商品頁面 – 購物車按鈕
網頁設計・網店設計・「加入購物車」按鈕・「立即購買」按鈕
eshopland 網店平台配備多元化的設計功能,操作方式簡單易明,讓商家能夠輕易設計出獨一無二的專業網店。商家可以自訂網店商品頁上的按鈕設計,例如「加入購物車」、「立即購買」及「立即預購」按鈕等,以配合網店的品牌形象及設計風格。
1. 商品頁面設計
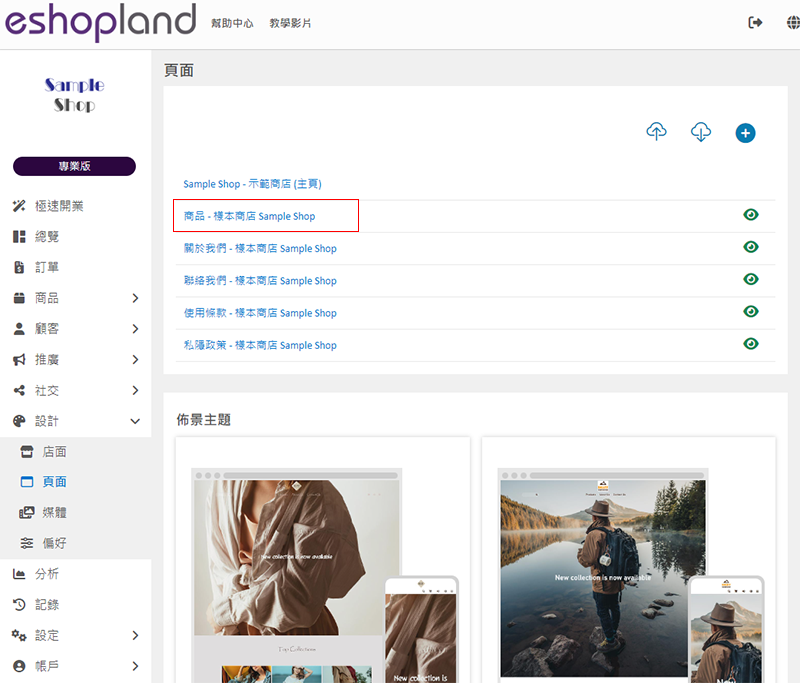
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

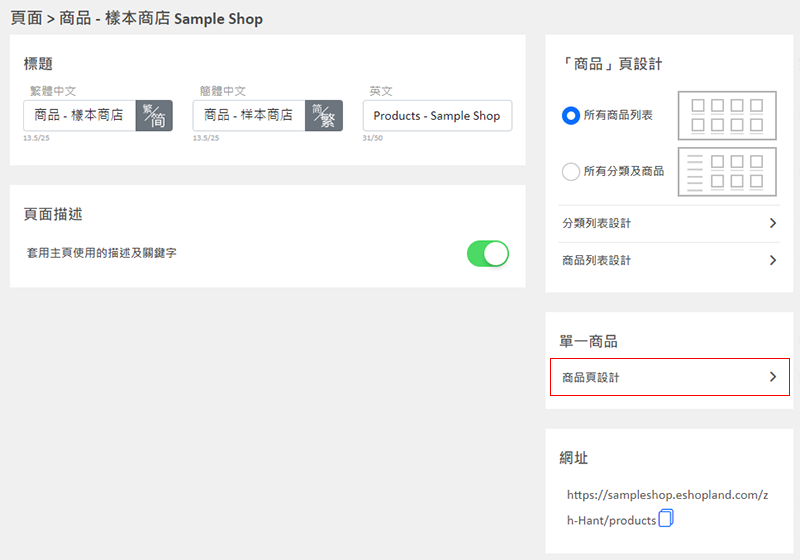
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

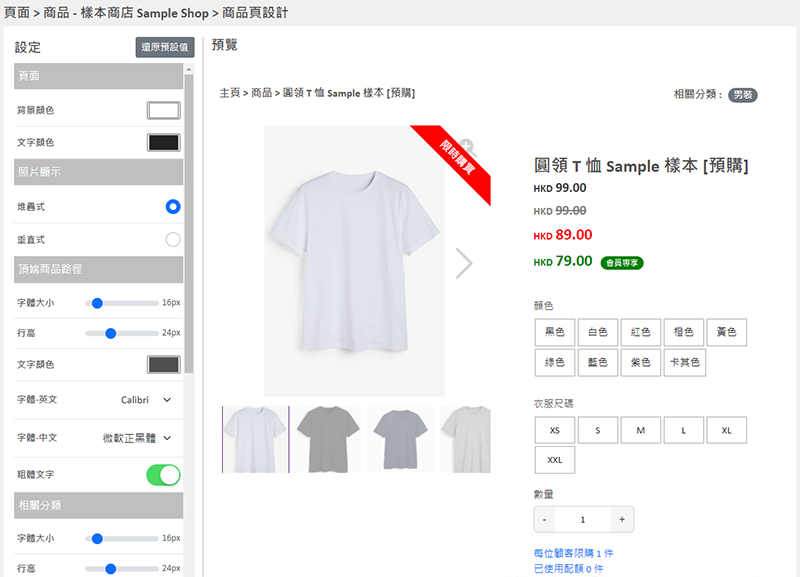
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

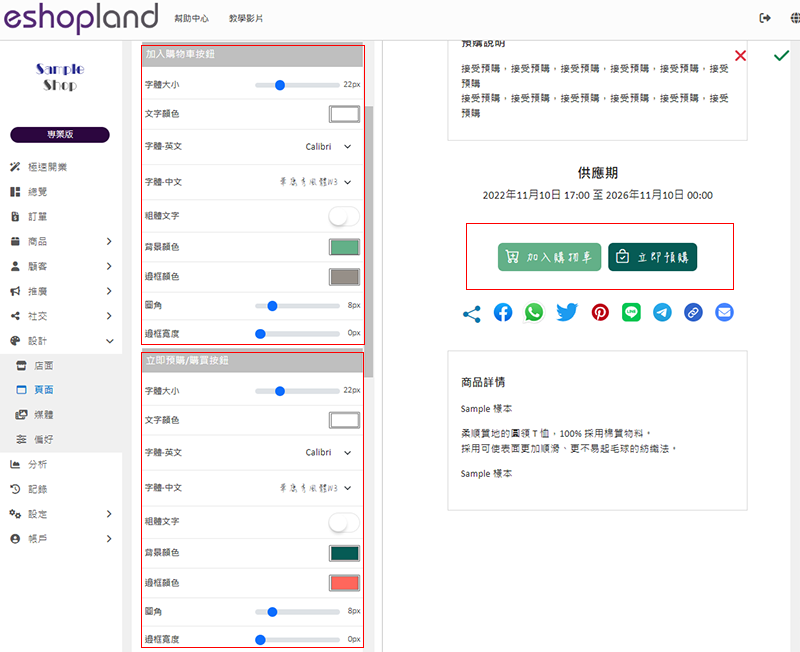
3. 「加入購物車」及「立即購買」按鈕設計
商家可以自訂商品頁上「加入購物車」、「立即購買」及「立即預購」按鈕的設計。
「立即購買」及「立即預購」的設計是通用的。
按鈕設計範圍:
字體大小
文字顏色
字體 (中文及英文)
背景顏色
邊框顏色
圓角
邊框寬度

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
商品列表顏色風格
eshopland網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。更多有... [閱讀更多]
商品限時購買
eshopland 的「專業」計劃用戶,可以將個別商品設定為「限時購買」,以吸引顧客在供應期內盡快下單訂購,有助商品促銷。此外,「限時購買」功能亦適用於推廣「季節限定」、「時令」、「短期供應」等商品。... [閱讀更多]
會員積分設定
在 eshopland 網店平台,商家可以為網店制定會員積分獎賞計劃,有助鼓勵顧客持續消費,以賺取積分獎賞。同時,會員積分獎賞亦能提升顧客的忠誠度,直接帶動生意增長。會員積分獎賞功能只適用於 esho... [閱讀更多]
商品資料設定
您可以在 eshopland 平台為商品加入價格、重量、貨號、關鍵字、相關商品等資料。本文將介紹如何加入以下的商品資料:1. 選定商品進入 eshopland 主控台 > 商品 >所有商品,揀選商品,... [閱讀更多]