圖像文字欄
在 eshopland設計網店時,加入圖文並茂的圖像文字欄區塊,不但能優化網頁設計,同時可更清晰地展示商品及推廣優惠,能有助提升市場推廣及銷售效果。
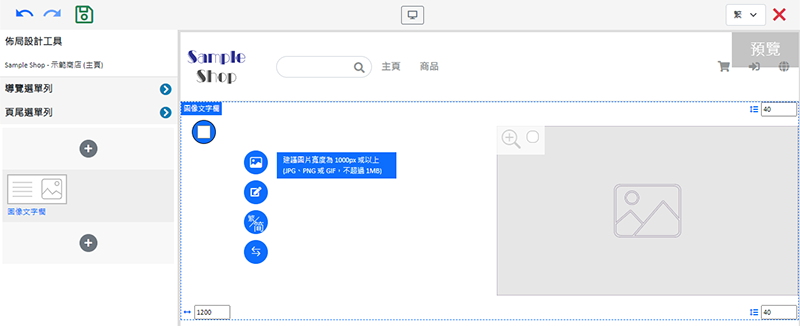
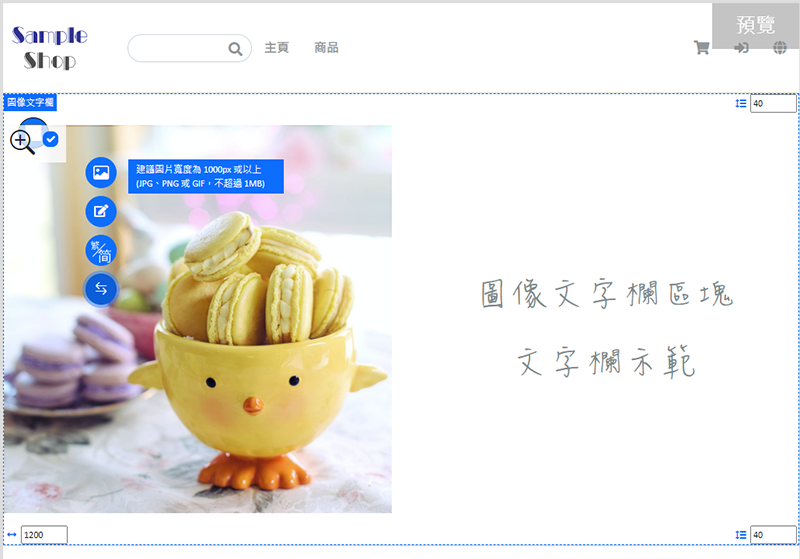
1. 新增圖像文字欄區塊。
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇圖像文字欄區塊。
並選擇圖像文字欄區塊。

2. 管理區塊。

您可以管理圖像文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
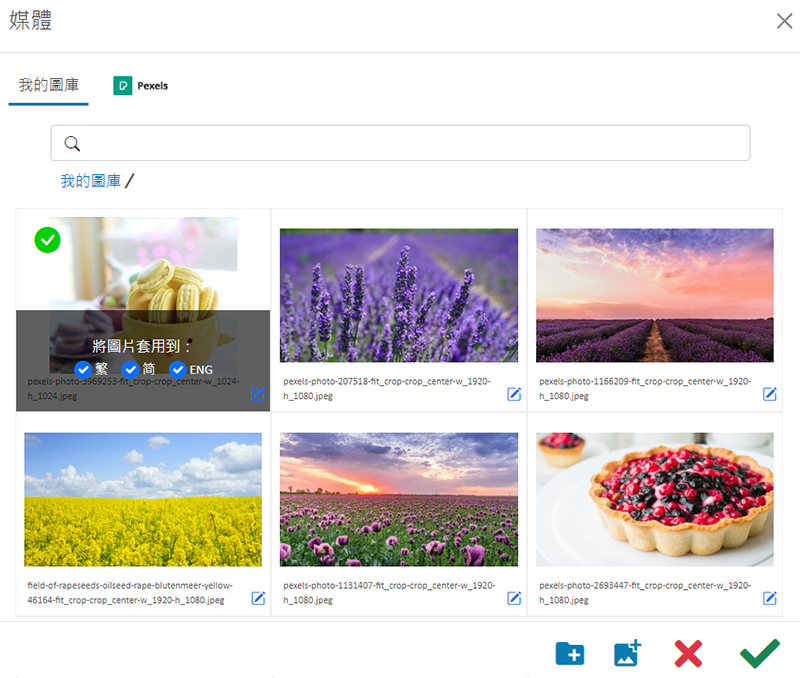
3. 加入圖像。
點擊圖像  ,進入媒體庫選擇圖像。
,進入媒體庫選擇圖像。
選定圖像後確定  套用到指定的語言頁面上。
套用到指定的語言頁面上。
您可以在不同語言頁的圖像文字欄區塊,揀選及套用不同的圖像。
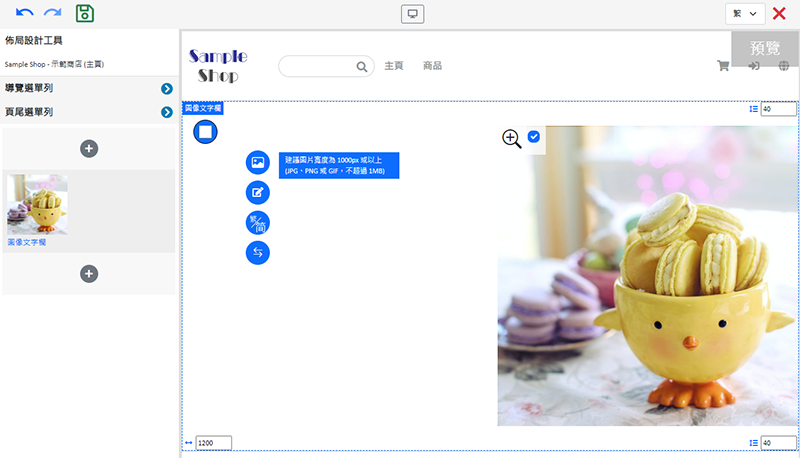
圖像會佔用區塊空間的 50%。

系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
套用放大鏡  ,顧客在瀏覽時可以點擊放大鏡,查閱放大的圖像。
,顧客在瀏覽時可以點擊放大鏡,查閱放大的圖像。

4. 加入文字。
點擊編輯  進入文字欄。
進入文字欄。
文字欄的功能與進階文字欄相同,讓您可以設計文字內容。
文字欄會佔用區塊空間的 50%。

5. 交換圖文位置。
按交換  ,可以對換圖像和文字欄的位置,將預設的「右圖左字」,換成「左圖右字」。
,可以對換圖像和文字欄的位置,將預設的「右圖左字」,換成「左圖右字」。

6. 完成更新後儲存  。
。
延伸閱讀
追蹤工具 – Google Tag Manager
您可以在 eshopland 平台加入 Google 代碼管理工具 (GTM - Google Tag Manager),讓您更有效管理來自不同的分析工具的程式代碼 (例如 Google Ads、G... [閱讀更多]
自動扣減訂單庫存
完善的 eshopland 網店平台系統,會因應網店訂單的實時狀態,自動更新庫存記錄,省卻商家需要以手操作方式更新庫存。當訂單正式狀態更新為「運送中」、「已收貨」或「已送達」時,即表示訂單不會再被編輯... [閱讀更多]
隱藏商品
指定服務計劃的商家,可以將個別商品的狀態設定為「隱藏」,令隱藏商品不顯示在網店上,只有得悉商品連結的特定顧客,才可以瀏覽及購買該商品。隱藏商品功能只適用於「專業」計劃用戶,詳情可了解我們的定價方案。1... [閱讀更多]
缺貨提醒
按照以下簡單步驟,您可以設定接收庫存的缺貨提示通知。當商品倉存出現低庫存、存貨量不足或缺貨時,系統會自動向您發出提醒。1. 登入帳戶並進入主控台,點選設定 >庫存。當您啟用 缺貨提醒功能,系統會自動監... [閱讀更多]