进阶文字栏
进阶文字栏区块具备多种文字格式及风格设计功能,让您随意设计网店页面,同时能将内容整理得井井有条。
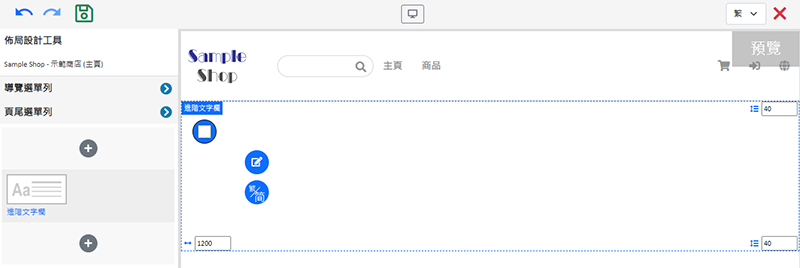
1. 新增进阶文字栏区块
在控制台 > 设计 > 页面。
选择或新增页面,进入页面的布局设计工具。
按新增  并选择进阶文字栏。
并选择进阶文字栏。

2. 管理区块

您可以管理进阶文字栏区块的:
宽度
间距
背景颜色
链接
显示状态
详细操作可以参考《管理区块》教学。
3. 设定进阶文字栏区块
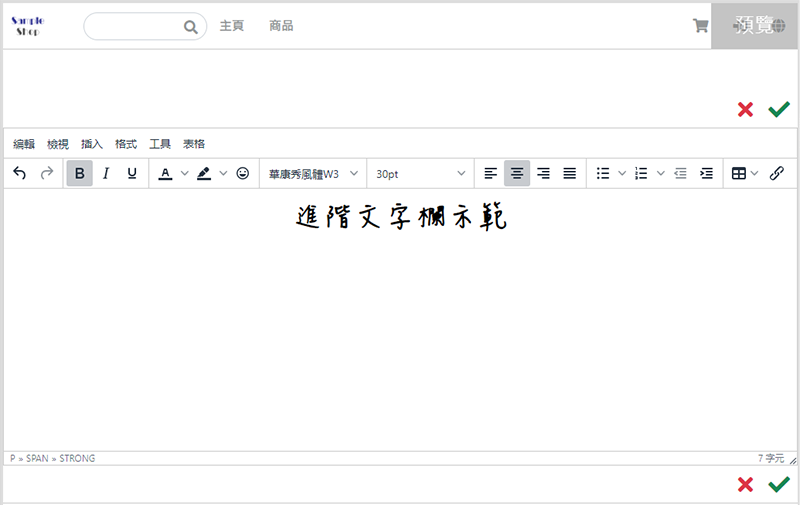
点击编辑  ,进入进阶文字栏区块。
,进入进阶文字栏区块。
不同语言页面的文字内容需要分别输入。
输入中文内容时可以使用繁简互换功能进行快速互换及复制。

进阶文字栏的功能齐备,例如:
段落格式
文字格式 (粗体、斜体、底线、删除线)
字体颜色 (颜色、背景颜色)
字体(中、英文字型)
字体大小 (以 pt 或 vmax 为单位)
文字标题 (设定 H1、H2、H3、 H4、H5、 H6 及文字段落)
对齐、缩排
列表列表 (项目、编号)
水平线
符号 (特殊字符、emoji 表情)
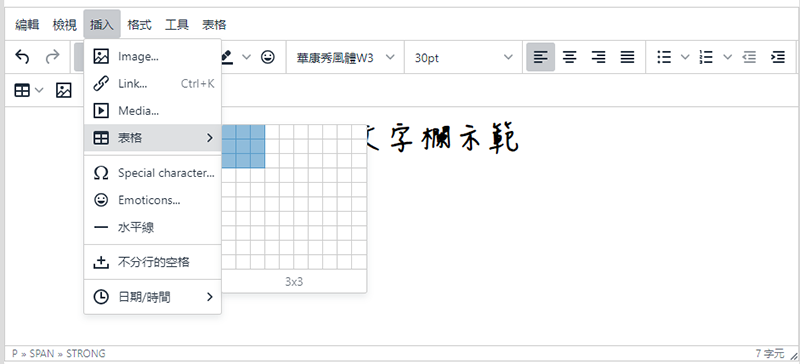
表格
日期/时间
字数
链接
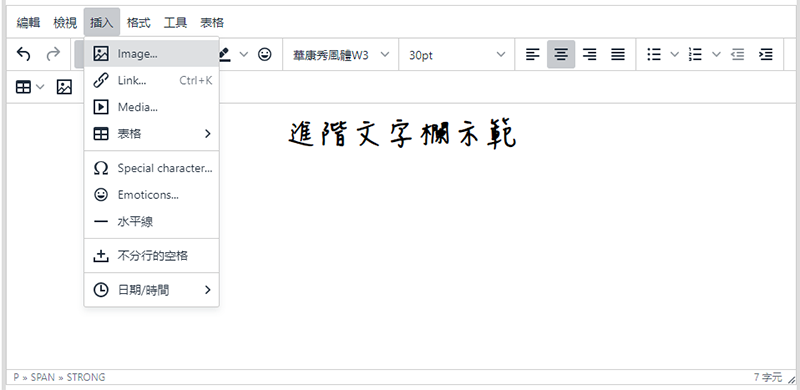
4. 进阶文字栏图像设定
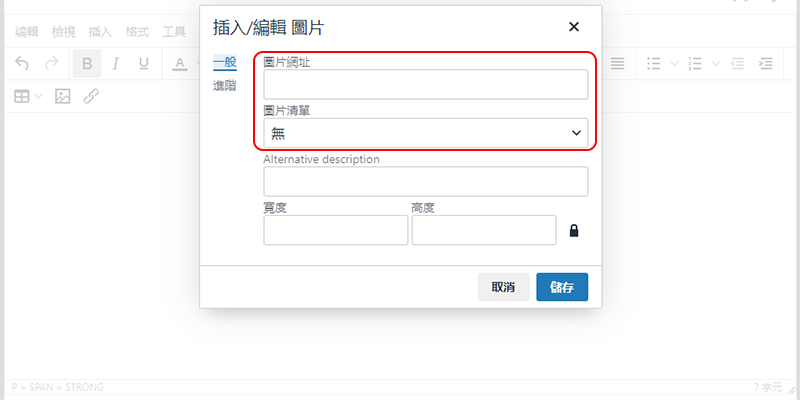
插入图像

输入图片网址,或在媒体库(图片列表)上选择图像。

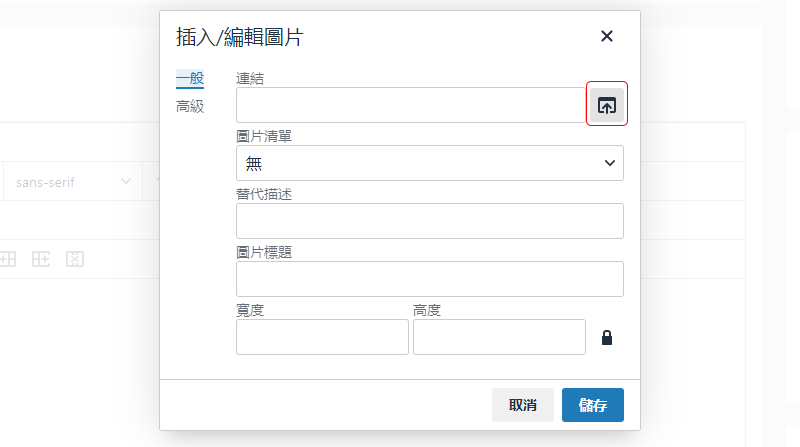
您亦可以按「上传」按钮,直接从您的电脑或设备选取图片,插入文字栏。

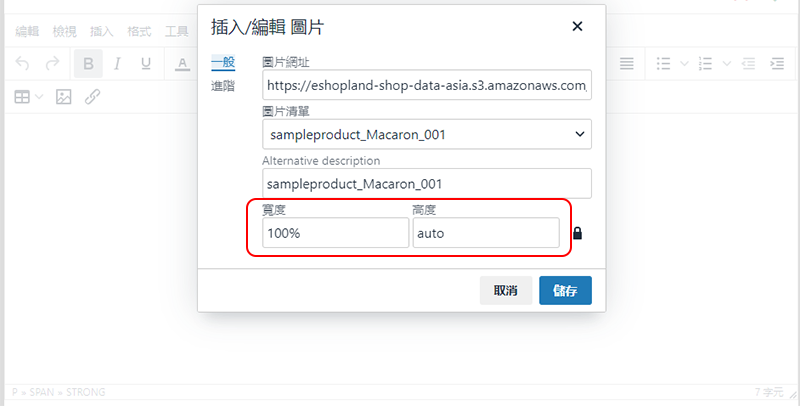
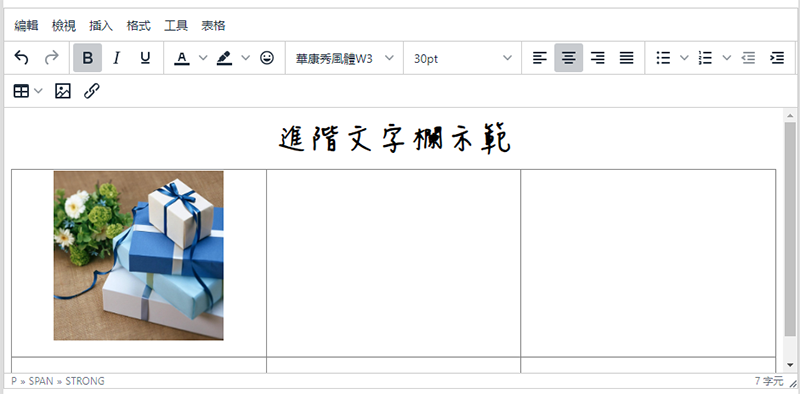
插入图片后,可调节图片的宽度及高度,设定图片大小。
如果将图片宽度设为「100%」及高度设为「auto」,系统会根据您所设定的区块宽度,自动按比例缩放图像大小,图像不会被裁剪。
选择图片后按鼠标右键,亦可设定图片的属性(attribute)。

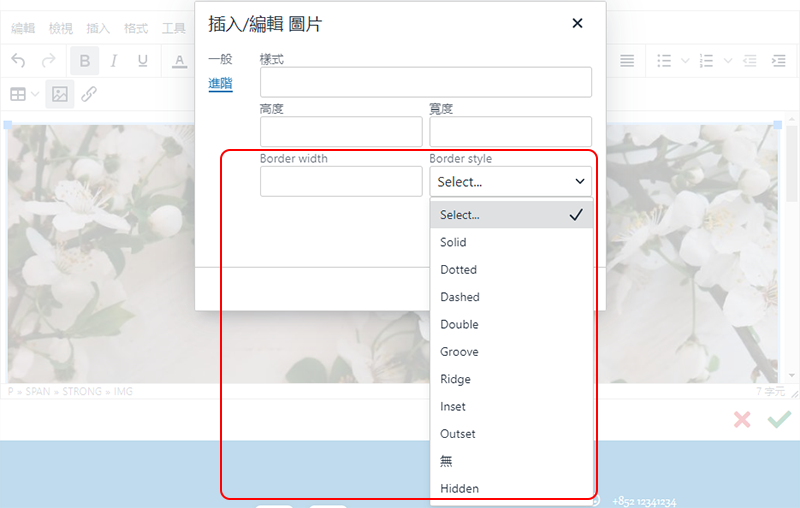
进入进阶设定,可以为图片添加框线(border)。

5. 进阶文字栏表格设定
插入表格

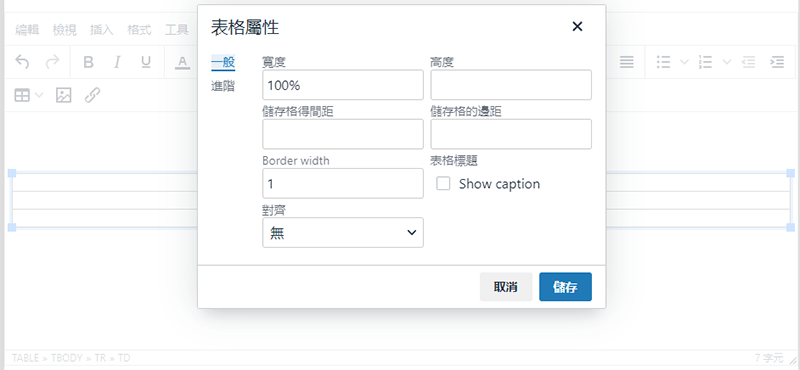
插入表格后,可调节表格的宽度及高度,设定表格大小,并可加入表格框线。
选择表格后按鼠标右键,亦可设定表格的属性(attribute)。

您可以在表格内插入图片,并调整该图片在表格内的属性。

6. 套用
完成后保存  更新。
更新。
延伸阅读
全宽图像文字栏
使用 eshopland布局设计工具设计网店,加入图文并茂的全宽图像文字栏区块,能增强网页设计的视觉效果,吸引顾客目光,有助提升市场推广效果。1. 新增全宽图像文字栏区块。在控制台> 设计> 页面。... [阅读更多]
管理会员电子礼券
商家可以在网店管理后台,手动发送、调整及管理会员的电子礼券(或又俗称为「购物金」),以配合网店业务的实际需要。1. 顾客资料记录前往主控台 > 顾客 > 所有顾客,然后在顾客清单上拣选需要管理的顾客资... [阅读更多]
快速选单页面连结
商家可以按照以下步骤,快捷地将页面加入网店的导览菜单(navigation menu)或尾页菜单(footer menu)。1. 选择页面进入主控台 > 设计 > 页面。点击需要加入菜单的页面,进入页... [阅读更多]
银行转帐
银行转账模板是系统默认的模板,您可以自行修改当中的内容,并储存为您个性化的收款方式。以下介绍如何设定银行转账作为收款方式,以及相关的注意事项。1. 登录帐户并进入主控台,点击设置>收款。点击新增,新增... [阅读更多]