商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。
eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。
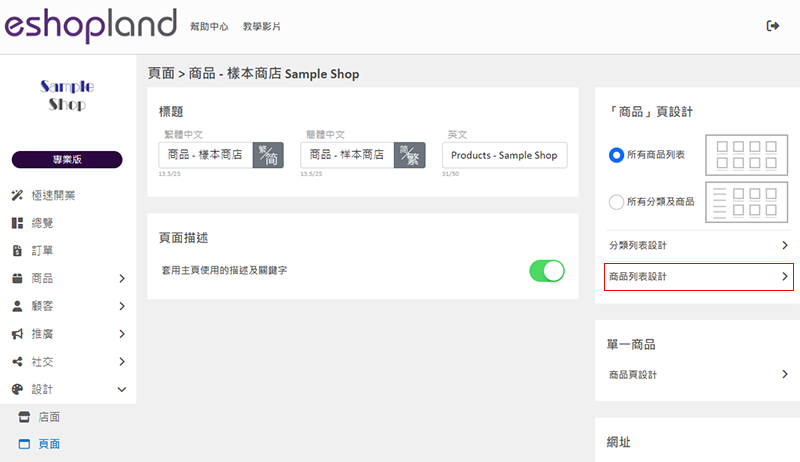
1. 商品列表頁
進入主控台 > 設計 > 頁面,然後點選「商品」列表頁。

2. 商品列表設計
點選以進入商品列表設計的操作頁面。

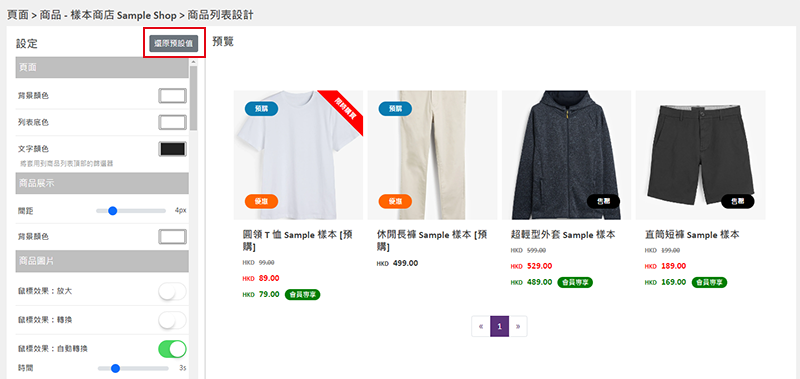
3. 設計功能
您可以自主設計商品列表的風格。
預覽式設計,讓您可即時看到設計效果。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。
商品列表不同部分的設計操作方式,可參考以下的教學文章:
4. 還原預設值
點擊「還原預設值」,可以把商品列表的設計風格還原到系統預設的效果。

5. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
Stripe 自動收款方式
eshopland 平台支援使用國際知名的 Stripe 支付平台系統作為網店的收款方式,讓您的顧客可以透過使用信用卡及電子錢包,在您的網店上輕鬆購物和付款。1. eshopland 電子商務平台支援... [閱讀更多]
在商品描述加入影片
eshopland 網店平台系統已添加在商品描述內容中,加入影片連結的功能,讓您更有效提升商品的推廣效果。1. 進入商品內容分頁登入帳戶並進入主控台,點選商品 >所有商品,選擇商品,進入商品內容分頁。... [閱讀更多]
WhatsApp 聯絡訂單顧客
商家可以建議網店顧客在下訂單時提供手機號碼及啟用 WhatsApp 聯絡功能,以便商家在後台透過 WhatsApp 聯絡顧客有關訂單的事宜。1. 顧客提供手機號碼顧客在下單時輸入正確的手機號碼,及啟用... [閱讀更多]
商品價格字體設計
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。1... [閱讀更多]