全寬商品頁面
網頁設計・網店商品頁面設計
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。
1. 單一商品頁設計功能
進入主控台 > 設計 > 頁面,然後點選「商品」頁。

下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 設定「全寬顯示商品詳情」
系統預設是停用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容只會佔商品頁面約一半的位置。

啟用  全寬顯示商品詳情,
全寬顯示商品詳情,
在電腦全屏瀏覽時,商品詳情的內容可以全寬顯示。

3. 在商品頁輸入商品內容
進入主控台 > 商品 > 所有商品,
選擇需要編輯的商品,或新增商品,
進入商品頁。
在商品說明部分輸入商品描述內容。
您亦可以利用多功能文字欄,在商品說明中加入圖像、連結及影片。
更多有關多功能文字欄的功能及操作方法,可參閱《進階文字欄》的介紹。
有關在《商品描述加入影片》的操作方法,請參考此教學文章。

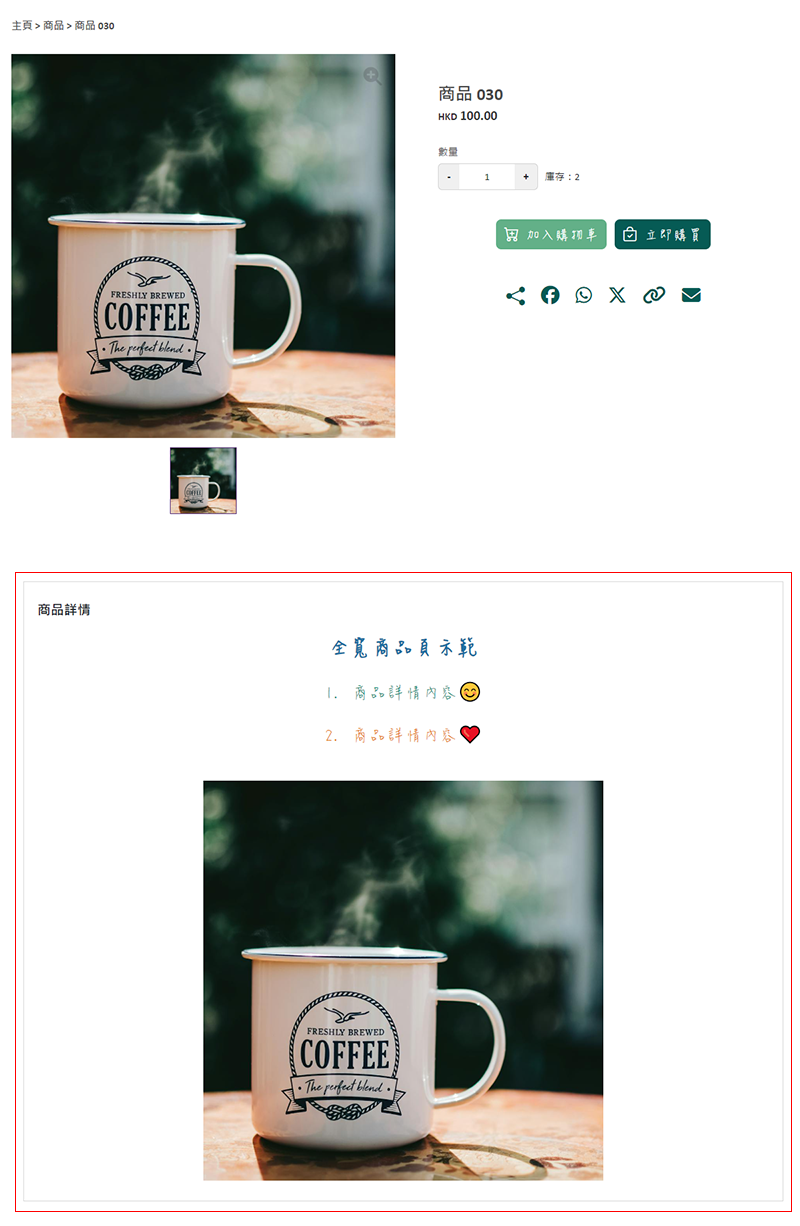
全寬商品頁的顯示效果。

延伸閱讀
媒體庫文件夾
商家可以善用 eshopland 網店平台內建的多功能媒體庫,在媒體庫建立不同的媒體文件夾,分類儲存不同的媒體及圖像,令媒體庫更加井井有條,有助提升管理效率。1. 進入媒體庫進入主控台 > 設計 > ... [閱讀更多]
自動扣減訂單庫存
完善的 eshopland 網店平台系統,會因應網店訂單的實時狀態,自動更新庫存記錄,省卻商家需要以手操作方式更新庫存。當訂單正式狀態更新為「運送中」、「已收貨」或「已送達」時,即表示訂單不會再被編輯... [閱讀更多]
只限會員商品
eshopland 的「專業」計劃用戶,可以將個別商品設定為「只限會員」,及限制購買的數量,以便吸引顧客登記成為網店的會員,從而獲得更多忠誠顧客。網店可定期向已註冊的會員顧客作出重點推廣,有助推廣網店... [閱讀更多]
會員電子禮券設定
商家可以在 eshopland 網店平台,向會員發放電子禮券(或俗稱「購物金」),回饋會員顧客,有助提升會顧客對網店的忠誠度。會員必須先登入網店帳戶,方可在購物時使用電子禮券抵扣消費金額。會員電子禮券... [閱讀更多]