管理區塊
eshopland 網店平台的網頁設計架構,採用免編程的「模塊式」方式處理。系統入建了多款不同功能的設計區塊,讓您在網頁「佈局設計工具」內,任意添加、編輯及組織區塊,輕鬆創建您獨一無二的網店網站。
以下介紹設計區塊通用的基本操作。
1. 新增區塊
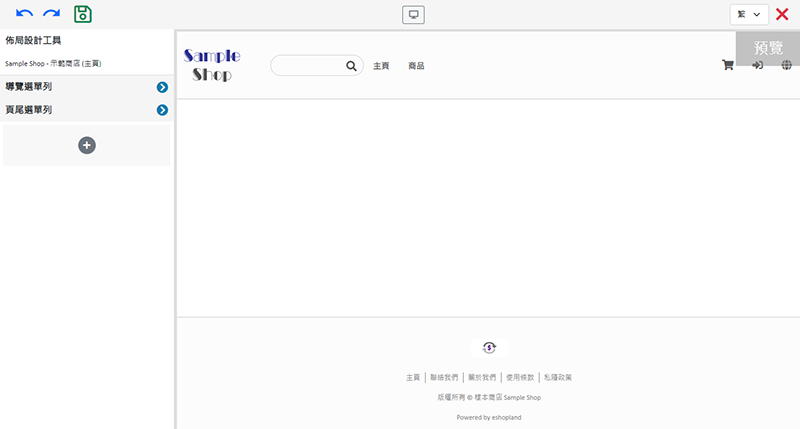
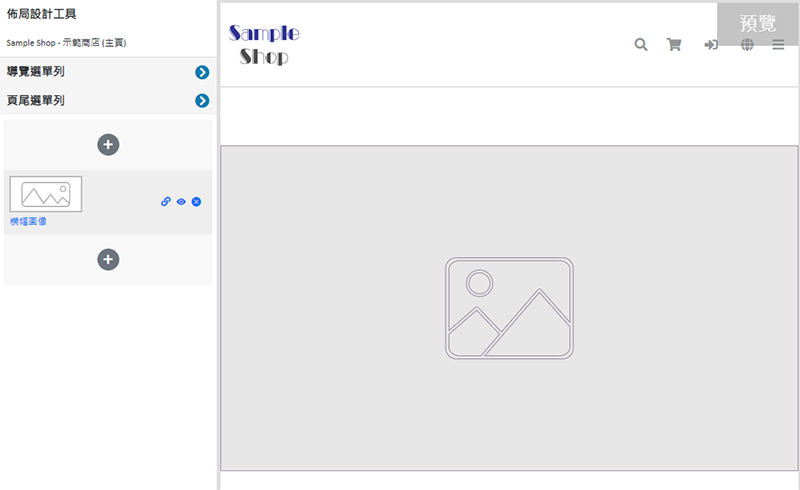
進入主控台 > 設計 > 頁面 > 選擇頁面 > 佈局設計工具。

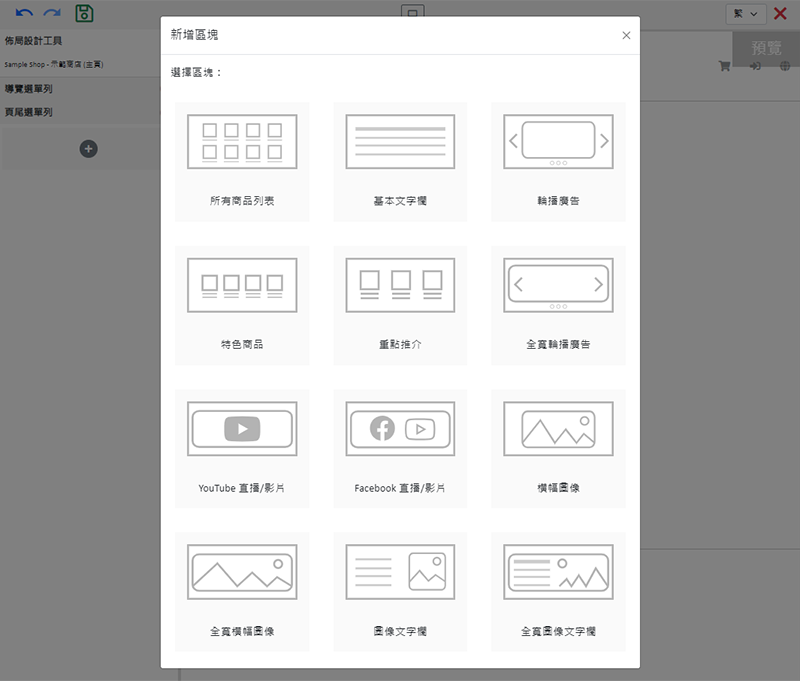
新增  並選擇區塊。
並選擇區塊。
新增一個區塊,該區塊會同步新增到其他語言頁面 (如有)。
同步自動新增的區塊是空白的,內容需要個別輸入。
新增區塊功能只適用於指定計劃用戶。
如果服務計劃不支援新增區塊,用戶可使用系統預設的區塊進行編輯及設計。

新增的區塊會顯示在右方預覽區。
每個區塊的上、下方,都設有新增區塊功能。

2. 設定區塊的寬度及間距
寬度
在區塊左側的下方,輸入或調整數字,自訂區塊的寬度。
區塊寬度以像素 (px) 為單位。
間距
在區塊右側的上、下方,輸入或調整數字,自訂區塊之間的間距。
區塊間距以像素 (px) 為單位。

高度比例
在區塊左側的下方輸入或調整數字,可自訂區塊與顯示器的高度比例 (%)。
系統會根據您所設定的高度比例,自動裁剪區塊內的圖像。

3. 設定區塊的背景顏色
區塊的預設背景顏色為白色。
點選背景顏色  ,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
,選擇顏色或輸入RGB、HEX 顏色代碼,變更區塊的背景顏色。
更新區塊背景顏色,會同步套用至其他語言頁面 (如有)。

4. 設定區塊
在左方的工具列上選擇區塊,可以手動拖拉方式,重新排列區塊。

其他設定:
 加入連結
加入連結
將區塊連結到網店的指定頁面、分類、商品,或是其他網址。
 顯示狀態
顯示狀態
設定區塊的顯示狀態為顯示或隱藏。
您可以設定個別圖片或區塊,在不同語言頁面上的顯示狀態。
 刪除區塊
刪除區塊
其他語言頁面的同一區塊將同步被刪除。
5. 套用
完成後儲存  變更。
變更。
延伸閱讀
Payment Asia 自動收款
eshopland 電商平台已串接 Payment Asia 支付閘道(payment gateway)系統,支援多種信用卡、電子錢包及線上線下收款方式,eshopland 的商戶更可申請專享特低的支... [閱讀更多]
贈品優惠
在 eshopland 電子商務平台上,商家可以向顧客贈送贈品,並可加入不同的優惠條款,以提升銷售額。當顧客購物結帳時,系統會按照您的設定,自動套用顧客可享用的優惠。優惠條款:1. 新增優惠進入主控台... [閱讀更多]
開始直播自動接單
已加購「直播自動接單」功能的商家,只要在 eshopland 網店後台完成簡單設定,就可以在進行 Facebook 專頁或 Instagram 商業帳號直播時,自動實時接收顧客觀看直播時的留言下單。以... [閱讀更多]
運費到付
eshopland 電子商務平台讓商戶設置不同的運送方式,以配合商戶的營運需要,及讓顧客自選合適的送貨方式。設定運費到付,讓顧客可以在收貨時才繳付運費。1. 新增送貨方式。進入主控台 > 設定>運送,... [閱讀更多]