商品頁面 - 價格字體設計
網頁設計・網店商品頁面
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。
1. 商品頁面設計
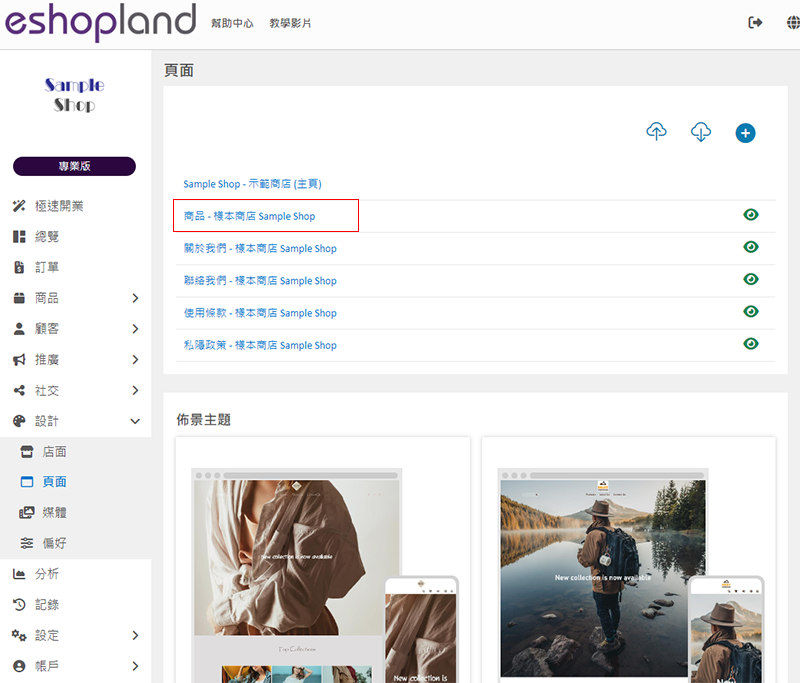
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

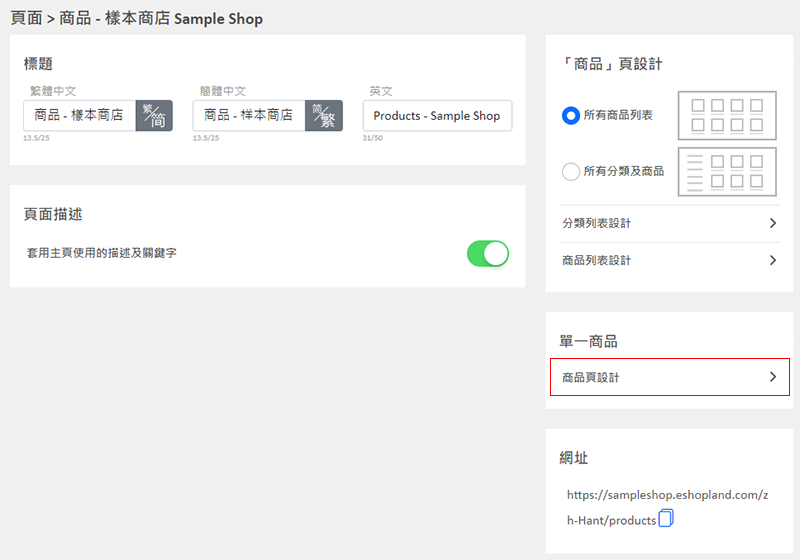
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

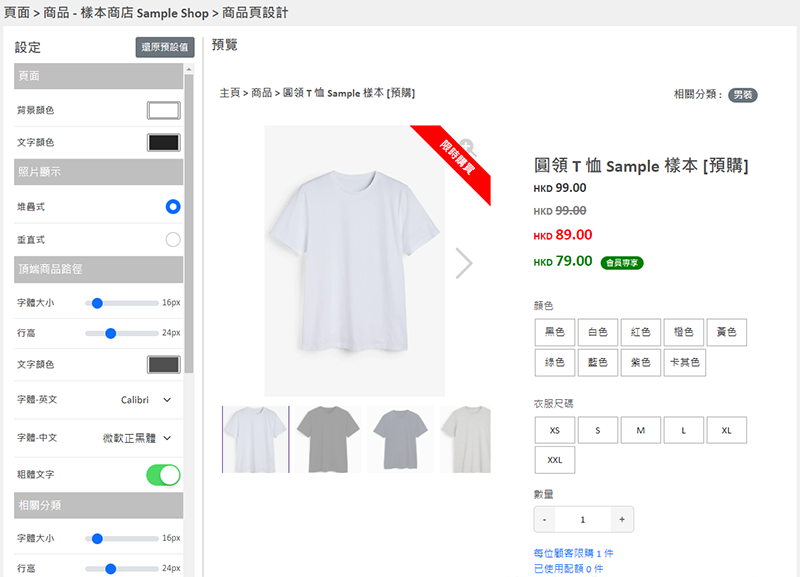
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
設計工具採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

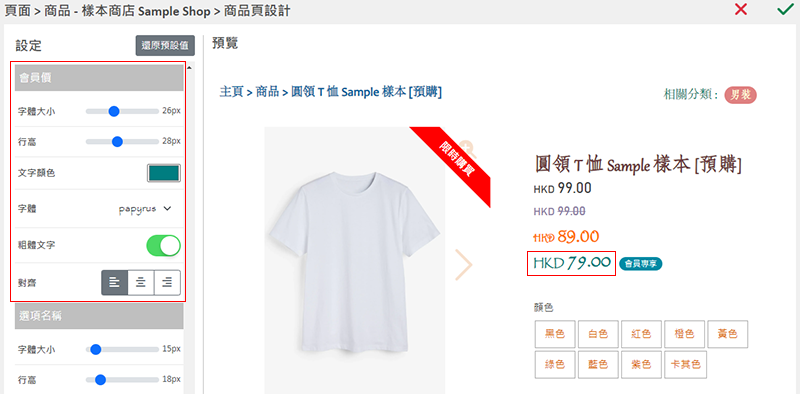
3. 商品頁面價格設定
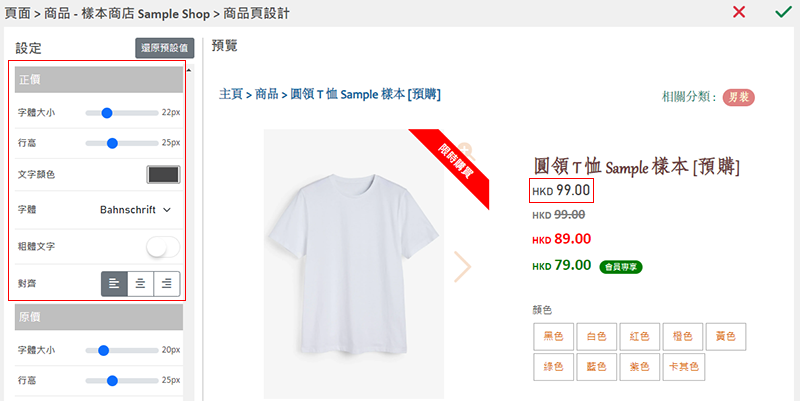
商家可以自訂商品頁面上不同價格的設計風格。
商家可以為每一種「價格」設定字體大小、行高、文字顏色、字體、粗體文字及文字對齊。
商品「正價」

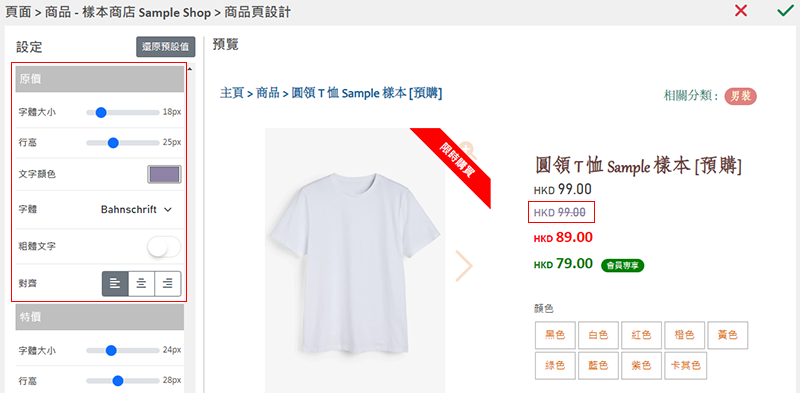
商品「原價」

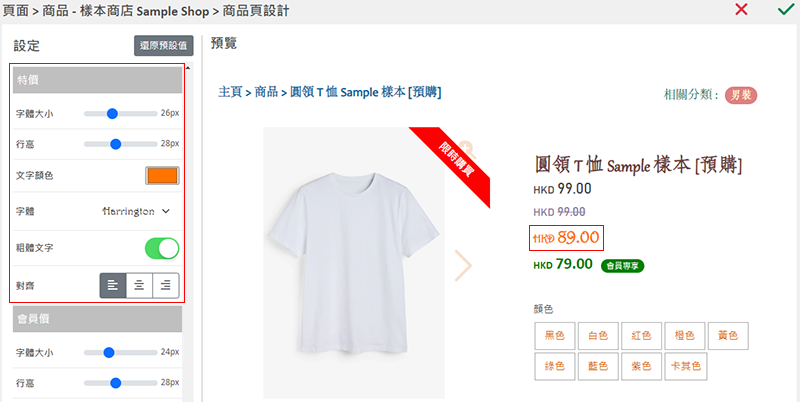
商品「特價」

商品「會員價」

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
指定商品免運費
為滿足商家的不同營運需求,eshopland 網店平台可以讓商家為網店的特定商品,設定指定商品免運費優惠。當顧客購物結帳時,系統會按照商家的設定,自動計算及套用顧客可享用的免運費優惠。「指定商品免運費... [閱讀更多]
頁尾提示
eshopland 網店平台的商家,可在網店頁尾(footer)加入及自訂網店頁尾提示,強化重要訊息曝光。商家可自訂字體、顏色、連結等設計,無縫契合品牌風格,提升用戶體驗與 SEO 效益。頁尾提示功能... [閱讀更多]
彈窗廣告
適當地在網店頁面添加彈窗廣告(pop-up advertisement),可以吸引顧客的目光,提升推廣效果。eshopland 網店平台已內建彈窗廣告功能,商戶無須加裝第三方插件,也能夠在後台為網店... [閱讀更多]
商品圖片放大或轉換
商家可以利用 eshopland網店平台的多功能網頁設計工具,設定商品圖片在商品列表的顯示方式,例如當把滑鼠移到商品列表上的圖片時,圖片會放大顯示,或會轉換;甚至可以設定圖片按時自動轉換,以增強網頁的... [閱讀更多]