新增頁面
網店設計・加入新頁面
eshopland 網店平台的指定計劃用戶可新增自定義頁面,自主進行頁面設計,例如加入推廣網店宣傳活動、介紹會員購物可賺積分計劃、推廣特式商品等內容,並可將新頁面連結到網店的導覽列(navigation bar)、頁尾(footer)或其他頁面。
新增頁面功能只適用於「進階」或更高級別計劃的用戶,詳情可參考我們的定價方案。
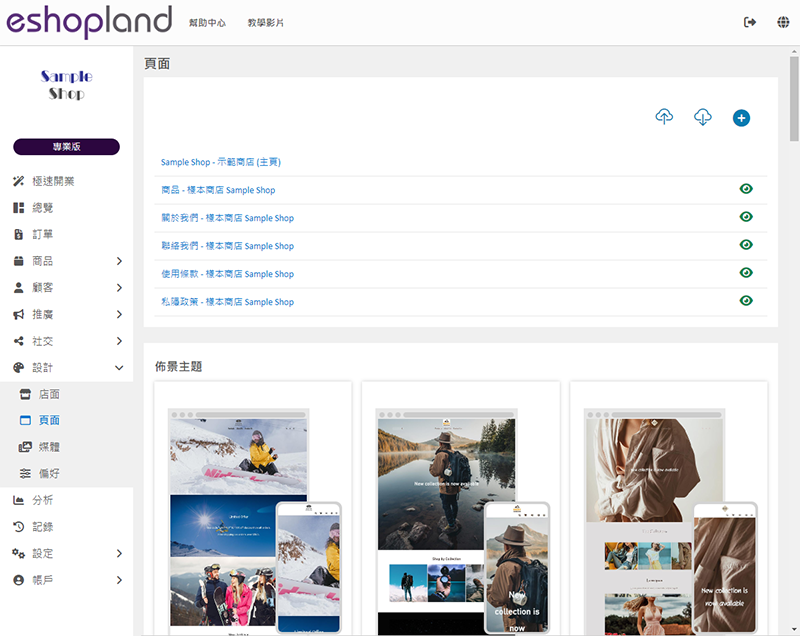
1. 網店頁面清單
進入主控台 > 設計 > 頁面,
可以檢視網店現有的頁面清單。

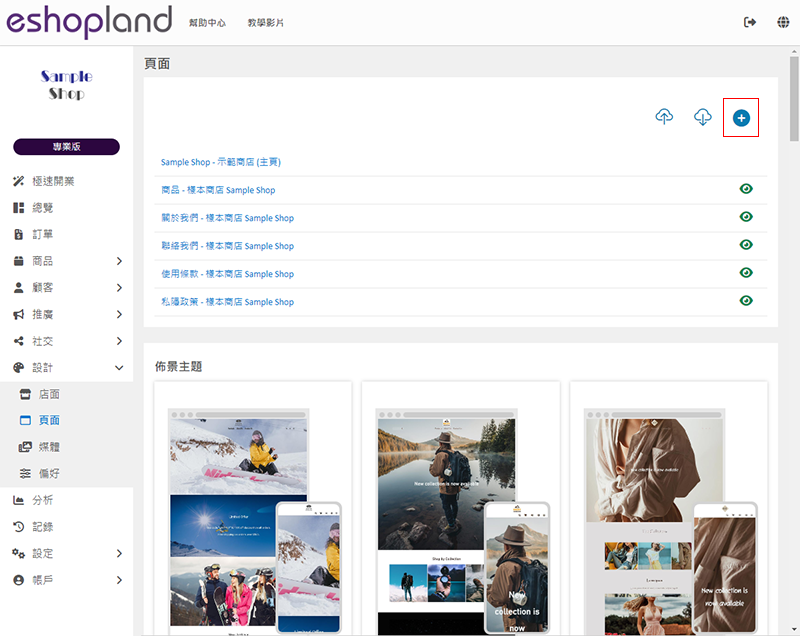
2. 新增頁面
按新增  ,可新增一個頁面。
,可新增一個頁面。

有關詳細的頁面設置方法,請參考《頁面設置》教學文章。
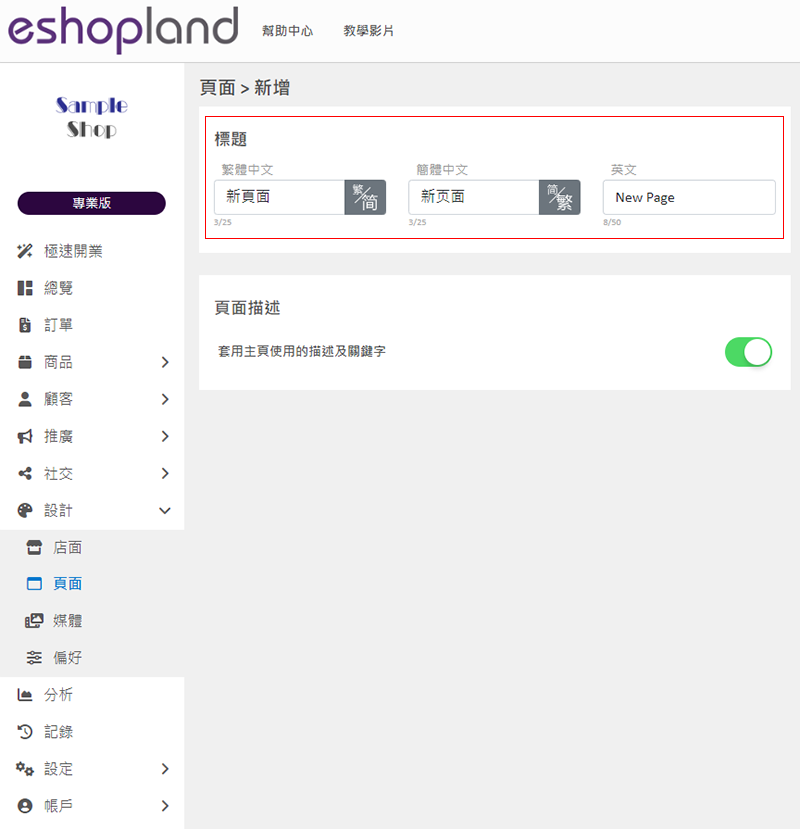
3. 新增頁面標題
頁面標題
頁面標題會顯示在網頁瀏覽器的頂部位置。
頁面標題是必須填寫的。
儲存  ,新的頁面即會自動生成。
,新的頁面即會自動生成。

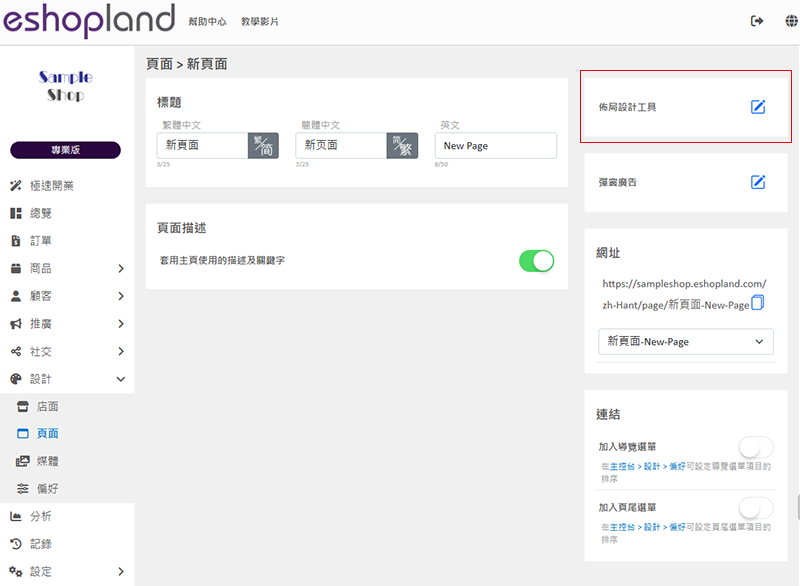
4. 頁面設計
進入「佈局設計工具」,即可為新頁面加入自主設計。
《佈局設計工具》的使用方法
《管理區塊》教學
網頁設計教學

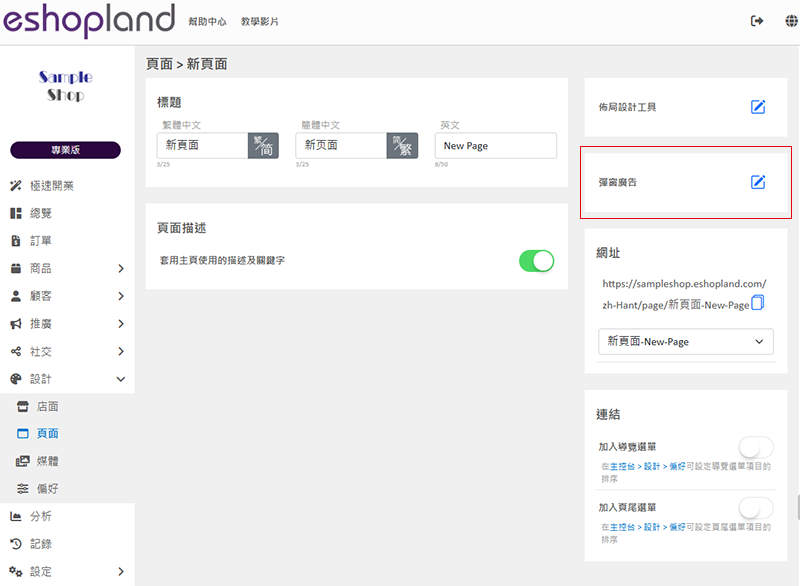
5. 加入彈窗廣告
您可以為新的頁面加入彈窗廣告。
《彈窗廣告》的設定方法

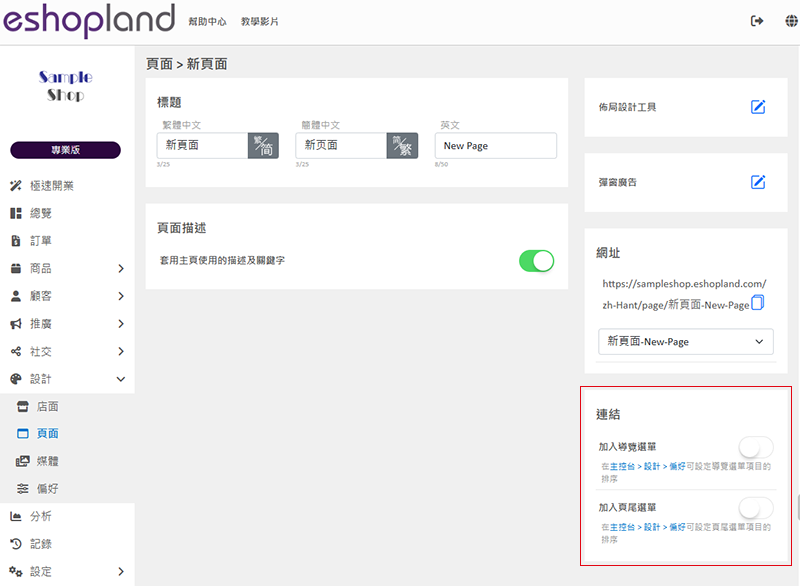
6. 連結到導覽及頁尾
啟用  加入導覽選單,可直接把新分頁加到導覽選單。
加入導覽選單,可直接把新分頁加到導覽選單。
啟用  加入頁尾選單,可直接把新分頁加到頁尾選單。
加入頁尾選單,可直接把新分頁加到頁尾選單。

已把新分頁加到網店的導覽選單。

如需調整「導覽列」及「頁尾」的設定,可參考《導覽及頁尾選單》。
延伸閱讀
商品庫存管理
在 eshopland 電子商務平台上,您可以簡易地掌握及調整商品庫存,包括查閱低庫存及缺貨狀態,助您提升管理及營運效率。1. 商品庫存列表。進入主控台 > 商品 > 庫存,可查閱商品庫存列表。您可以... [閱讀更多]
極速開業(自動建店)
商家可以利用「極速開業」功能,按照指示輸入簡單資料,「基本商店」即可自動生成,無須進行設計排版,亦無須套用網店範本,讓您極速開始營業。在網店開業後,商家可以隨時使用佈局設計工具,為網店頁面逐一加入更多... [閱讀更多]
香港郵政 - 易寄取寄件管理
商家透過 eshopland 系統後台,可以自動生成香港郵政「易寄取」的郵寄標籤,並可列印標籤後直接投寄,無須繳付額外服務費,亦無須安裝任何插件,省錢又省力。有關「易寄取」服務的更多詳情及收費標準,請... [閱讀更多]
商品分類
設定商品分類及子分類,令商品排列更清晰有序,顧客更易從分類中找到心水商品。注意:不同的服務計劃所支援的分類層數會有不同,詳情請參考我們的定價方案。1. 新增分類進入主控台 > 商品 > 分類。按新增... [閱讀更多]














