單一商品頁設計
eshopland 網店平台具備強大的設計網頁功能,讓商家可自主設計商品頁的風格。支持設計的商品頁面風格範圍包括:商品頁的背景顏色、照片顯示方式、文字、標籤、價格及按鈕等,以配合您的品牌形象及設計需求。
1. 商品頁設計工具
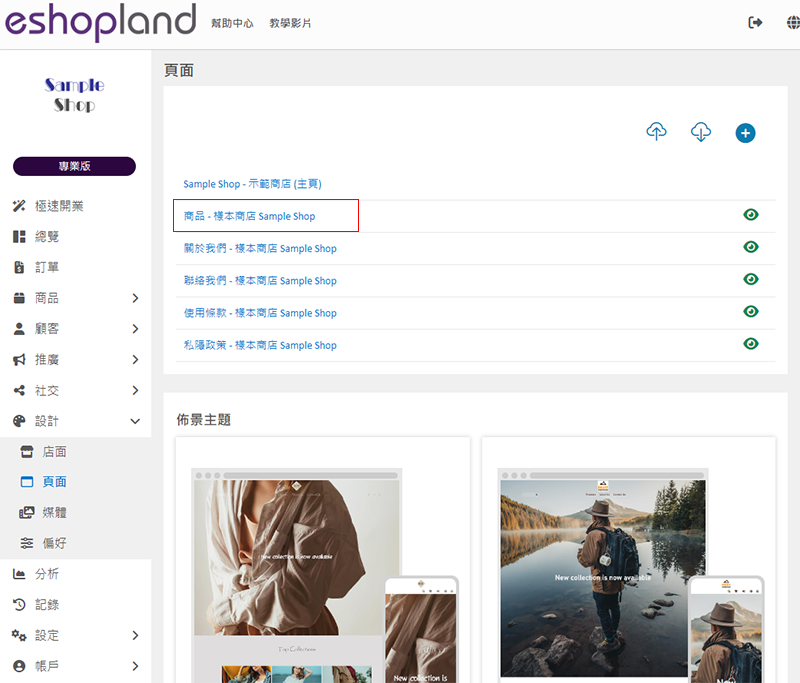
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

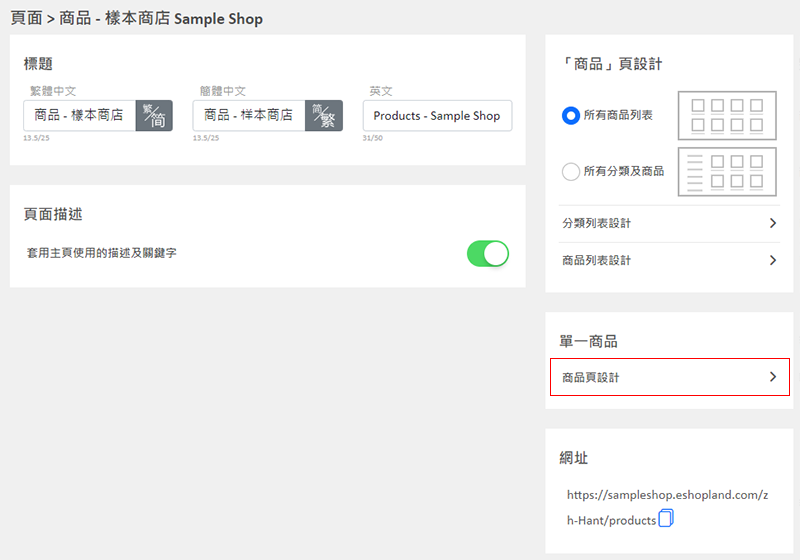
下移至「單一商品」,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 設計功能
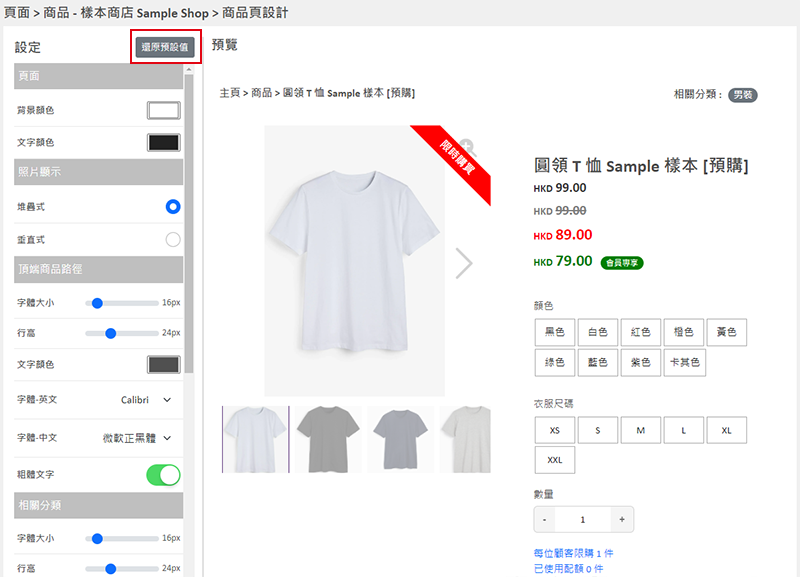
系統採用預覽式設計,讓您可即時看到設計效果。
商家可以自主設計商品頁面不同部分的風格,操作方式可參考以下的教學文章:
3. 還原預設值
點擊「還原預設值」,可以把商品頁的設計風格還原到系統預設的效果。
「還原預設值」會即時套用到所有商品頁的設計。

4. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
用戶資料管理
登入 eshopland 主控台可以管理用戶的個人資料,及更新登入密碼。1. 管理用戶資料。登入帳戶並進入主控台 > 設定 > 用戶用戶角色負責註冊開店的用戶會預設成為網店店主。不能作出更改。登入... [閱讀更多]
多語言網店設定
商家在 eshopland 網店平台建立的網店,已具備多語言功能。商家可以自選設定網店支援的語言,包括可選擇支援繁體中文、簡體中文及英文,以滿足不同的營運需要,為來自世界各地的網店顧客帶來更佳的使用者... [閱讀更多]
服務計劃升級
eshopland 網店平台深明商家都有不同的預算和需求,為賦予商家更大的經營靈活性,商家在購買 eshopland 的月費或年費服務計劃後,可以隨時「升級」至更高級別的服務計劃,以便應付日漸增長的營... [閱讀更多]
彈窗廣告
適當地在網店頁面添加彈窗廣告(pop-up advertisement),可以吸引顧客的目光,提升推廣效果。eshopland 網店平台已內建彈窗廣告功能,商戶無須加裝第三方插件,也能夠在後台為網店... [閱讀更多]