隱藏或顯示「送貨方式」
網頁設計・網店設計・網上商店・商品頁
當商家使用 eshopland 網店平台進行網頁設計時,可以自主設定在商品頁面上顯示或隱藏網店的網店送貨方式。如果網店支援多種送貨方式,商家可以隱藏商品頁上的送貨方式,以令商品頁看起來更加簡潔。
1. 商品頁面設計
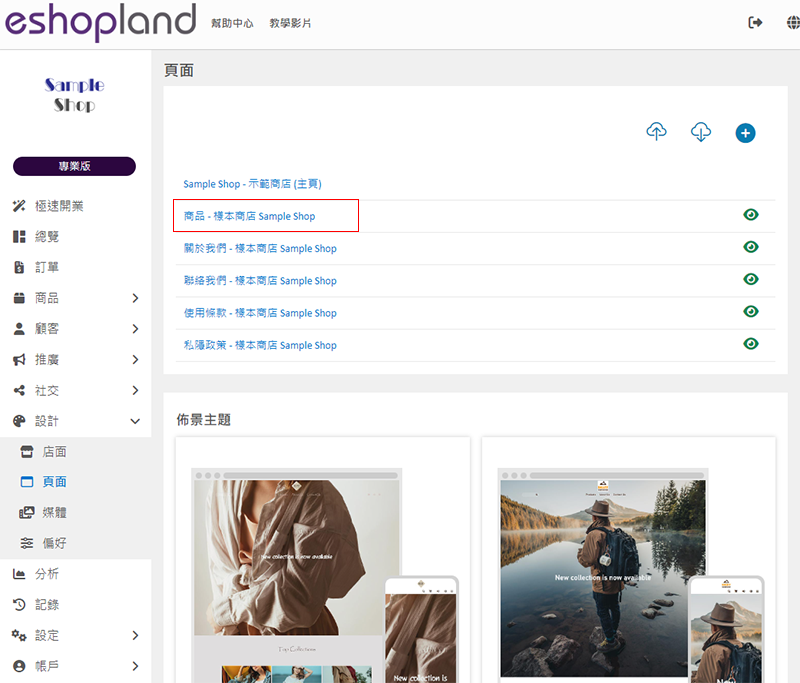
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

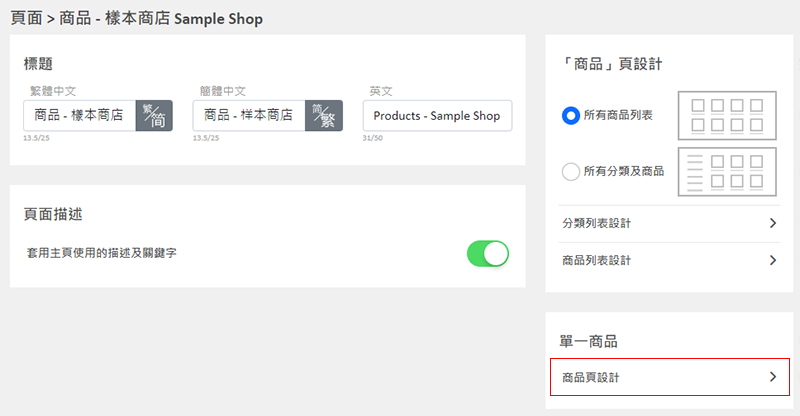
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

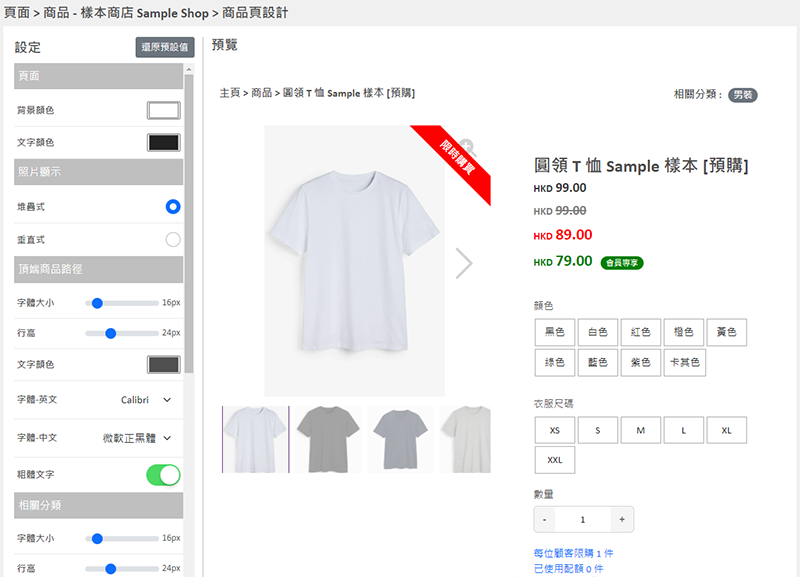
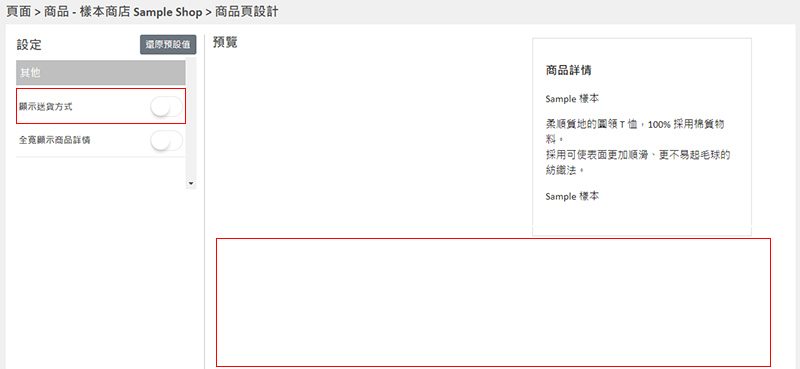
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

3. 在商品頁上顯示「送貨方式」
啟用  顯示送貨方式(預設):
顯示送貨方式(預設):
表示在網店的所有商品頁面上顯示送貨方式資料。

4. 在商品頁上隱藏「送貨方式」
停用  顯示送貨方式:
顯示送貨方式:
表示在網店的所有商品頁面上隱藏送貨方式資料。
如有需要,商家可以自行把網店送貨資料加到其他頁面。

5. 套用設定
儲存  設定。
設定。
延伸閱讀
網店初始設定
成功註冊 eshopland 商店帳戶後,您可以登入主控台,按照以下的步驟,輕鬆為您的網店進行各種設定。1. 登入帳戶進入主控台 > 設定 > 一般,以查閱或修改基本的網店設定。2. 設定網店的國家或... [閱讀更多]
追蹤工具 – Google Analytics
在 eshopland 平台加入 Google Analytics (分析),讓您更準確地追蹤網店的訪客流量、分析訪客的客層、工作階段和其他客戶行為等。1. 登入 Google Analytics (... [閱讀更多]
滿額多重優惠設定
商家利用 eshopland 網店平台,可以設定不同的滿額網店優惠(例如:訂單滿額折扣、全單滿額免運費、購物滿額可獲贈品等)更可把個別優惠設為可以與其他優惠同時使用,讓顧客在購物時,可以同時享用多重優... [閱讀更多]
商品列表顏色風格
eshopland網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。更多有... [閱讀更多]