基本文字欄
基本文字欄區塊是一個純文字區塊,適合輸入較簡單的純文字內容,並進行簡單的字體及格式設計。
1. 新增基本文字欄區塊。
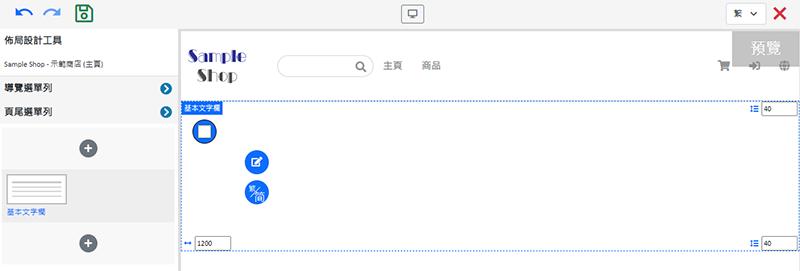
在主控台 > 設計 > 頁面,選擇或新增頁面,進入頁面的佈局設計工具。
按新增  並選擇基本文字欄區塊。
並選擇基本文字欄區塊。

2. 管理區塊。

您可以管理基本文字欄區塊的:
寬度
間距
背景顏色
連結
顯示狀態
詳細操作可以參考《管理區塊》教學。
3. 設定基本文字欄區塊。
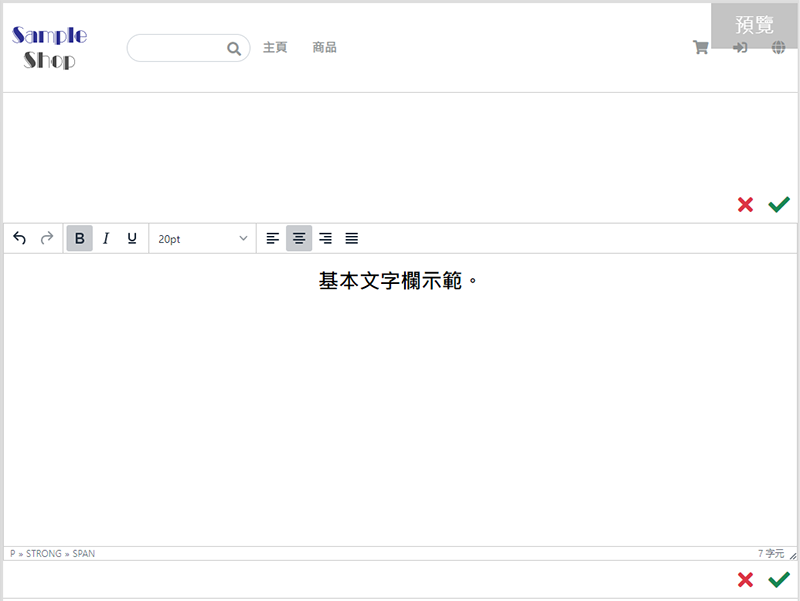
點擊編輯  ,進入基本文字欄區塊。
,進入基本文字欄區塊。
不同語言頁面的文字內容需要分別輸入。
輸入中文內容時可以使用繁簡互換功能進行快速互換及複製。

基本文字欄功能包括:
文字格式 (粗體、斜體、底線)
字體大小
對齊
4. 完成更新後儲存  。
。
延伸閱讀
贈品優惠
在 eshopland 電子商務平台上,商家可以向顧客贈送贈品,並可加入不同的優惠條款,以提升銷售額。當顧客購物結帳時,系統會按照您的設定,自動套用顧客可享用的優惠。優惠條款:1. 新增優惠進入主控台... [閱讀更多]
商品頁面背景顏色
商家利用 eshopland 網店平台的多功能網頁設計工具,可以自訂商品頁面的背景顏色,以配合網店的設計風格。網頁設計工具簡單易用,商家可以隨時更換商品頁面底色,定時為網店換上新裝。1. 商品頁面設... [閱讀更多]
註冊開店
按照以下簡單步驟,註冊開店帳戶,即可免費體驗 eshopland 的服務,極速開始您的網上銷售業務。1. 登入 eshopland 網站: https://www.eshopland.com/2. ... [閱讀更多]
多效果輪播
為了增加網店網頁設計的美觀效果,eshopland 網店平台特別添加了備有多種轉場效果的輪播廣告區塊,讓商家可以透過簡單操作,輕鬆美化網頁設計,令網店更能吸引顧客的目光。1. 新增「多效果輪播」區... [閱讀更多]














