设定导览及页尾菜单
在 eshopland 的布局设计工具,您可以设定导览菜单 (Navigation Menu Bar) 及页尾菜单 (Footer Menu Bar),以配合网店的整体设计效果。
《在导览列加入分类》的设定方法
《进阶页尾设计》的设定方法
1. 设定菜单列
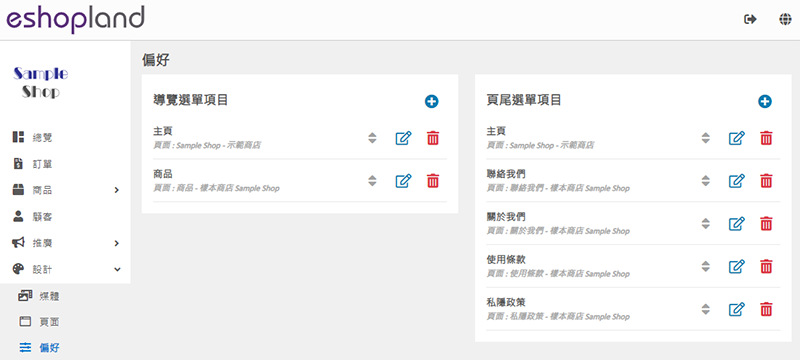
进入控制台 > 设计 > 偏好。

 新增链接项目
新增链接项目
新增链接到导览菜单列及页尾菜单列的网店页面。
 移除链接项目
移除链接项目
删除菜单列上的项目。
 编辑链接项目
编辑链接项目
编辑已加入菜单列的项目名称及其内部链接。
 重新排列
重新排列
手动重排菜单列上的项目。

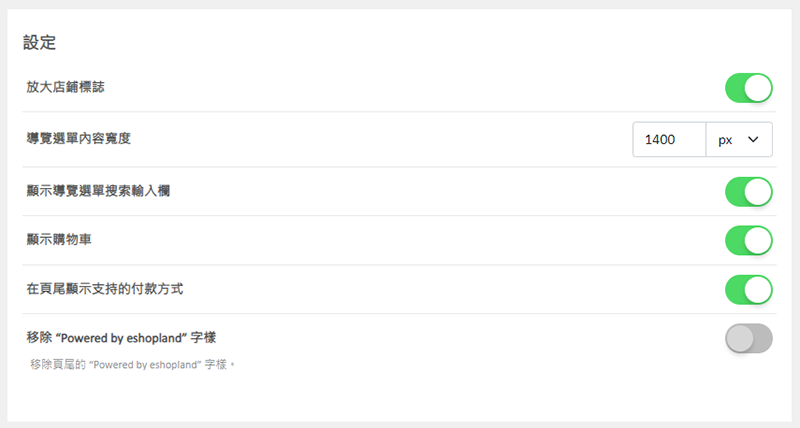
其它菜单设置项目 :
放大店铺标志
在导览菜单上放大网店标志 (Shop Logo) 的显示效果。
导览菜单内容宽度
自定义导览菜单的整体宽度。
以像素 (px) 为单位。
显示导览菜单搜索输入栏
启用导览菜单上的商品搜索功能。
可以停用及隐藏网店的搜索功能。
显示购物车
在导览菜单上显示购物车。
可以停用及隐藏网店的购物车功能。
停用购物车功能,顾客仍可使用商品页上的「直接购买」,进行独立商品直接结算。
在页尾显示支持的付款方式
可以不在页尾显示网店的付款方式。
顾客在结账页面可以查阅并选择付款方式。
移除 “Powered by eshopland” 字样
只适用于指定计划的用户,详情可参阅我们的服务计划。
2. 设计导览菜单 (Navigation Menu Bar)
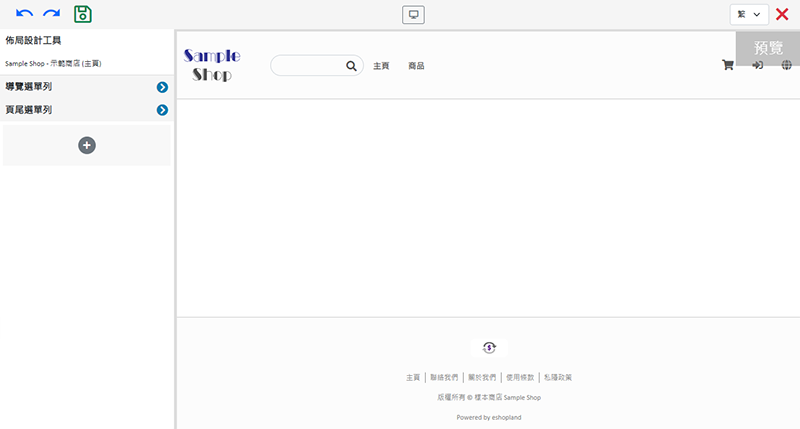
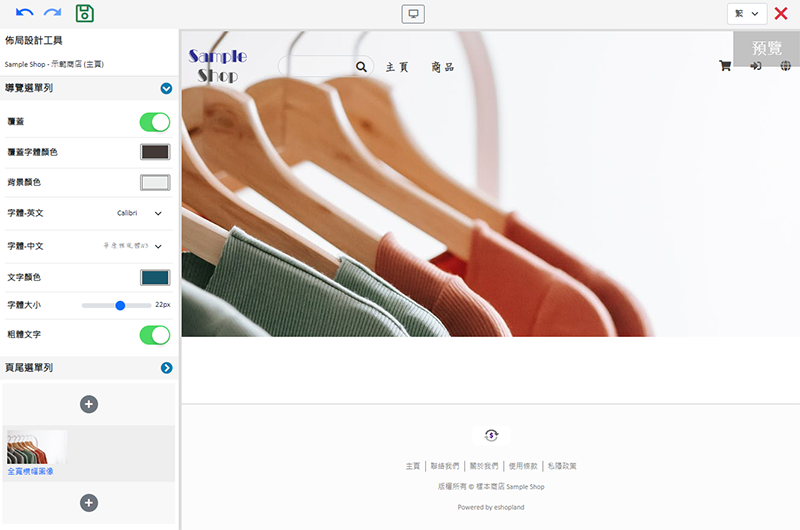
进入控制台 > 设计 > 页面 > 店面,直接进入布局设计工具。

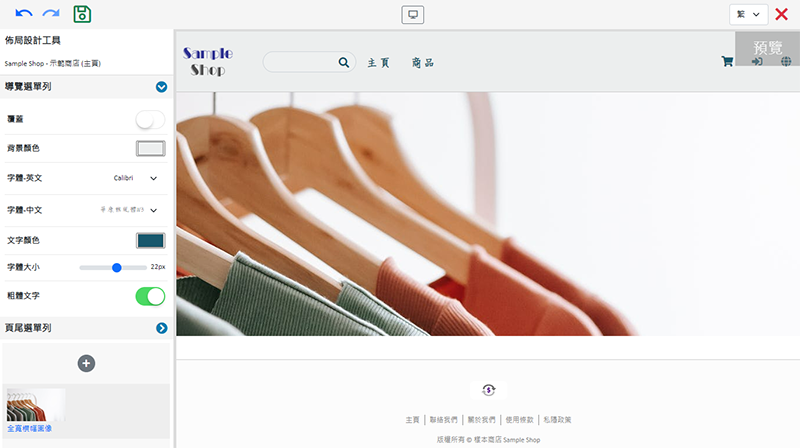
您可以自行设计导览菜单 :

背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
中、英文字体
可选用系统预设的多款中、英文字体。
字体颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
字体大小
以像素 (px) 为单位。
设为粗体
粗体设定将同步套用到中文及英文菜单列的字体。

开启  覆盖功能,导览菜单列将会覆盖到首个区块上,形成透明导览列 (transparent navigation bar) 的效果。
覆盖功能,导览菜单列将会覆盖到首个区块上,形成透明导览列 (transparent navigation bar) 的效果。
覆盖字体颜色
在启用覆盖功能时,您可以为导览菜单栏字体设定另一种颜色。
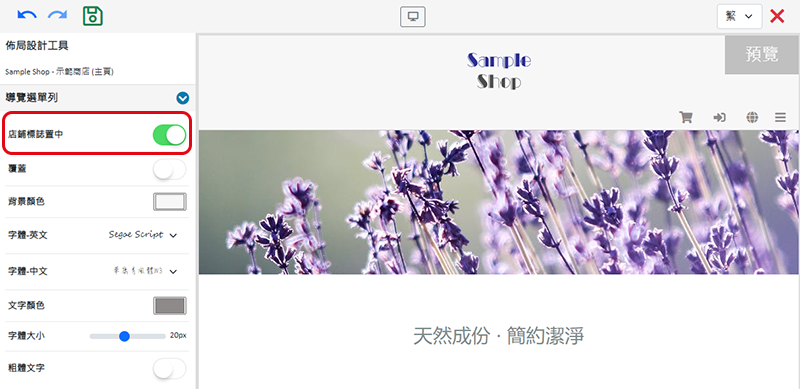
店铺标志(shop logo)置中
开启  店铺标志置中,导览选单列上的商店标志会置中摆放。
店铺标志置中,导览选单列上的商店标志会置中摆放。

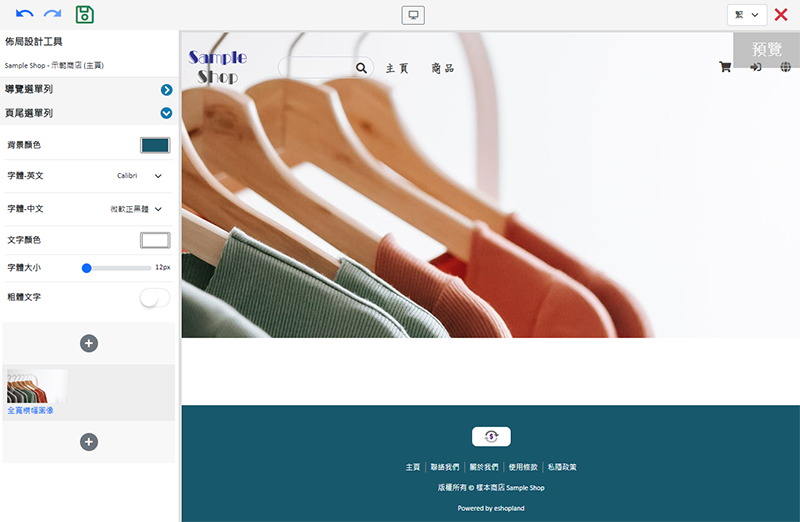
3. 设计页尾菜单 (Footer Menu Bar)
您可以自行设计导航菜单 :

背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
中、英文字体
可选用系统预设的多款中、英文字体。
字体颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
字体大小
以像素 (px) 为单位。
设为粗体
将同时设定中文及英文菜单列字体为粗体。
4. 套用
完成后储存  变更。
变更。
延伸阅读
优惠基本设置
商家可以在 eshopland 网店平台设不同的优惠(例如:免运费、全单折扣、定额优惠、指定商品优惠、赠品等),并可加入不同的优惠条款及优惠码设定,以配合您的运营需要。以下介绍优惠设置的通用设定。1.... [阅读更多]
取消订单
为了让您更灵活地管理您的网店,已获授权的网店管理人员,可以在 eshopland 控制台手动执行取消订单,以应付如顾客要求取消订单,或订单商品缺货,或订单出现异常,或订单将无法完成等情况。1. 进入订... [阅读更多]
商品价格字体设计
eshopland 网店平台配备强大的设计功能,而且操作简易,令网页设计变得更灵活自主。商家可为单一商品页面的显示风格加入不同的自主设计元素,包括设计商品价格数据的字体及颜色,以配合网店的设计风格。1... [阅读更多]
自定义送货方式
eshopland让您自定义网店支持的运送方式,例如自取、运费到付、本地速运等,以配合您的营运需要。1. 运送设定登录帐户并进入控制台,点击设置>运送。点击新增,新增送货方式。从清单上拣选自订。2. ... [阅读更多]














