商品頁標籤風格
網頁設計・網店設計・會員價・限時購買
eshopland 網店平台的網頁設計工具,賦予商家極大的設計靈活性,讓商家可自由設定商品頁的風格,例如商品頁面上的「會員專享」及「限時購買」標籤,商家都可以自訂顏色及字體,以配合網店的整體設計概念。
1. 商品頁面設計
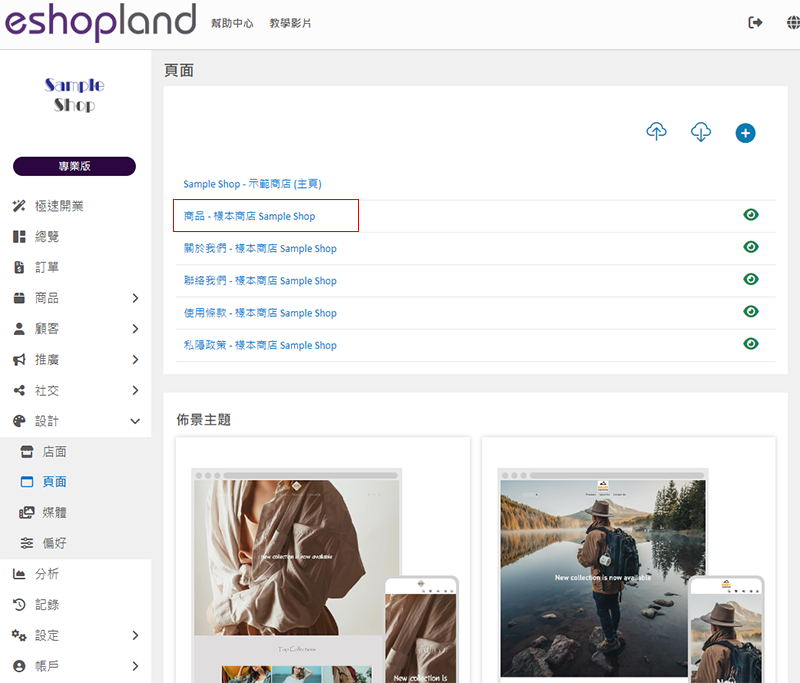
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

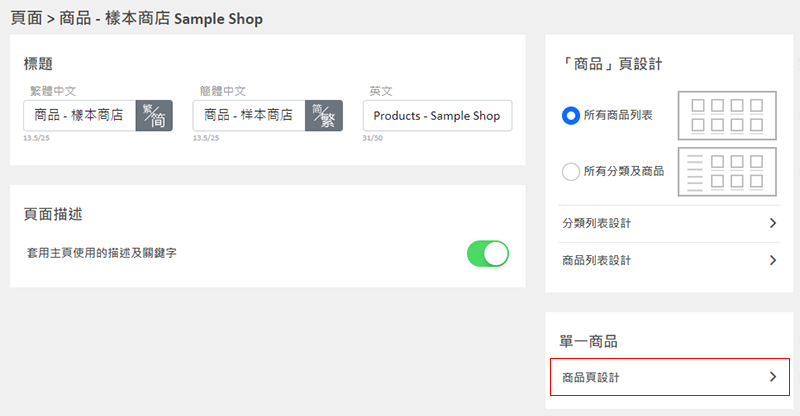
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

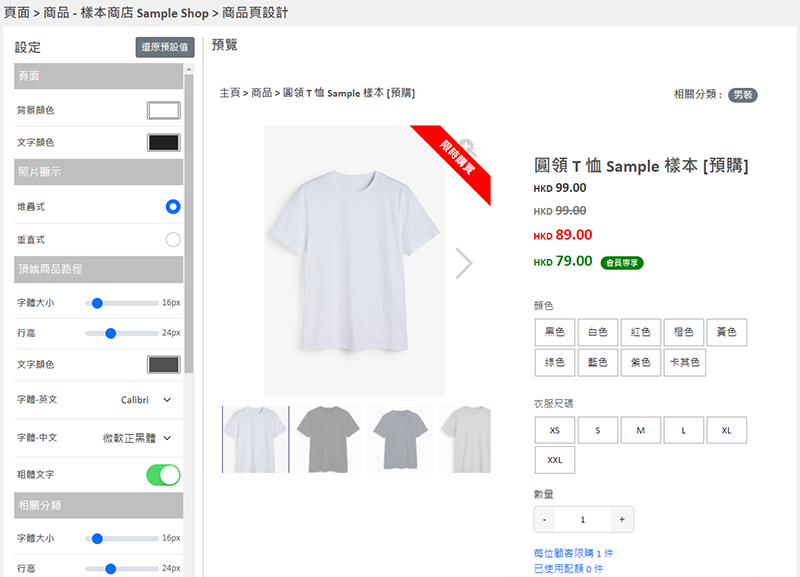
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

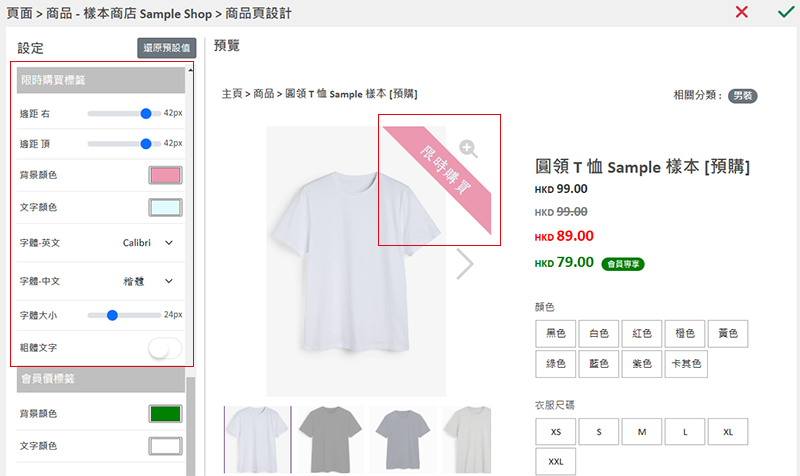
3. 設定商品頁面「限時購買」標籤
商家可以設定「限時購買」標籤的邊距、背景顏色、文字顏色、字體(中文及英文)、字體大小及粗體文字。
商品「限時購買」功能只適用於「專業」計劃用戶,詳情可查閱我們的定價方案。

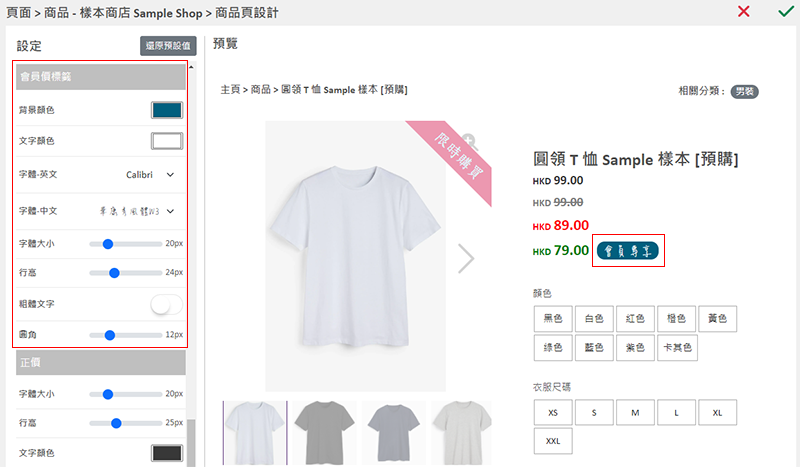
4. 設定商品頁面「會員專享」標籤
商家可以設定「會員專享」標籤的背景顏色、文字顏色、字體(中文及英文)、字體大小、粗體文字及圓角。
會員價功能只適用於「進階」及「專業」計劃用戶,詳情可查閱我們的定價方案。

5. 套用設定
儲存  設定。
設定。
延伸閱讀
基本文字欄
基本文字欄區塊是一個純文字區塊,適合輸入較簡單的純文字內容,並進行簡單的字體及格式設計。1. 新增基本文字欄區塊。在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具。按新增 並選擇基本文... [閱讀更多]
商品圖片顯示
不同的商品圖片展示方式,能為網店營造不一樣的風格,eshopland 網店平台的多功能網頁設計工具,可以讓商家自訂商品圖片在商品頁上的顯示方式,不受任何版型規範,務求讓商家享受更大的設計靈活性。1. ... [閱讀更多]
主控台色調
您可隨時切換主控台至深色或淺色模式,以配合您的日常使用習慣。1. 登入並進入主控台,然後進入設定>一般 > 其他。預定的主控台色調為淺色 (日間模式)。2. 將主控台色調更改為深色 (夜間模式)。... [閱讀更多]
公告列
在 eshopland 網店平台構建的任何網店,都可以新增網店公告列,以用作顯示重要的訊息,如免運費安排、突發消息、最新優惠等。商家更可以自行設計公告列的文字及顯示方式,以符合網店的設計風格。1. 新... [閱讀更多]