Setting the Navigation and Footer Menus
You can set the Navigator menu bar and Footer menu bar on the eshopland Layout Designer, to the design of your online shop.
How to Add Categories onto the Navigation Bar
How to set Advance Footer Design
1. Setting the Menus
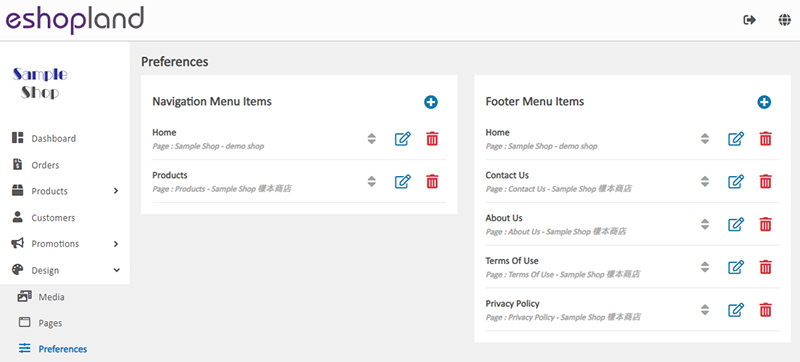
Go to Admin Panel > Design > Preferences.

 Adding a linking item
Adding a linking item
Adding a linkage to the navigation and footer menu.
 Removing a linkage
Removing a linkage
Removing the linked item from the menus.
 Editing a linked item
Editing a linked item
Editing the name and internal URL of the linked item.
 Reordering
Reordering
Reorder the sequence of the menu items by manual.

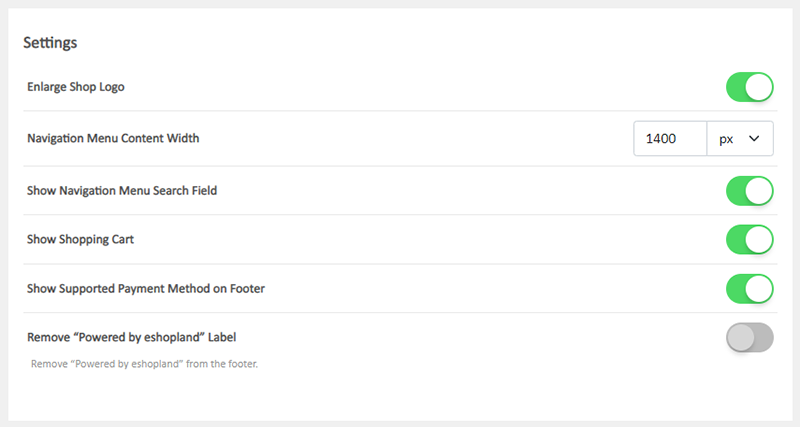
Other menus settings:
Enlarge Shop Logo
Enlarging the Shop Logo displaying on the navigation menu bar.
Navigation Menu Content Width
Customize the width of the navigation menu
Using pixel (px) as the unit.
Show Navigation Menu Search Field
Enable to show the product search field on the navigator menu bar.
You can disable and hide the product search feature.
Show Shopping Cart
Enable to show the shopping cart icon on the navigator menu bar.
You can disable and hide the shopping cart feature.
When the shopping cart is hidden, customers can still proceed check-out with the “Buy Now” feature on the single product pages.
Show Supported Payment Method on Footer
You can hide the payment methods on the footer menu.
Customers can view and select the payment methods on the check-out page.
Remove “Powered by eshopland” Label
Only applicable to specified plans users, please view our service plans for more details.
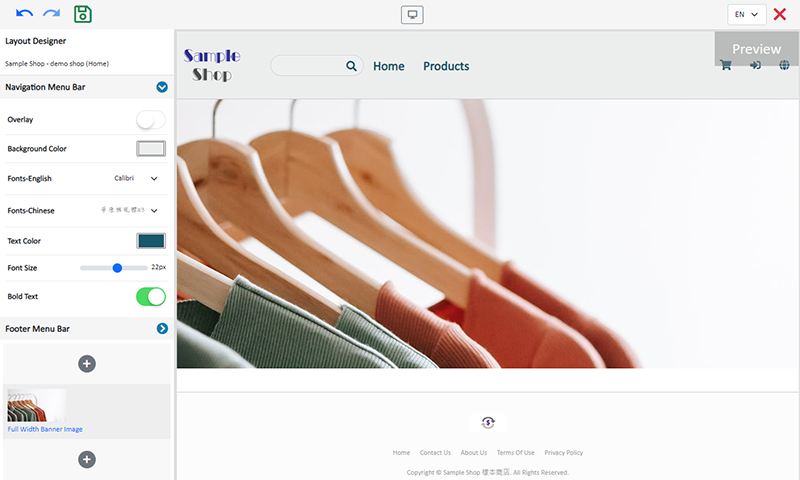
2. Design the Navigation Menu Bar
Go to Admin Panel > Design > Pages > Shopfront and directly enter the Layout Designer.

You can design the Navigation Menu bar:

Background Color
Pick a color directly, or enter RBG or HEX color code.
Font in English and Chinese
Choose the system in-built fonts in English and Chinese respectively.
Font Color
Pick a color directly, or enter RBG or HEX color code.
Font Size
Using pixel (px) as the unit.
Bold Text
Bold setting will be applied to both English and Chinese fonts.

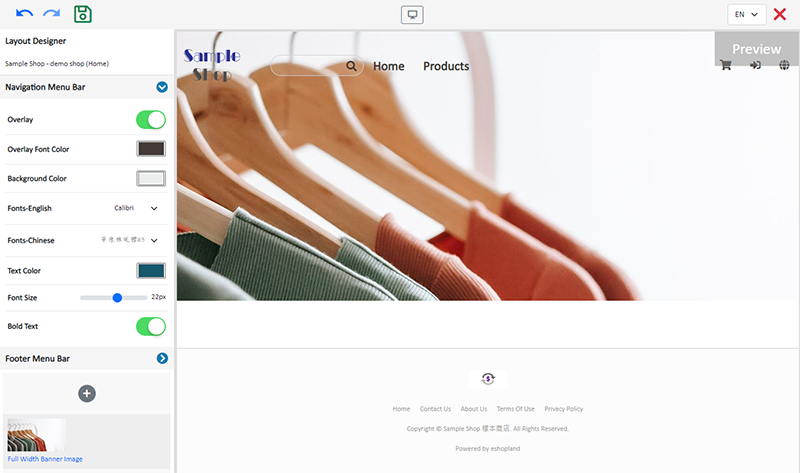
Enable the  Overlay feature, the navigation menu will overlay onto the first module of the page, forming a transparent navigation bar effect.
Overlay feature, the navigation menu will overlay onto the first module of the page, forming a transparent navigation bar effect.
Overlay Font Color
You can set another navigation menu font color when the Overlay feature is enabled.
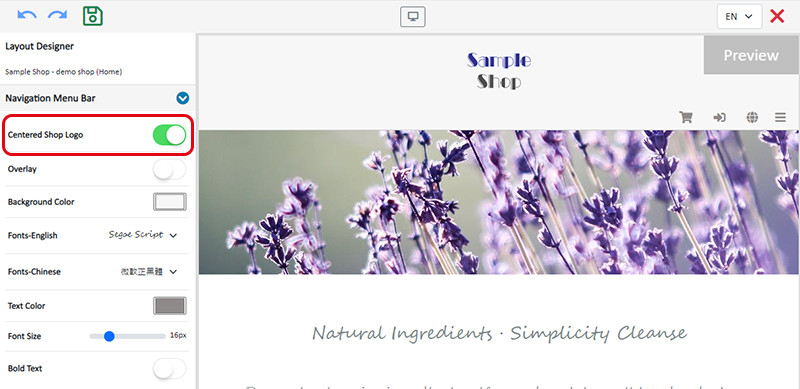
Centered Shop Logo
Enable  Centered Shop Logo to put the shop logo in the middle of the navigation menu bar.
Centered Shop Logo to put the shop logo in the middle of the navigation menu bar.

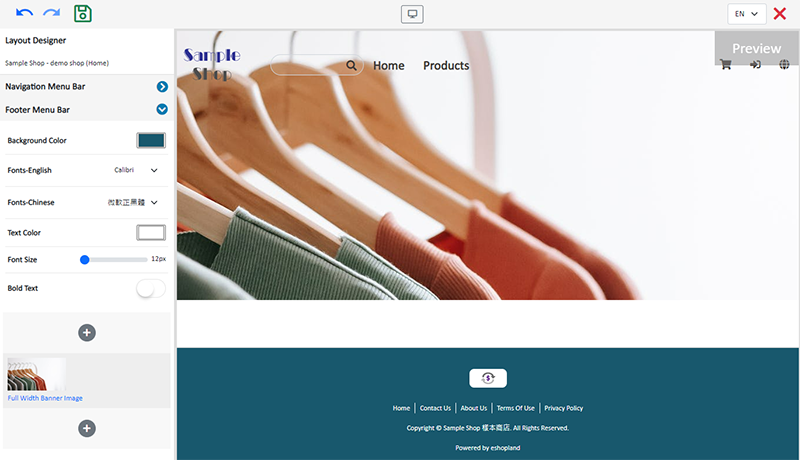
3. Design the Footer Menu Bar
You can design the Navigation Menu bar:

Background Color
Pick a color directly, or enter RBG or HEX color code.
Font in English and Chinese
Choose the system in-built fonts in English and Chinese respectively.
Font Color
Pick a color directly, or enter RBG or HEX color code.
Font Size
Using pixel (px) as the unit.
Bold Text
Bold setting will be applied to both English and Chinese fonts.
4. Apply
Save  the changes.
the changes.
You May Also Like
eShop Link (URL) & QR Code
eshopland ecommerce platform system automatically generates QR Code for the online shop. Merchants can copy the shop link (URL) or QR Code in the eShop Admin Panel and share on various social platfo... [read more]
Product Prices Font Style
eshopland ecommerce platform is equipped with powerful design capabilities, and it is user-friendly, making web design more flexible and autonomous. Merchants can add different design elements to th... [read more]
Product Description
Write detailed description for your products can effectively attract customers’ awareness and increase sales. On eshopland, you can enter text description content and design the layout by using the ... [read more]
Membership e-Coupons Settings
The merchants can offer e-coupons (commonly known as 'shopping credits') to members through eshopland ecommerce platform, as a way to reward and enhance customer loyalty. Members must first log in t... [read more]