商品頁面 – 商品圖片顯示方式
網頁設計・網店設計・網上商店・商品頁
不同的商品圖片展示方式,能為網店營造不一樣的風格,eshopland 網店平台的多功能網頁設計工具,可以讓商家自訂商品圖片在商品頁上的顯示方式,不受任何版型規範,務求讓商家享受更大的設計靈活性。
1. 商品頁面設計
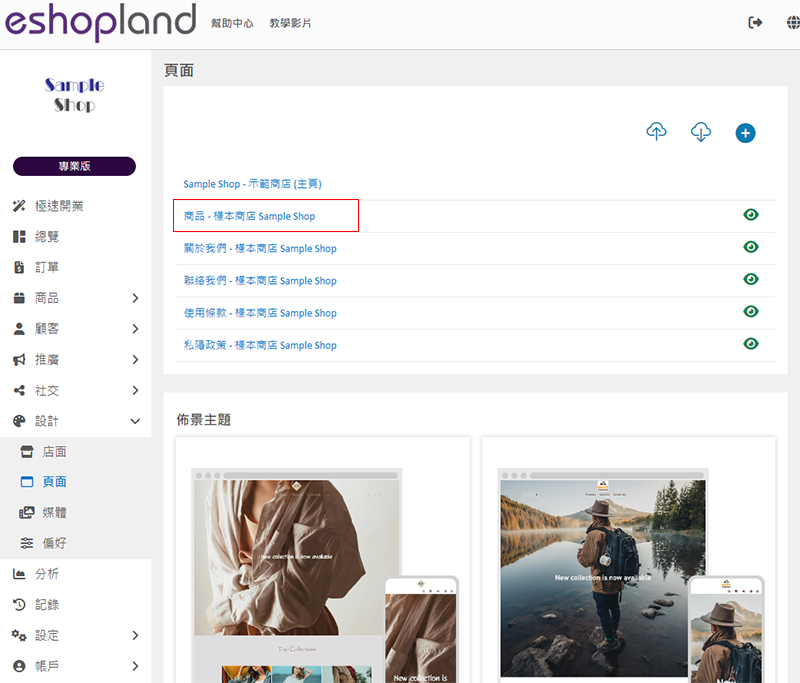
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

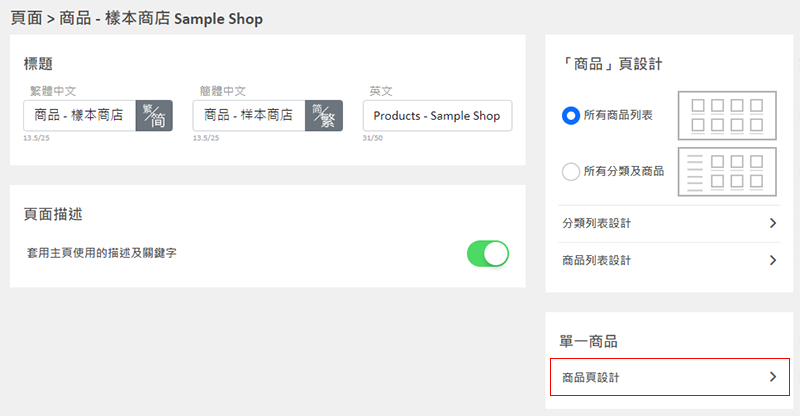
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

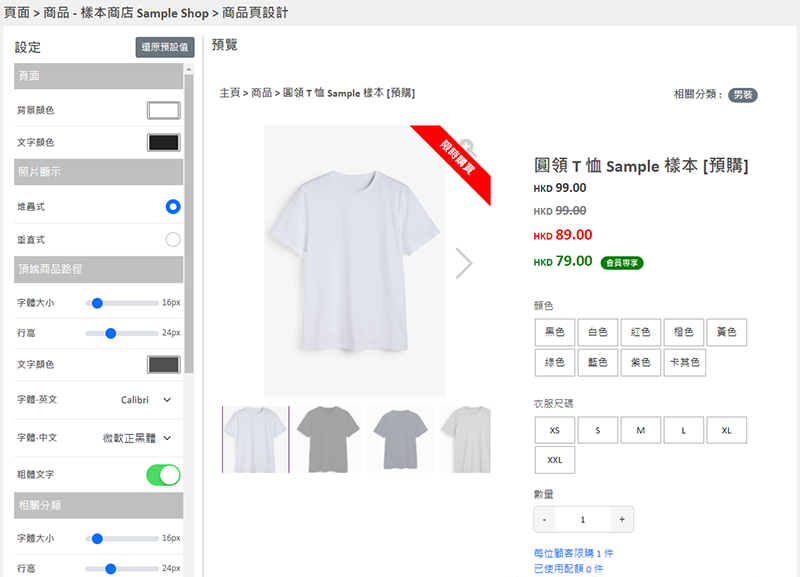
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

3. 商品圖片顯示設定
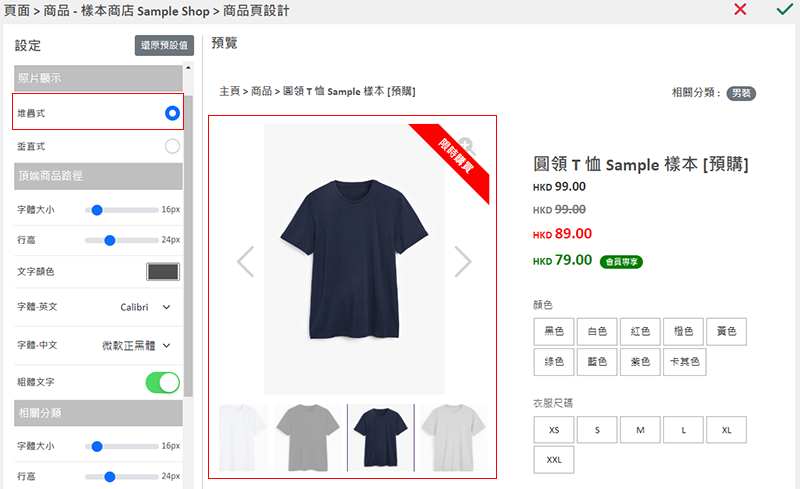
堆疊式(預設):
如果商品有多於一幅圖片,在主圖片的下方會自動生成縮圖。
顧客瀏覽商品頁時,可點選縮圖查看該商品圖片。
支援手動放大圖片功能。

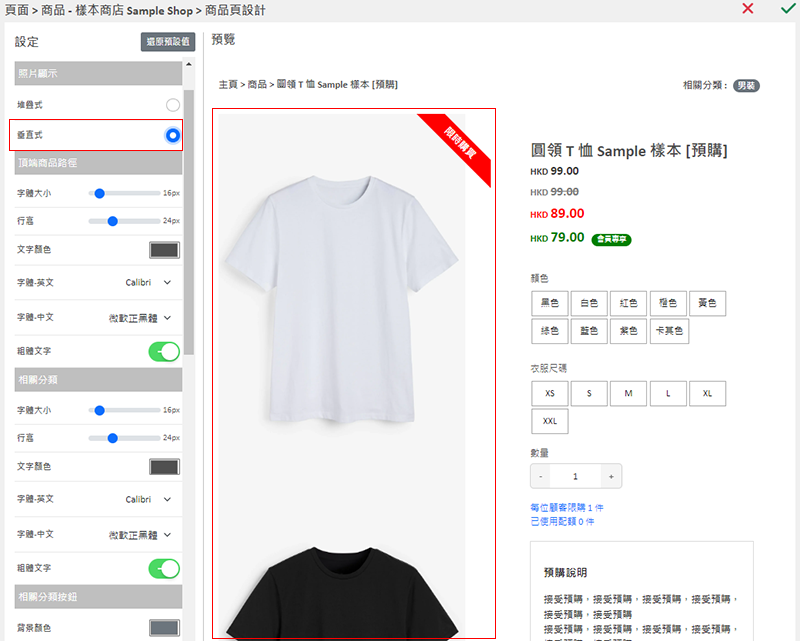
垂直式:
圖片會放大顯示。
如果商品有多於一幅圖片,全部圖片會順序向下排列,逐一顯示。
顧客瀏覽商品頁時,下移頁面,即可查看所有商品圖片。
不支援手動放大圖片功能。

4. 套用設定
儲存  設定。
設定。
延伸閱讀
顧客訂閱名單
在網店加入顧客訂閱功能,讓顧客透過電郵或手機號碼訂閱網店的最新資訊及優惠,有助提升網店宣傳活動的推廣效果。顧客訂閱功能只適用於「進階」及「專業」計劃的用戶,詳情可了解我們的定價方案。1. 在網頁上加入... [閱讀更多]
WhatsApp 聯絡訂單顧客
商家可以建議網店顧客在下訂單時提供手機號碼及啟用 WhatsApp 聯絡功能,以便商家在後台透過 WhatsApp 聯絡顧客有關訂單的事宜。1. 顧客提供手機號碼顧客在下單時輸入正確的手機號碼,及啟用... [閱讀更多]
接受缺貨訂單
eshopland 電子商務平台特設接受缺貨訂單功能,讓您能更靈活安排商品庫存。即使該商品臨時售罄,顧客也無須擔心商品缺貨,可以無間斷地訂購心水商品。1. 進入商品內容頁。登入主控台 > 商品 >... [閱讀更多]
全寬圖像文字欄
使用 eshopland佈局設計工具設計網店,加入圖文並茂的全寬圖像文字欄區塊,能增強網頁設計的視覺效果,吸引顧客目光,有助提升市場推廣效果。1. 新增全寬圖像文字欄區塊。在主控台>設計>頁面,選擇... [閱讀更多]