商品頁文字設計風格
網頁設計・網店商品・文字・顏色・字型
eshopland 網店平台備有多功能的網頁設計工具,讓商家可以自主靈活設計網店頁面。商家利用「單一頁面」設計工具,可設定商品頁上的文字風格,例如設計商品名稱、選項、路徑連結等文字的顏色及字體,以配合網店的設計概念。
1. 商品頁面設計
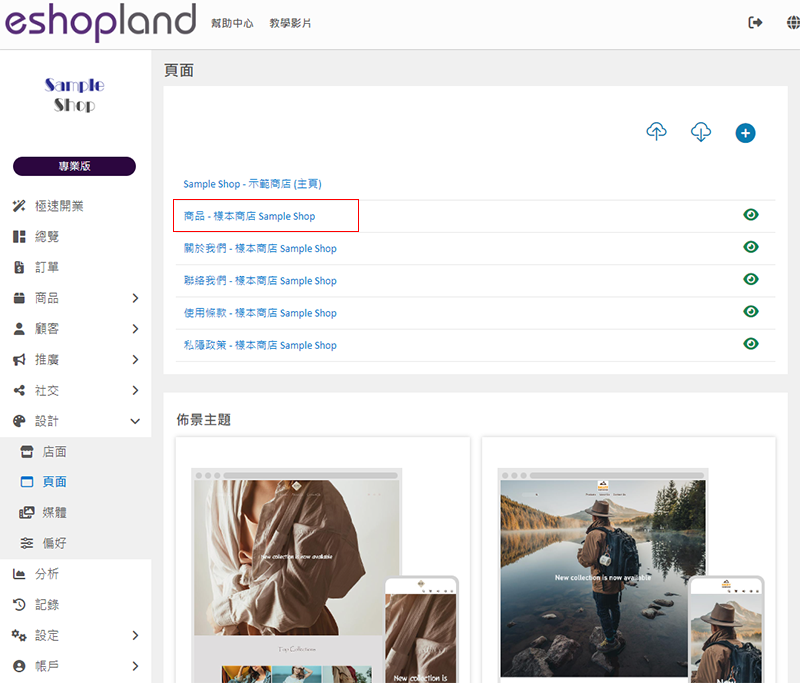
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

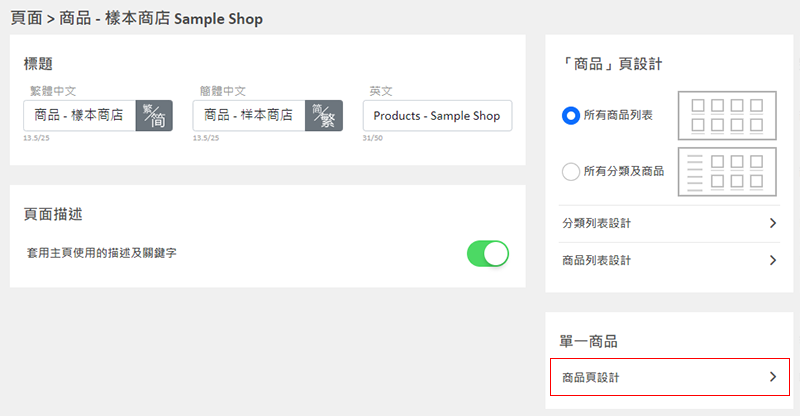
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

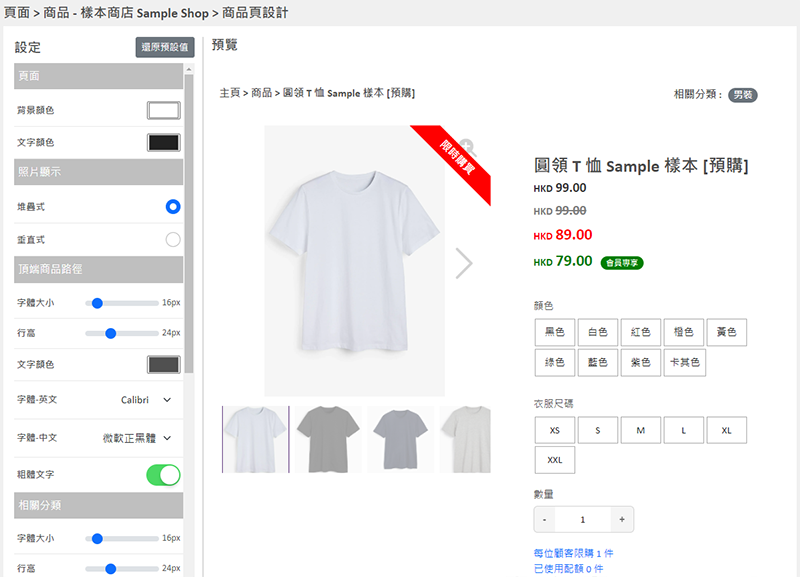
2. 商品頁面設計工具
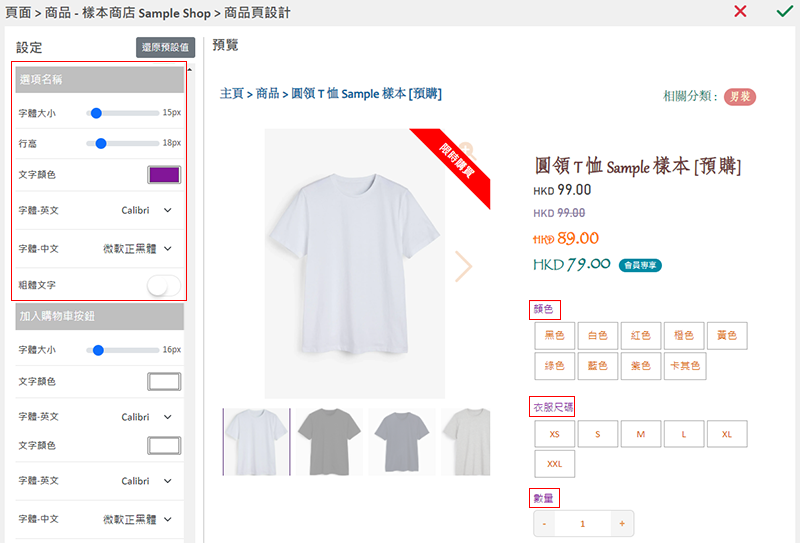
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

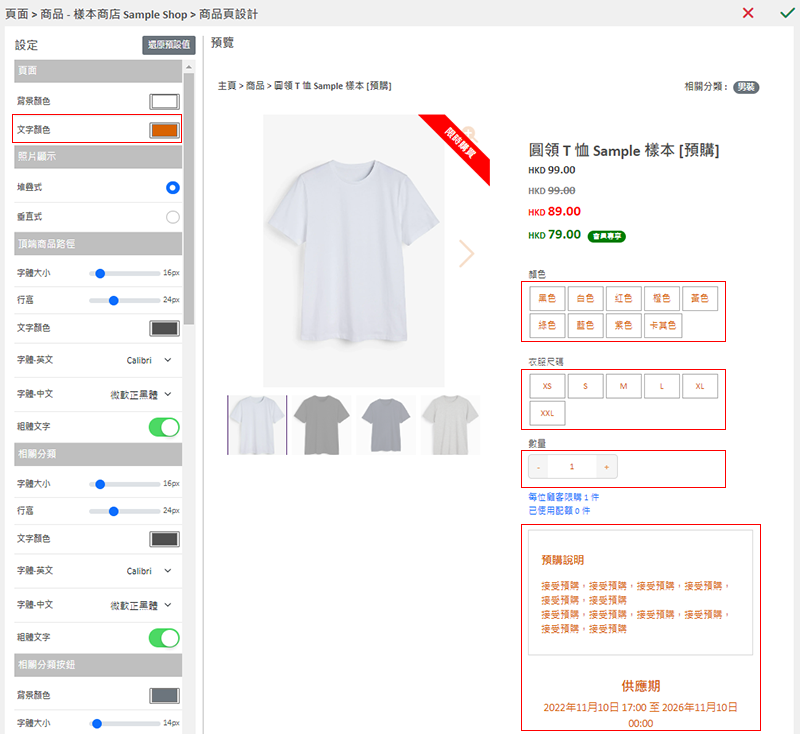
3. 設定商品頁面「文字顏色」
文字顏色:
頁面的文字顏色,將套用到商品頁面上,所有不支援個別設計的文字,例如商品選項、數量、預購說明及供應期資料。
頁面顏色亦會自動套用到商品描述文字內容,商家可以進入個別的商品內容頁面,更改商品描述文字內容的顏色及設計。

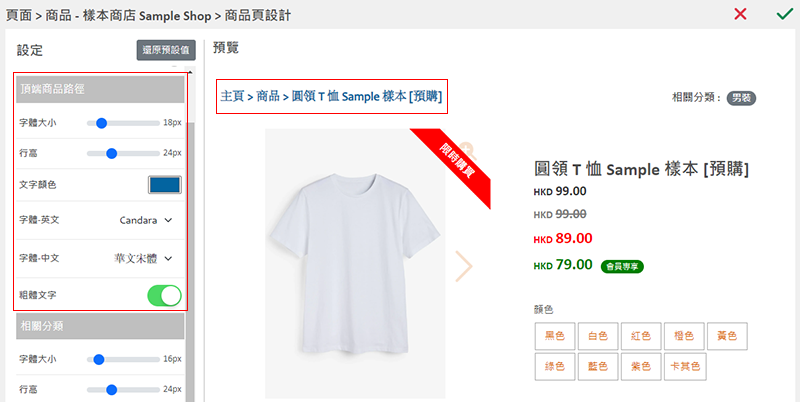
4. 設計「頂端商品路徑」文字
商家可以設定「頂端商品路徑」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

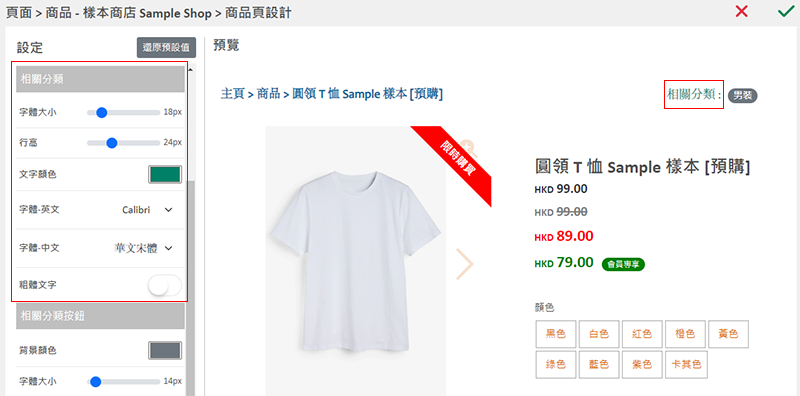
5. 設計「相關分類」文字
商家可以設定「相關分類」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

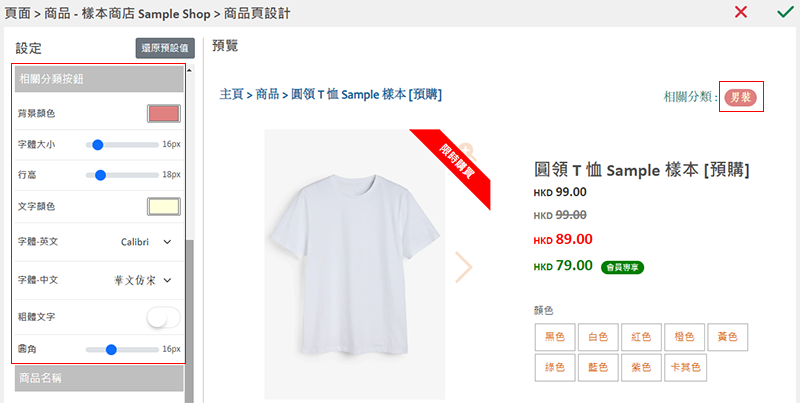
6. 設計「相關分類按鈕」文字
商家可以設定「相關分類按鈕」的背景顏色、字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及圓角。

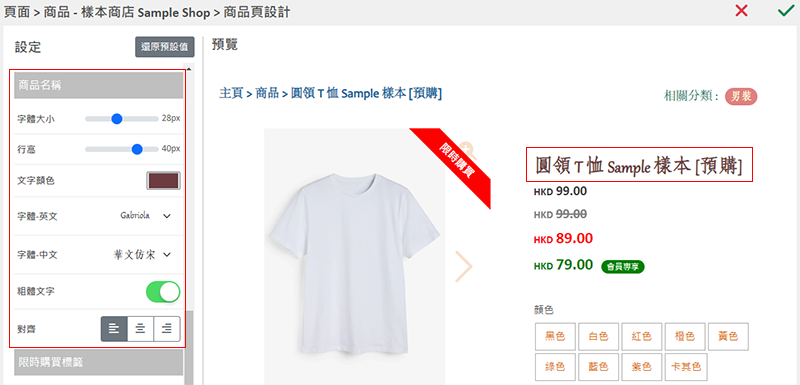
7. 設計「商品名稱」文字
商家可以設定「商品名稱」的字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及文字對齊。

8. 設計商品「選項名稱」文字
商家可以設定商品「選項名稱」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

9. 套用設定
儲存  設定。
設定。
延伸閱讀
會員積分設定
在 eshopland 網店平台,商家可以為網店制定會員積分獎賞計劃,有助鼓勵顧客持續消費,以賺取積分獎賞。同時,會員積分獎賞亦能提升顧客的忠誠度,直接帶動生意增長。會員積分獎賞功能只適用於 esho... [閱讀更多]
順豐「自取」或「派送」
商家設定「順豐速運」為網店的送貨方式時,可以自訂貨件「自取」或是「上門派送」,以配合網店的營運需求。由於 eshopland 網店平台系統已對接順豐的官方系統,商家可以使用自己的順豐帳號,處理網店的寄... [閱讀更多]
商品分類
設定商品分類及子分類,令商品排列更清晰有序,顧客更易從分類中找到心水商品。注意:不同的服務計劃所支援的分類層數會有不同,詳情請參考我們的定價方案。1. 新增分類進入主控台 > 商品 > 分類。按新增... [閱讀更多]
低庫存管理
設定低庫存臨界值,讓您更有效率地管理商品庫存,隨時掌握最佳補貨時機。1. 登入帳戶並進入主控台,點選設定 >庫存。啟用 低庫存提醒。低庫存提醒 – 存貨量到達低庫存臨界值時系統會發出提醒低庫存臨界... [閱讀更多]














