到其他語言頁面 (如有)。
同步自動新增的區塊是空白的,內容需要個別輸入。
新增區塊功能只適用於指定計劃用戶。
如果服務計劃不支援新增區塊,用戶可使用系統預設的區塊進行編輯及設計。

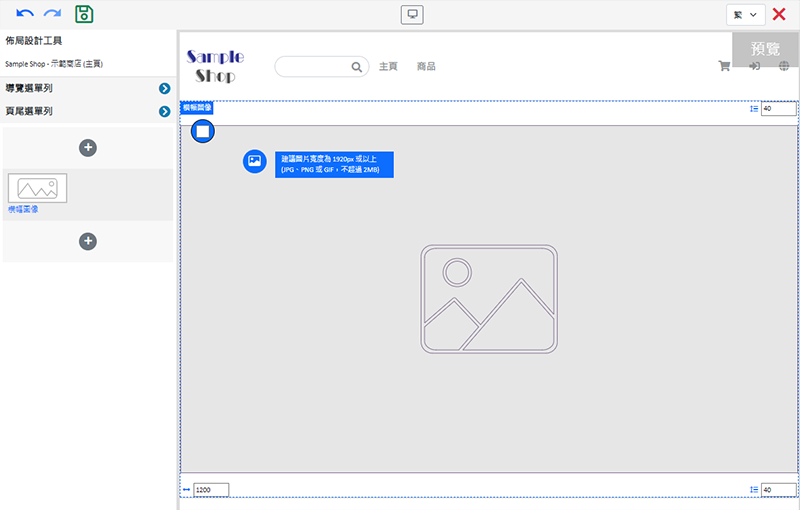
新增的區塊會顯示在右方預覽區。
每個區塊的上、下方,都設有新增區塊功能。

2. 設定區塊的寬度及間距
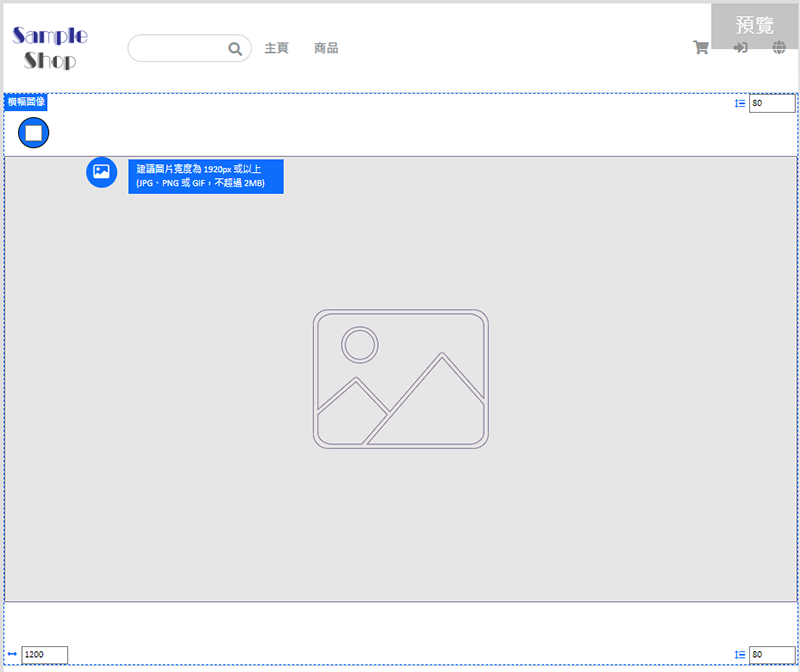
寬度
在區塊左側的下方,輸入或調整數字,自訂區塊的寬度。
區塊寬度以像素 (px) 為單位。
間距
在區塊右側的上、下方,輸入或調整數字,自訂區塊之間的間距。
區塊間距以像素 (px) 為單位。

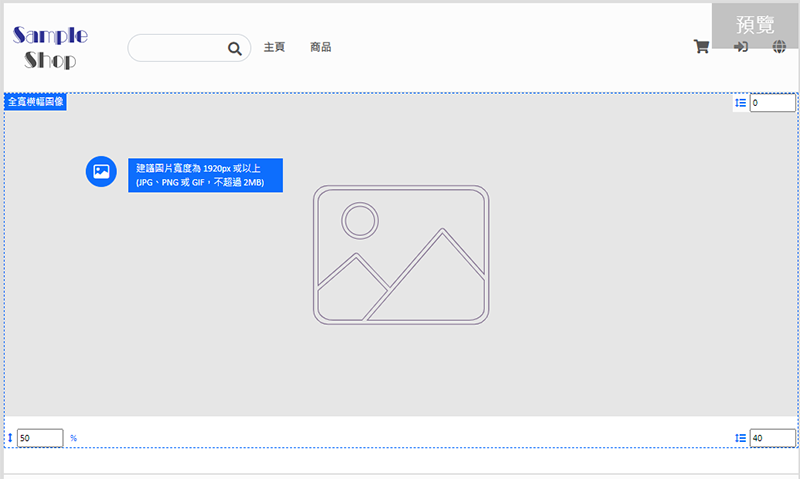
高度比例
在區塊左側的下方輸入或調整數字,可自訂區塊與顯示器的高度比例 (%)。
系統會根據您所設定的高度比例,自動裁剪區塊內的圖像。

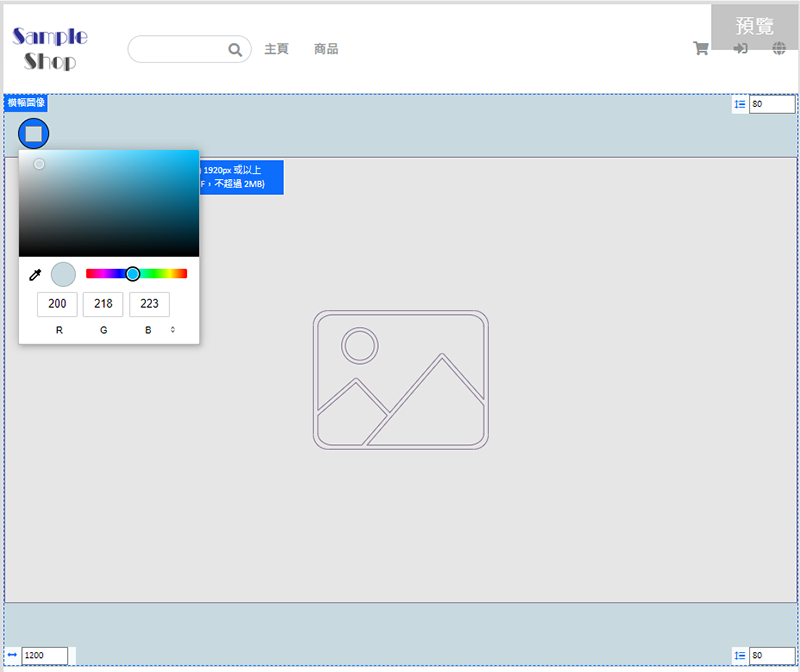
3. 設定區塊的背景顏色
區塊的預設背景顏色為白色。
點選背景顏色  ,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
更新區塊背景顏色,會同步套用至其他語言頁面 (如有)。

4. 設定區塊
在左方的工具列上選擇區塊,可以手動拖拉方式,重新排列區塊。

其他設定:
 加入連結
加入連結
將區塊連結到網店的指定頁面、分類、商品,或是其他網址。
 顯示狀態
顯示狀態
設定區塊的顯示狀態為顯示或隱藏。
您可以設定個別圖片或區塊,在不同語言頁面上的顯示狀態。
 刪除區塊
刪除區塊
其他語言頁面的同一區塊將同步被刪除。
5. 套用
完成後儲存  變更。
變更。
延伸閱讀
自定義送貨方式
eshopland 讓您自定義網店支援的運送方式,例如自取、運費到付、本地速運等,以配合您的營運需要。1. 運送設定登入帳戶並進入主控台,點選設定 > 運送。點選新增 ,新增送貨方式。從清單上揀... [閱讀更多]
直播自動接單設定
已配置「直播自動接單」功能的商家,只需在 eshopland 網店後台,完成簡單的直播接單設定,就可以透過 eshopland 網店系統,在進行 Facebook 專頁或 Instagram 商業帳號... [閱讀更多]
服務計劃
eshopland 網店平台提供多種極具競爭力的服務計劃供您選擇,以符合不同商戶的預算和需求。商家在使用服務期間,可以隨時選擇升級服務計劃,以滿足業務及營運需要。1. 選擇服務計劃進入主控台 > 帳戶... [閱讀更多]
訂單總覽
在 eshopland 主控台進入訂單內容頁後,您除了可以查閱訂單的各項詳情,還可以進行訂單管理。以下介紹訂單內容頁所包括的各項資料。1. 進入訂單內容頁登入主控台 > 訂單,選擇訂單號碼,進入訂單內... [閱讀更多]