订单状态更新
付款状态・运送状态
商家有效运用 eshopland 网店平台的订单状态功能,能实时掌握每张订单的实时状态及处理进度。系统提供「付款状态」、「运送状态」及「订单状态」的弹性更新模式,可选择自动化或手动调整,有效提升管理员处理订单的效率,同时优化整体营运流程。
以下介绍不同订单状态的定义,让您更容易掌握系统的更新准则,及如何更有效地变更相关状态。
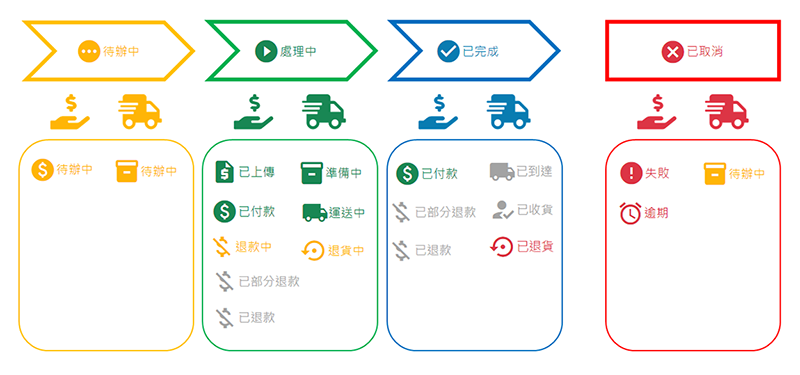
订单状态定义:
「待办中」的订单 - 未开始需要跟进
「处理中」的订单 - 仍需要继续跟进
「已完成」的订单 - 不需要继续跟进
「已取消」的订单 - 不需要继续跟进
系统会根据订单的实时「付款状态」及「运送状态」,自动更新「订单状态」。

1. 更新「订单状态」
商家可以选择自动化或手动调整方式更新订单状态。
自动更新订单状态(默认)
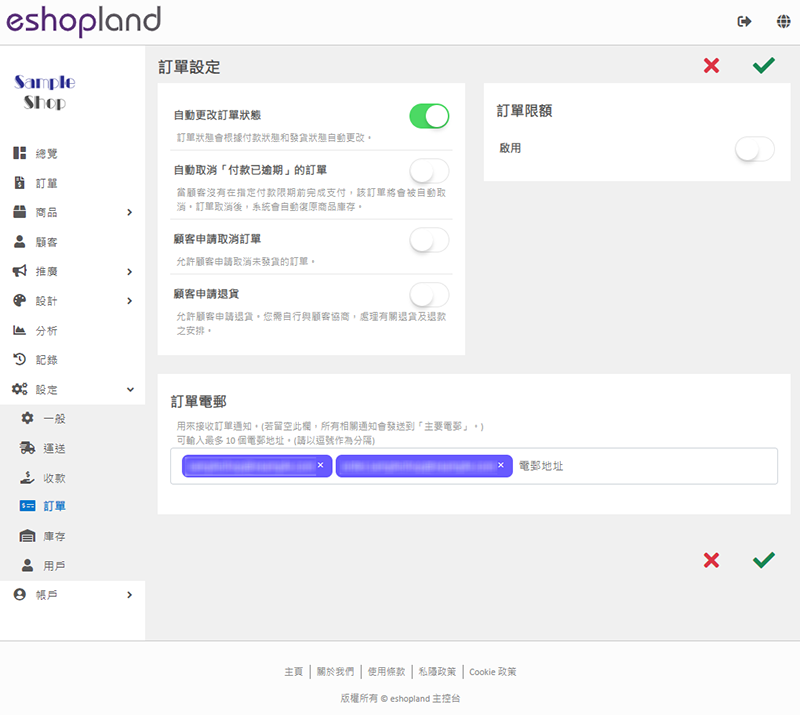
登录账户并进入控制台 > 设置 > 订单。
启用  自动更改订单状态功能,系统会按实时的付款及运送状态改变,自动更新订单状态。
自动更改订单状态功能,系统会按实时的付款及运送状态改变,自动更新订单状态。

手动更新订单状态
停用  自动更改订单状态,全部订单状态都需要以手动式更新。
自动更改订单状态,全部订单状态都需要以手动式更新。
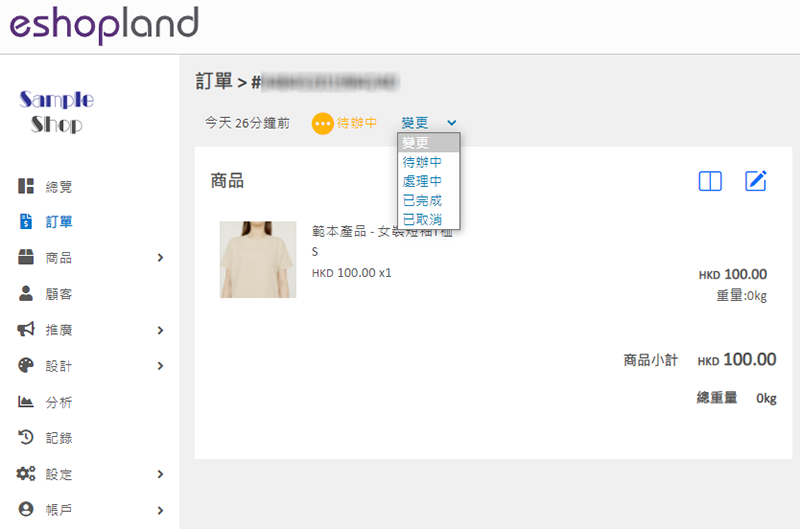
前往主控制 > 订单,选择订单,进入订单数据页,可手动变更该订单状态。

2. 更新「付款状态」
自动更新
如果顾客使用自动收款方式(例如:Stripe、PayPal、Payment Asia 或 QFPay)完成结账交易, 系统的付款状态将会自动更新为「已付款」。
如果顾客进行线上付款失败时,系统的付款状态会自动更新为「失败」。
如果顾客超时仍未完成付款,系统的付款状态会自动更新为「逾时」。
手动更新
如果顾客使用手动式(例如:手动电子钱包、银行转账、手动转数快付款等) 进行结账交易,商家需要手动更新付款状态。
顾客上传付款记录后,付款状态将显示为「已上传」。
商家可在确认收妥款项后,把付款状态手动更新为「已付款」。
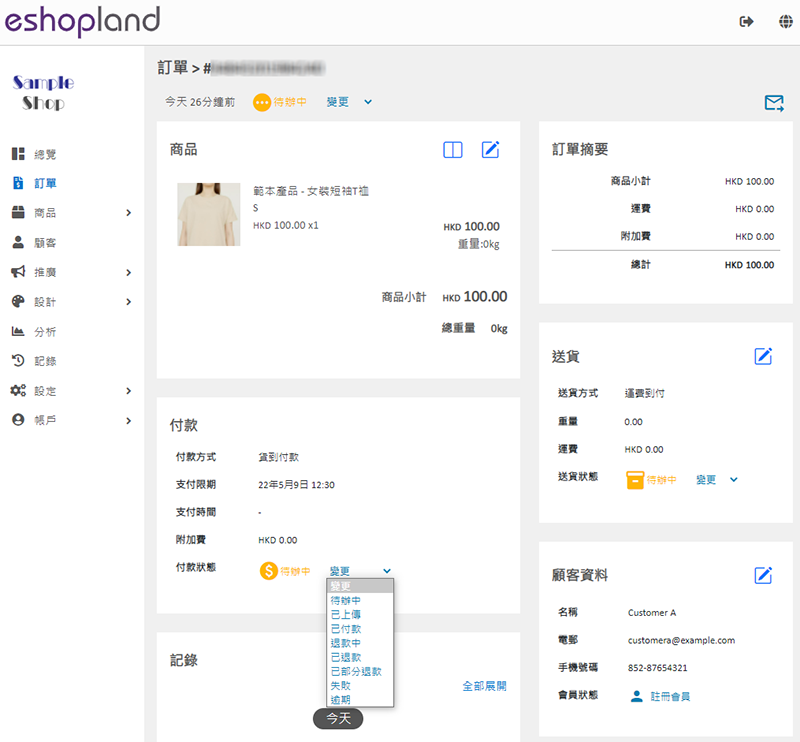
进入控制台 > 订单,拣选订单,进入订单数据页。
在「付款」部分,可根据顾客的付款状况手动变更订单的付款状态。

3. 更新「运送状态」
手动更新
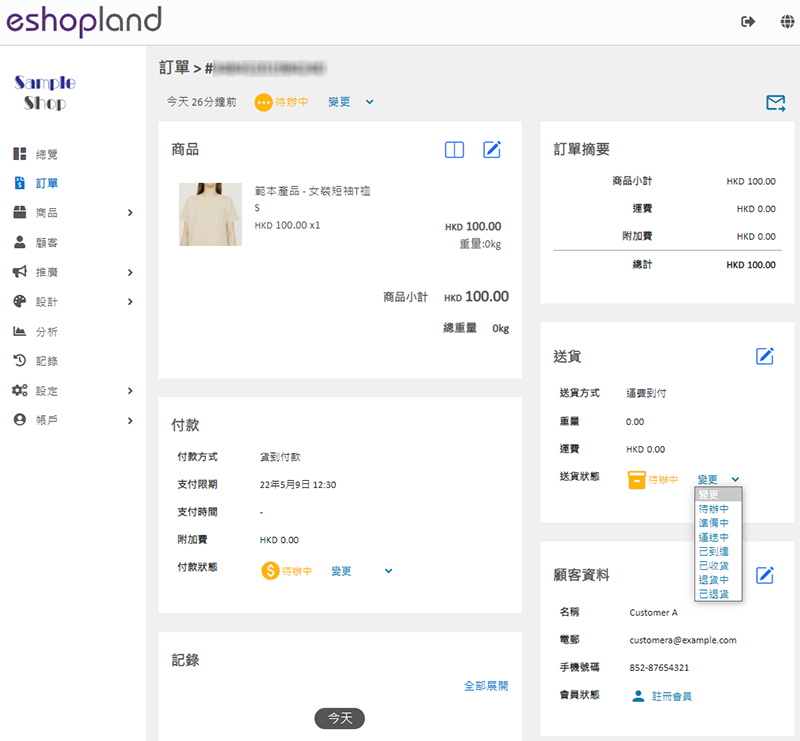
在订单资料页的「送货」部分,可以手动方式,变更该订单的运送状态。

4. 自动化更新「运送状态」
使用顺丰自动化或ShipAny 物流自动化的运输订单,均支持自动更新送货状态。
当运单开始运送时,送货状态会自动更新。
商家可手动调整顺丰运单的送货状态。
惟商家不能手动修改「ShipAny 物流自动化」订单的「送货状态」。

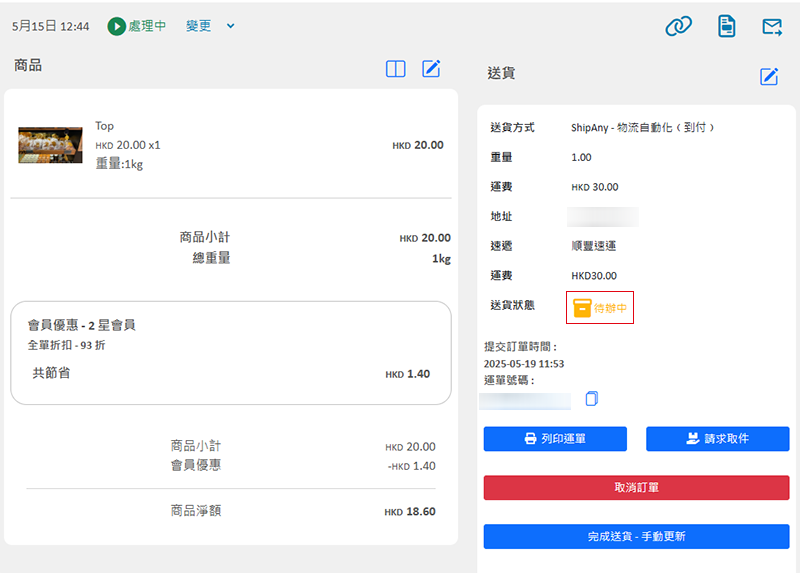
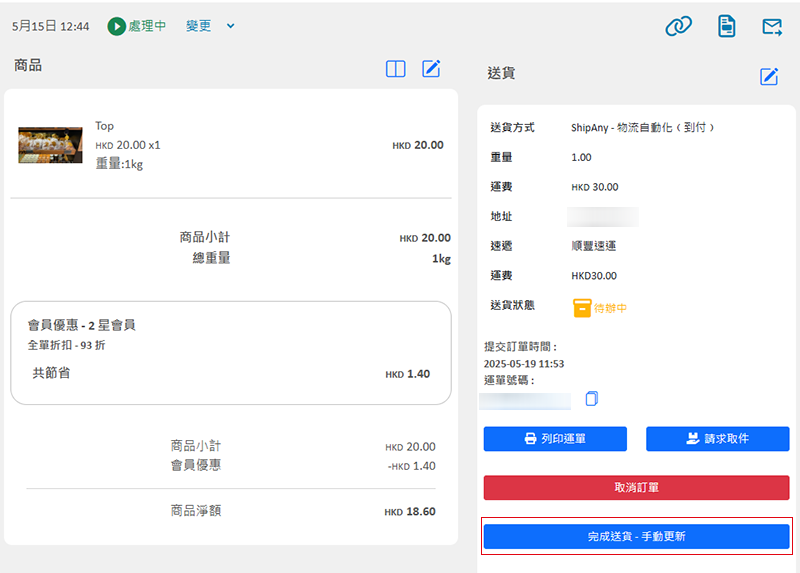
5. 「完成送货 - 手动更新」(只限ShipAny运输订单)
为配合商家的不同营运需要,系统特设「完成送货-手动更新」功能,让商家可以通过手动更新方式,把「ShipAny 物流自动化」订单更改为「完成送货」。
例如:当商家已通过其他方式,完成该订单的送货安排,不再需要通过从系统生成的运单处理运送时,可利用「完成送货 – 手动更新」功能。

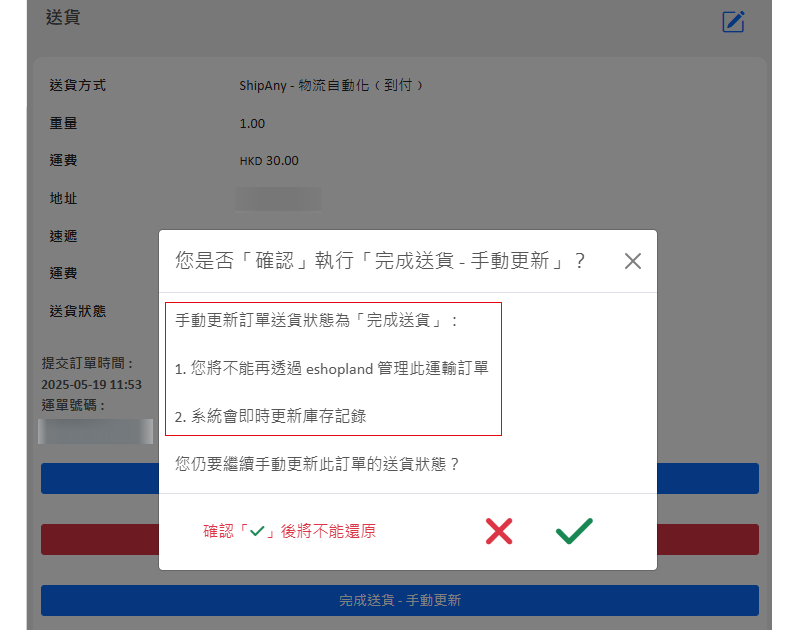
当商家确认  使用「完成送货 - 手动更新」功能,即表示:
使用「完成送货 - 手动更新」功能,即表示:
- 商家将不能再次透过eshopland 网店平台系统管理此运输订单。
- 系统会实时更新订单中商品的库存记录。
确认执行「完成送货 - 手动更新」功能后,将不能够还原。

执行「完成送货 - 手动更新」功能后,订单的送货状态会实时更新为「已送达」,并会出现「送货完成 – 已手动更新」的标示。
原本由 ShipAny 自动化生成的运单资料将会被移除。

延伸阅读
账单收据
您可以在 eshopland 控制台查阅网店账户的账单收据,账目清晰,方便管理。1. 账单收据列表。进入控制台 > 账户 > 帐单,即可查阅您的所有账单收据。2. 账单收据语言。您可以选择以繁体中文、... [阅读更多]
善用多种收款方式
eshopland 网店平台支持新增多种收款方式,以配合您的营运需要,并为顾客提供更多元化的选择。商户可以善用多种收款方式,让顾客选用成本较低的收款方式完成交易,有助提高网店的成本效益。如果商户在网店... [阅读更多]
商品页面背景颜色
商家利用 eshopland 网店平台的多功能网页设计工具,可以自定义商品页面的背景颜色,以配合网店的设计风格。网页设计工具简单易用,商家可以随时更换商品页面底色,定时为网店换上新装。1. 商品页面设... [阅读更多]
订单列表总览
商家使用 eshopland 网店平台时,可直接透过订单列表轻松查阅所有订单的基本资料、即时状态及历史纪录,快速掌握待处理订单。系统支援列表筛选及批量管理操作(如出货/取消),大幅简化日常营运流程,有... [阅读更多]