彈窗廣告
適當地在網店頁面添加彈窗廣告(pop-up advertisement),可以吸引顧客的目光,提升推廣效果。eshopland 網店平台已內建彈窗廣告功能,商戶無須加裝第三方插件,也能夠在後台為網店頁面設置彈窗廣告,提升商品銷售及品牌推廣效果。
彈窗廣告功能只適用於指定計劃用戶,詳情請參閱我們的定價方案。
商戶可以在任何網店頁面設置彈窗廣告,包括系統預設的頁面,及商戶自行新增的頁面;惟「商品」總覽及商品頁面除外。
1. 選定設置彈窗廣告的網店頁面
前往主控台 > 設計 > 頁面,然後選擇頁面。
在頁面設置,點選「彈窗廣告」,進入彈窗廣告操作設定。

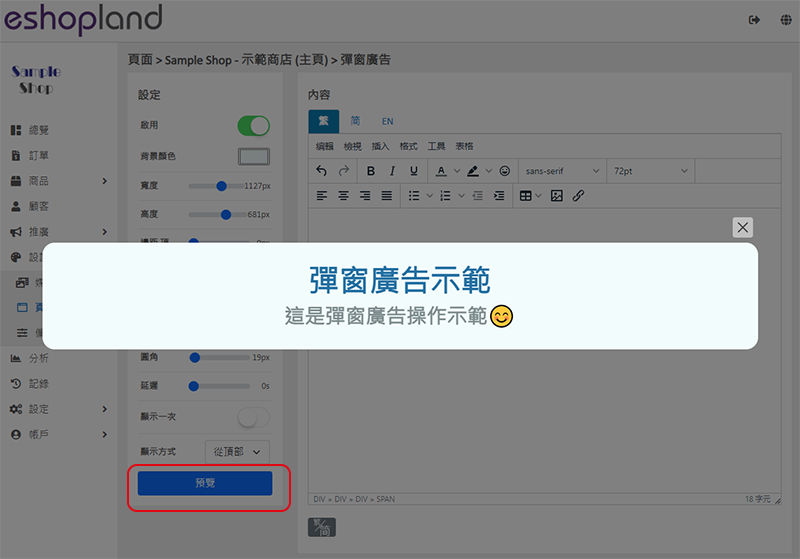
2. 啟用彈窗廣告設定
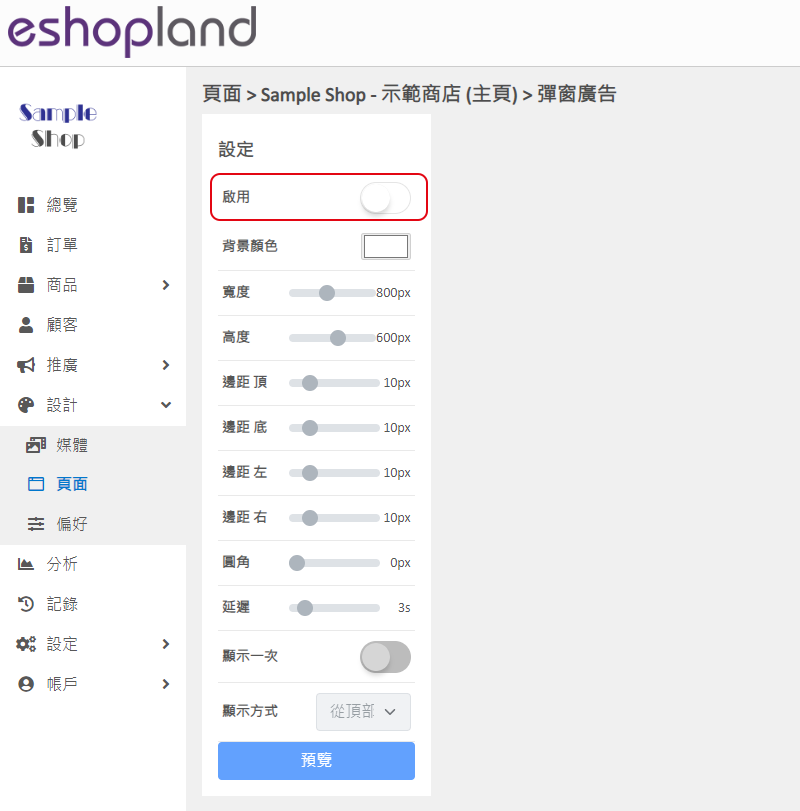
首次進入彈窗廣告設定頁面時,必須先啟用  彈窗廣告。
彈窗廣告。

3. 彈窗廣告功能
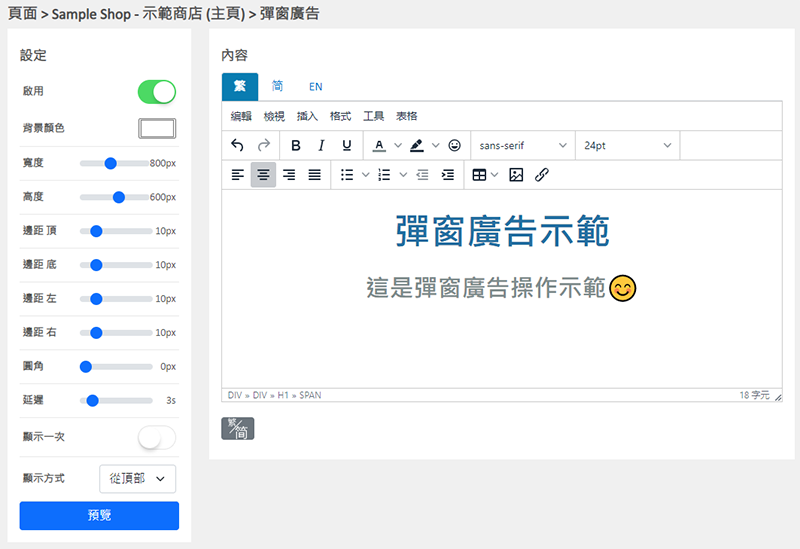
文字廣告
您可以輸入廣告文字,並利用文字欄的各項功能設計文字及進行排版。

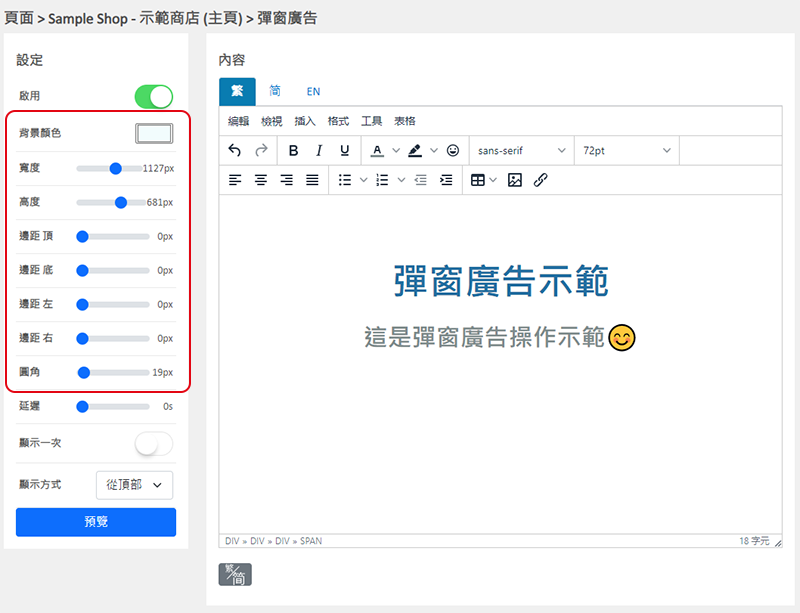
廣告外觀設計
背景顏色
寬度
高度
邊距
圓角

預覽文字廣告
完成設置後,按「預覽」可即時查閱彈窗廣告的效果。

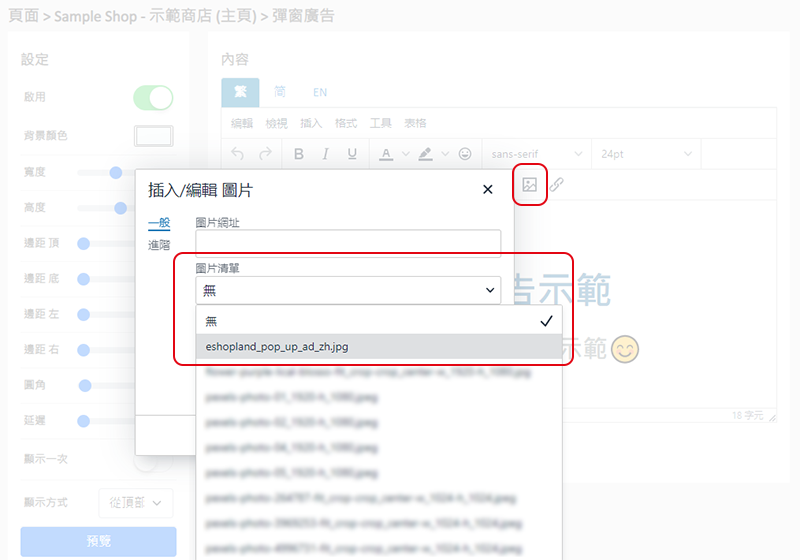
圖像廣告
在文字欄點選圖像,可以在媒體庫揀選已上傳的圖像,插入文字欄並製作成彈窗廣告。
如果您需要在圖像上添加廣告文字,建議在上傳到媒體庫前,先完成圖像編輯。

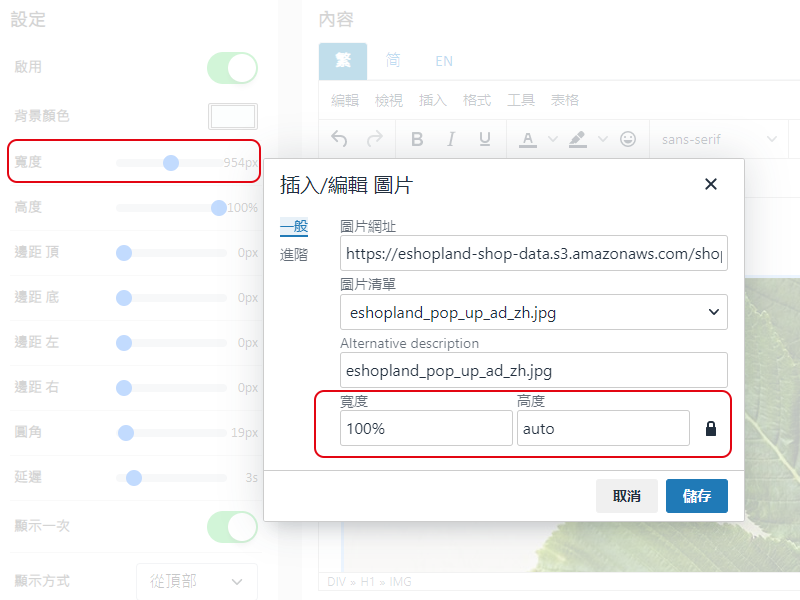
把圖像的寬度設為「100%」,高度設為「auto」,圖像的寬度會相等於您所設置的彈窗廣告實際寬度,而圖像的高度則會自動按比例調整。
為達到最佳的顯示效果,建議圖像的寬度大於彈窗廣告的實際寬度。

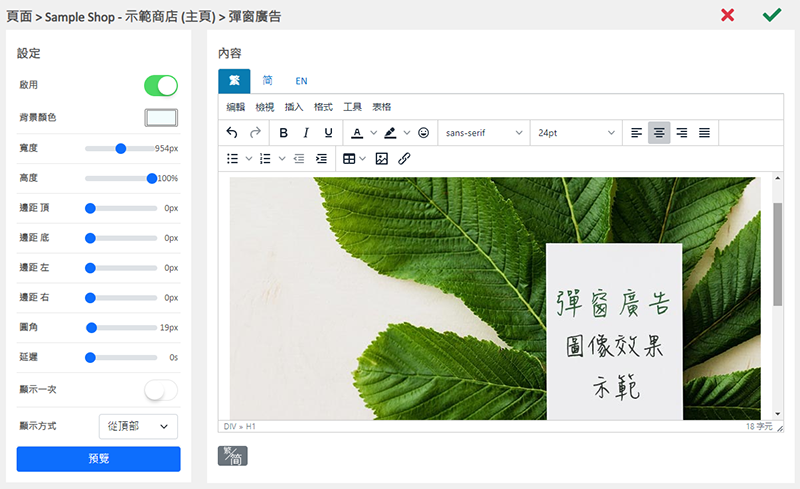
插入圖像後,您可以在文字欄輸入其他廣告內容。

預覽圖像及文字廣告
完成設置後,按「預覽」可即時查閱彈窗廣告的效果。

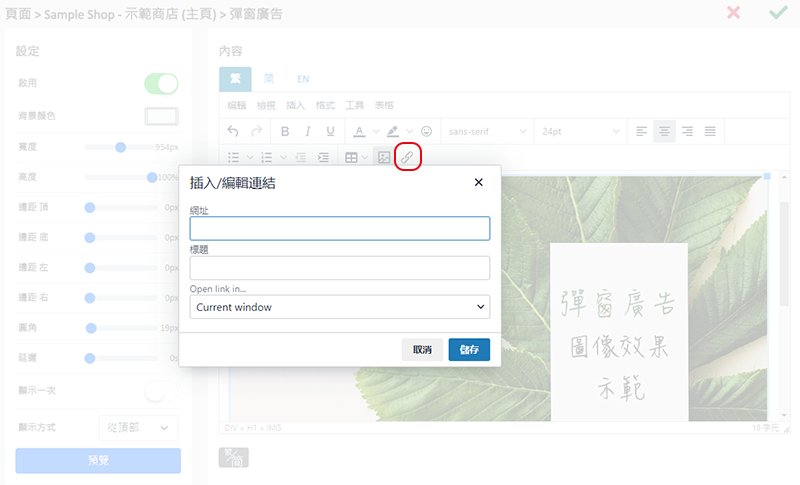
加入連結
在文字欄點選連結,可以為廣告文字或已插入的圖像加入連結。

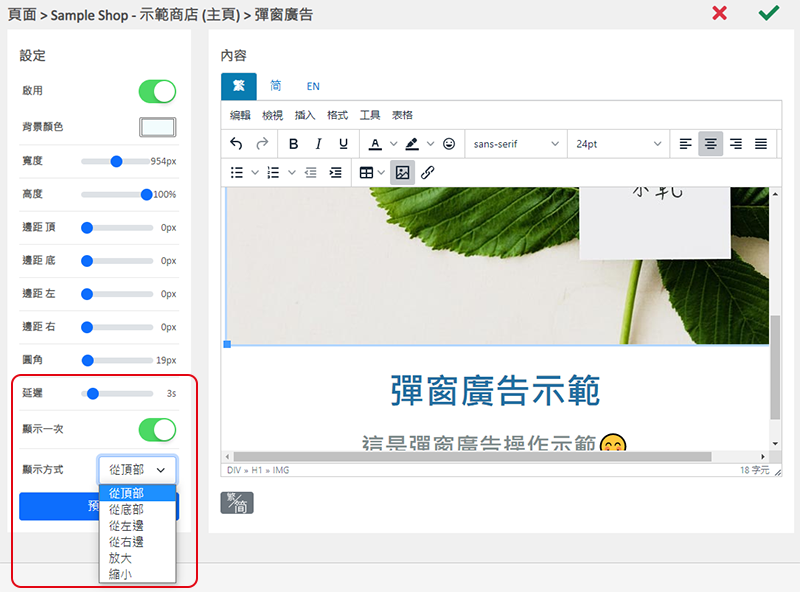
4. 彈窗廣告的顯示效果
您可以自訂彈窗廣告的顯示效果。
延遲
瀏覽者在到達該頁面後彈窗廣告延遲出現的時間,以秒為單位。
顯示一次
啟用  後,瀏覽者只會在首次到達頁面才會看到此彈窗廣告。
後,瀏覽者只會在首次到達頁面才會看到此彈窗廣告。
顯示方式
選擇彈窗廣告在頁面出現的方式。

5. 完成設定
完成所有設置後,必須儲存 變更,彈窗廣告才會正式運作。
變更,彈窗廣告才會正式運作。
延伸閱讀
指定類別折扣
您可以在 eshopland 電子商務平台上,提供指定商品類別百分比折扣優惠,並可加入不同的優惠條款設定,以提升銷售額。當顧客購物結帳時,系統會按照您的設定,自動計算扣減優惠金額。「指定類別」優惠功能... [閱讀更多]
商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。1. 商品... [閱讀更多]
在商品描述加入影片
eshopland 網店平台系統已添加在商品描述內容中,加入影片連結的功能,讓您更有效提升商品的推廣效果。1. 進入商品內容分頁登入帳戶並進入主控台,點選商品 >所有商品,選擇商品,進入商品內容分頁。... [閱讀更多]
管理網店優惠
商家進入 eshopland 網店平台的主控台,可輕鬆管理已設定的所有推廣優惠,支持批量操作,並能下載優惠活動的銷售記錄。1. 推廣優惠列表進入主控台 > 推廣 > 優惠,可查閱所有已設定的推廣優惠及... [閱讀更多]