單一商品頁設計
eshopland 網店平台具備強大的設計網頁功能,讓商家可自主設計商品頁的風格。支持設計的商品頁面風格範圍包括:商品頁的背景顏色、照片顯示方式、文字、標籤、價格及按鈕等,以配合您的品牌形象及設計需求。
1. 商品頁設計工具
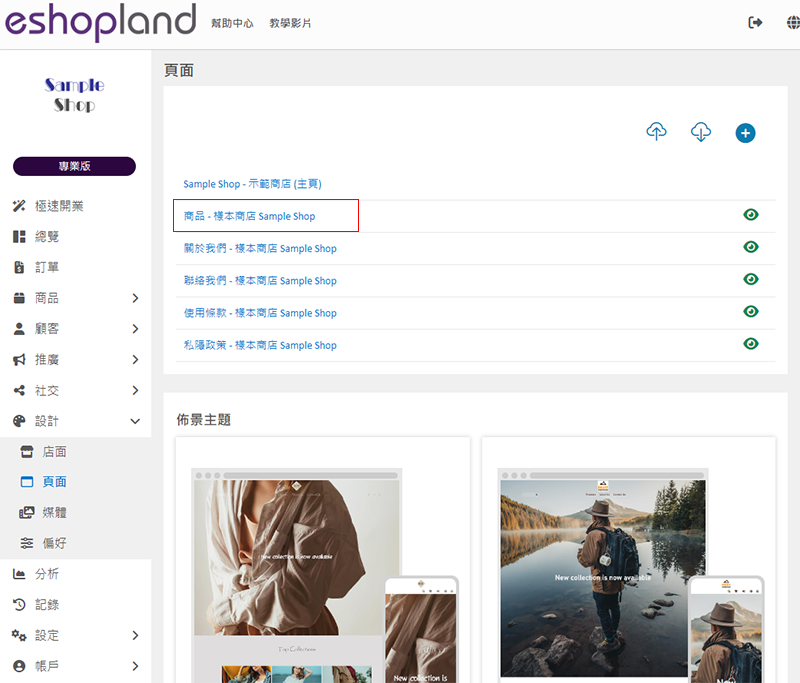
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

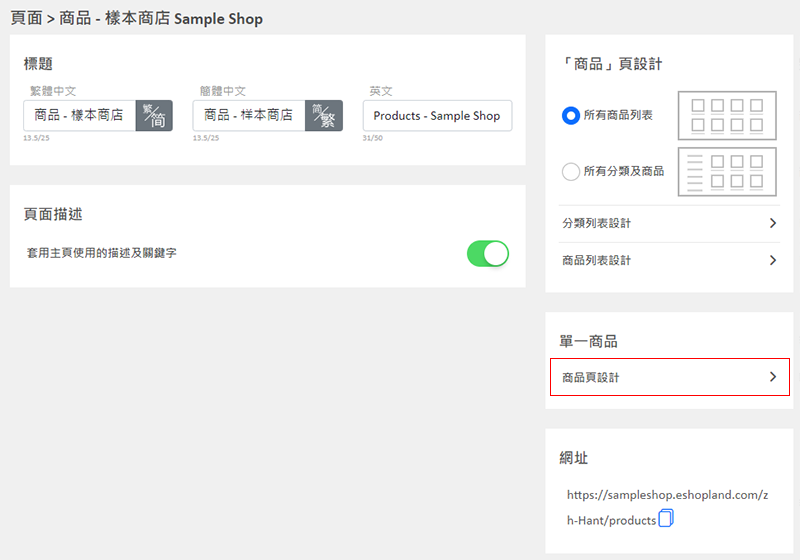
下移至「單一商品」,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

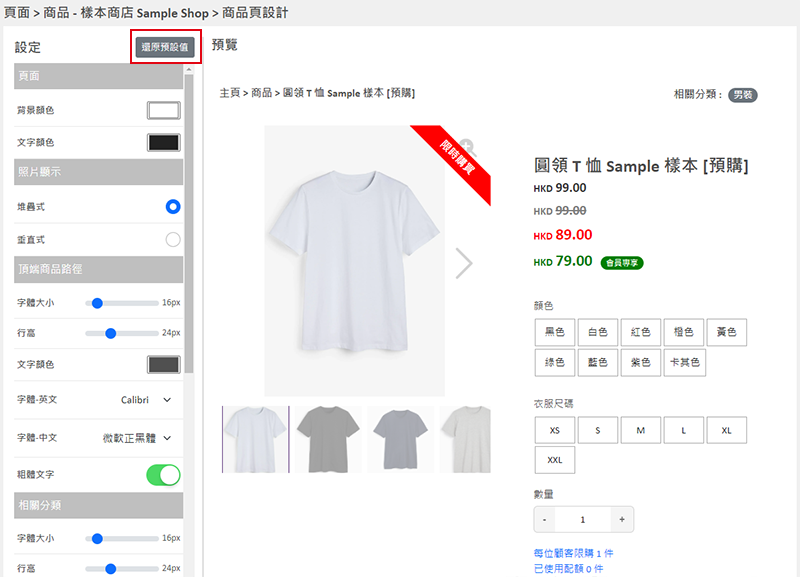
2. 設計功能
系統採用預覽式設計,讓您可即時看到設計效果。
商家可以自主設計商品頁面不同部分的風格,操作方式可參考以下的教學文章:
3. 還原預設值
點擊「還原預設值」,可以把商品頁的設計風格還原到系統預設的效果。
「還原預設值」會即時套用到所有商品頁的設計。

4. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
贈品優惠
在 eshopland 電子商務平台上,商家可以向顧客贈送贈品,並可加入不同的優惠條款,以提升銷售額。當顧客購物結帳時,系統會按照您的設定,自動套用顧客可享用的優惠。優惠條款:1. 新增優惠進入主控台... [閱讀更多]
eBuy.mo 澳門易購網
為了便利商家應付來自澳門地區的訂單,eshopland 網店平台系統已對接 eBuy.mo 澳門易購網官方自取點系統,商家可以新增 eBuy.mo 澳門易購網為網店的送貨方式,讓澳門顧客自選最合適的自... [閱讀更多]
商品圖片顯示
不同的商品圖片展示方式,能為網店營造不一樣的風格,eshopland 網店平台的多功能網頁設計工具,可以讓商家自訂商品圖片在商品頁上的顯示方式,不受任何版型規範,務求讓商家享受更大的設計靈活性。1. ... [閱讀更多]
順豐「自取」或「派送」
商家設定「順豐速運」為網店的送貨方式時,可以自訂貨件「自取」或是「上門派送」,以配合網店的營運需求。由於 eshopland 網店平台系統已對接順豐的官方系統,商家可以使用自己的順豐帳號,處理網店的寄... [閱讀更多]