特式商品
在網店頁面上添加特式商品區塊,將推介或優惠商品連結到區塊上,更能吸引顧客注目,提升推廣及銷售效果。
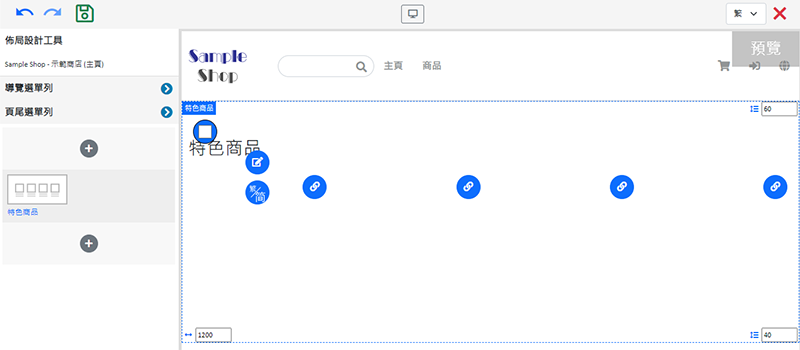
1. 新增「特式商品」區塊
在主控台 > 設計 > 頁面,
選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇「特式商品」區塊。
並選擇「特式商品」區塊。

2. 管理區塊

您可以管理特式商品區塊的:
寬度
間距
背景顏色
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定「特式商品」區塊
設計
「商品列表設計」的風格及設計,會自動套用到所有「特色商品」區塊。
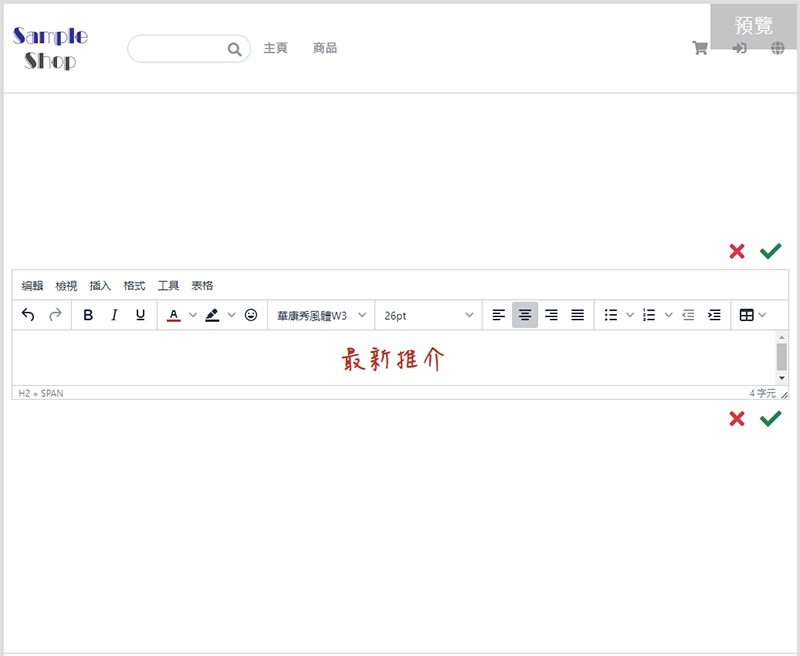
標題文字
點擊編輯  進入標題文字欄。
進入標題文字欄。
標題文字欄的功能與進階文字欄相同,讓您可以設計區塊的標題文字。

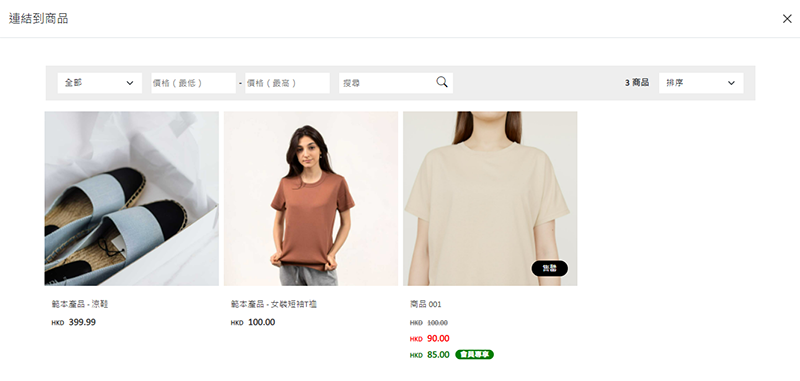
商品連結
點擊連結  ,挑選連結到特式商品區塊的商品。
,挑選連結到特式商品區塊的商品。
每一個「特式商品」區塊,可以添加 4 個商品連結。

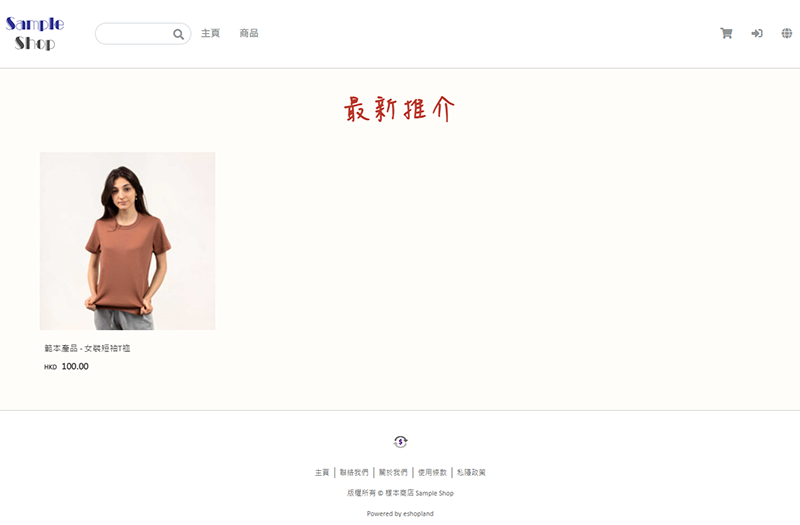
添加特式商品區塊,能有效強化推廣商品的效果。

4. 套用
完成後儲存  更新。
更新。
延伸閱讀
新增直播自動接單
商家把 Facebook 專頁連接到 eshopland 網店系統,可以利用 Facebook 專頁或 Instagram 商業帳號一邊進行直播,一邊透過已串接直播接單功能的網店系統,自動實時接收顧客... [閱讀更多]
管理顧客資料
登入 eshopland 主控台後,可以簡易地查閱及管理顧客的資料,以及查核顧客的會員分類。1. 進入顧客資料頁。登入主控台 > 顧客,然後點選顧客名稱,以進入顧客資料頁。2. 顧客個人資料。顧客的個... [閱讀更多]
顯示或隱藏庫存資料
為配合不同商家的營運需求,eshopland 網店平台配備自主顯示庫存資料功能,讓商家可以自行決定,「顯示」或「隱藏」網店的商品庫存數量及庫存標籤。1. 庫存顯示設定登入主控台,點選設定>庫存 > ... [閱讀更多]
顧客申請退貨
為配合網店的營運需求,eshopland商家可選擇啟用顧客申請退貨功能,允許網店顧客申請退回已收到的貨品。1. 「顧客申請退貨」設定前往主控台 > 設定 > 訂單,啟用 顧客申請退貨功能。儲存 。啟用... [閱讀更多]