進階文字欄
進階文字欄區塊具備多種文字格式及風格設計功能,讓您隨意設計網店頁面,同時能將內容整理得井井有條。
1. 新增進階文字欄區塊
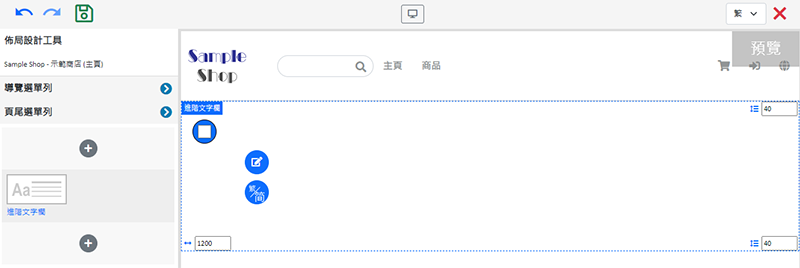
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇進階文字欄區塊。
並選擇進階文字欄區塊。

2. 管理區塊

您可以管理進階文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定進階文字欄區塊
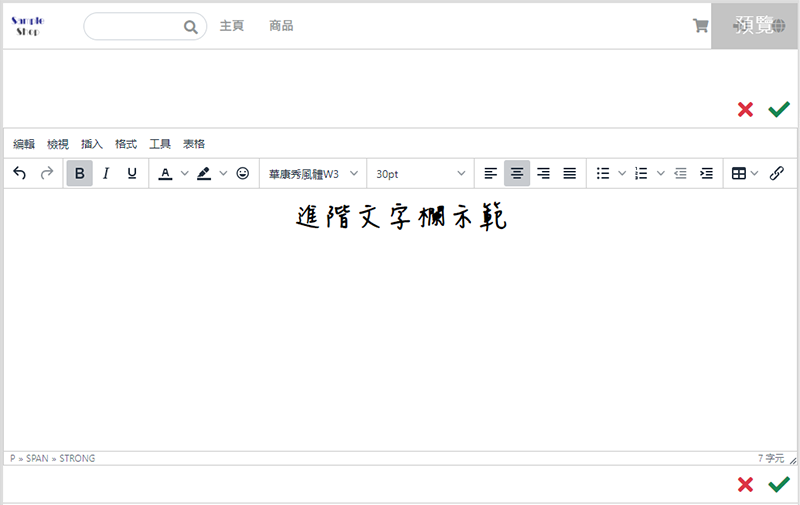
點擊編輯  ,進入進階文字欄區塊。
,進入進階文字欄區塊。
不同語言頁面的文字內容需要分別輸入。
輸入中文內容時可以使用繁簡互換功能進行快速互換及複製。

進階文字欄的功能齊備,例如:
段落格式
文字格式 (粗體、斜體、底線、刪除線)
字體顏色 (顏色、背景顏色)
字型 (中、英文字型)
字體大小 (以 pt 或 vmax 為單位)
文字標題 (設定 H1、H2、H3、H4、H5、 H6 及文字段落)
對齊、縮排
列表清單 (項目、編號)
水平線
符號 (特殊字元、emoji 表情)
表格
日期/時間
字數
連結
4. 進階文字欄圖像設定
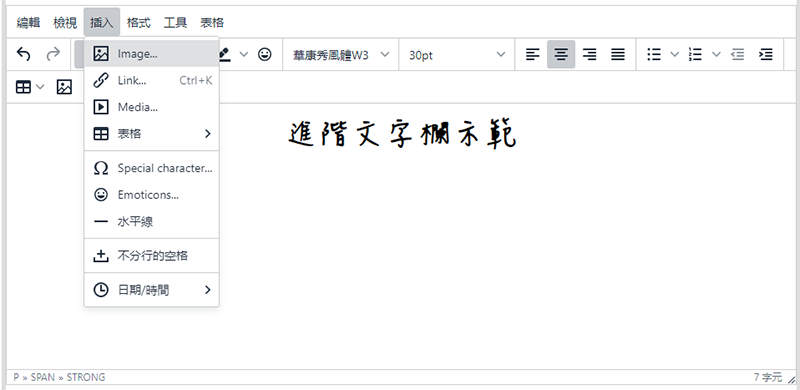
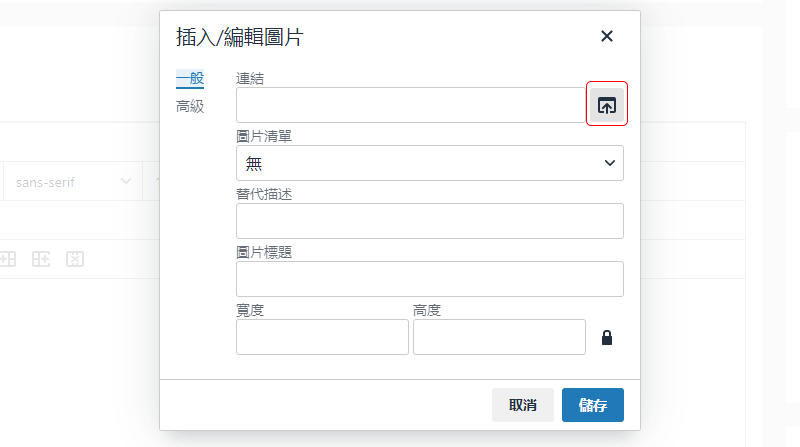
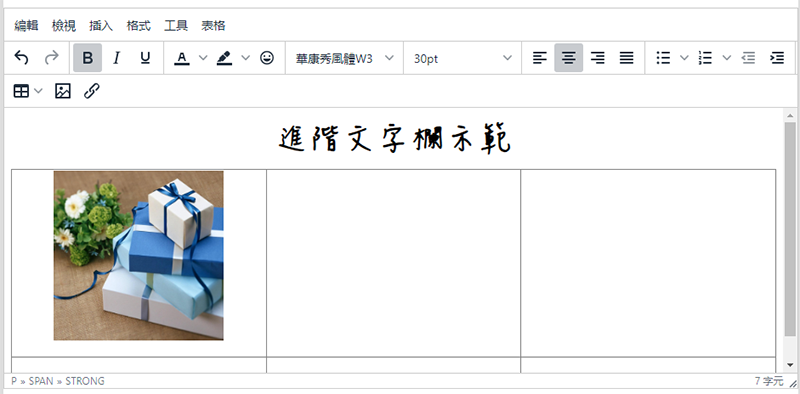
插入圖像

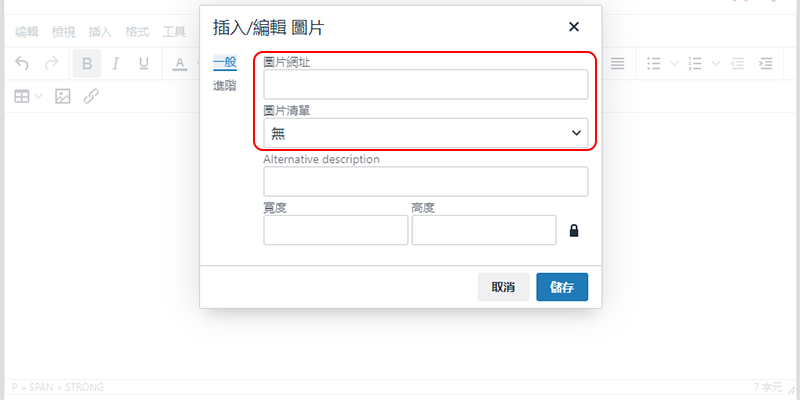
輸入圖片網址,或在媒體庫(圖片清單)上選擇圖像。

您亦可以按「上傳」按鈕,直接從您的電腦或裝置選取圖片,插入文字欄。

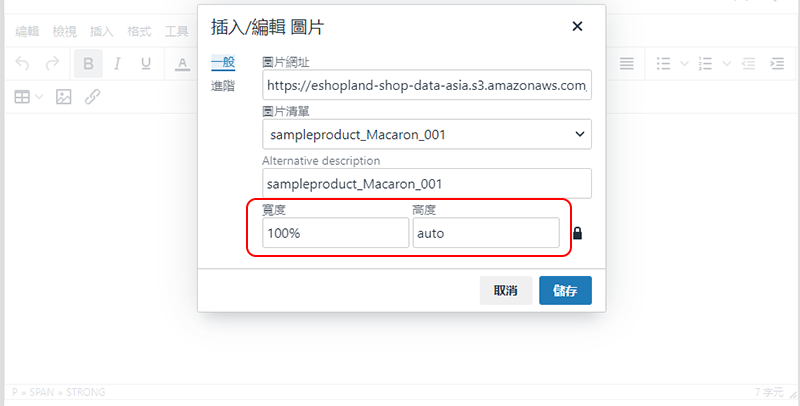
插入圖片後,可調節圖片的寬度及高度,設定圖片大小。
如果將圖片寬度設為「100%」及高度設為「auto」,系統會根據您所設定的區塊寬度,自動按比例縮放圖像大小,圖像不會被裁剪。
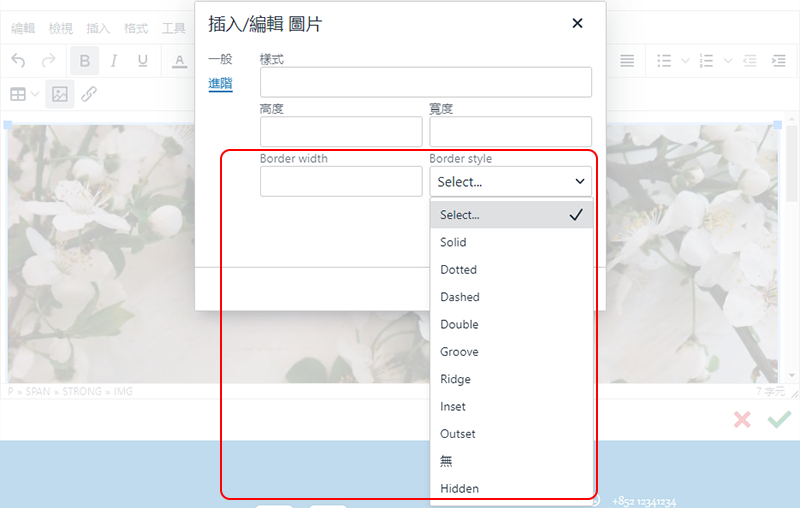
選擇圖片後按滑鼠右鍵,亦可設定圖片的屬性(attribute)。

進入進階設定,可以為圖片添加框線(border)。

5. 進階文字欄表格設定
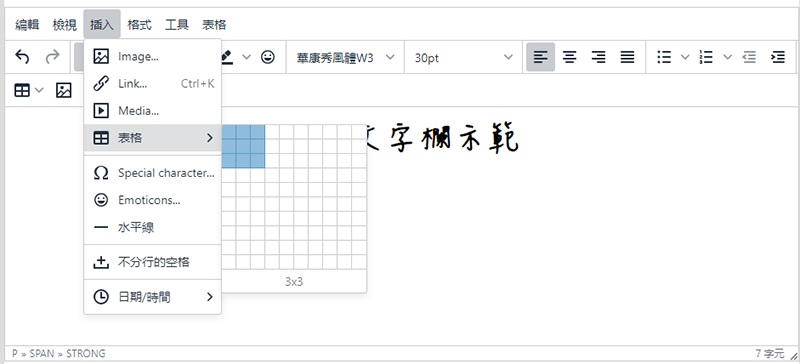
插入表格

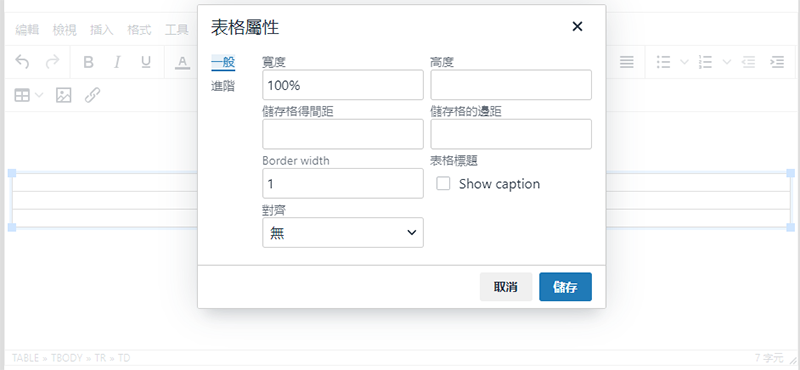
插入表格後,可調節表格的寬度及高度,設定表格大小,並可加入表格框線。
選擇表格後按滑鼠右鍵,亦可設定表格的屬性(attribute)。

您可以在表格內插入圖片,並調整該圖片在表格內的屬性。

6. 套用
完成後儲存  更新。
更新。
延伸閱讀
導覽及頁尾選單
在 eshopland 的佈局設計工具,您可以設定導覽選單列 (Navigation Menu Bar) 及頁尾選單列 (Footer Menu Bar),以配合網店的整體設計效果。《在導覽列加入分... [閱讀更多]
順豐「到付」或「寄付」
商家設定「順豐速運」為網店的送貨方式時,可選擇「預收運費」或「運費到付」。eshopland網店平台已串接順豐官方物流系統,支援自動生成順豐運單,無需開通,無額外費用,所有商家均可使用,靈活配合網店需... [閱讀更多]
商品分類
設定商品分類及子分類,令商品排列更清晰有序,顧客更易從分類中找到心水商品。注意:不同的服務計劃所支援的分類層數會有不同,詳情請參考我們的定價方案。1. 新增分類進入主控台 > 商品 > 分類。按新增... [閱讀更多]
eBuy.mo 澳門易購網
為了便利商家應付來自澳門地區的訂單,eshopland 網店平台系統已對接 eBuy.mo 澳門易購網官方自取點系統,商家可以新增 eBuy.mo 澳門易購網為網店的送貨方式,讓澳門顧客自選最合適的自... [閱讀更多]














