商品圖片放大或轉換
網店網頁設計・商品列表・商品展示
商家可以利用 eshopland 網店平台的多功能網頁設計工具,設定商品圖片在商品列表的顯示方式,例如當把滑鼠移到商品列表上的圖片時,圖片會放大顯示,或會轉換;甚至可以設定圖片按時自動轉換,以增強網頁的視覺效果。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
1. 商品列表頁
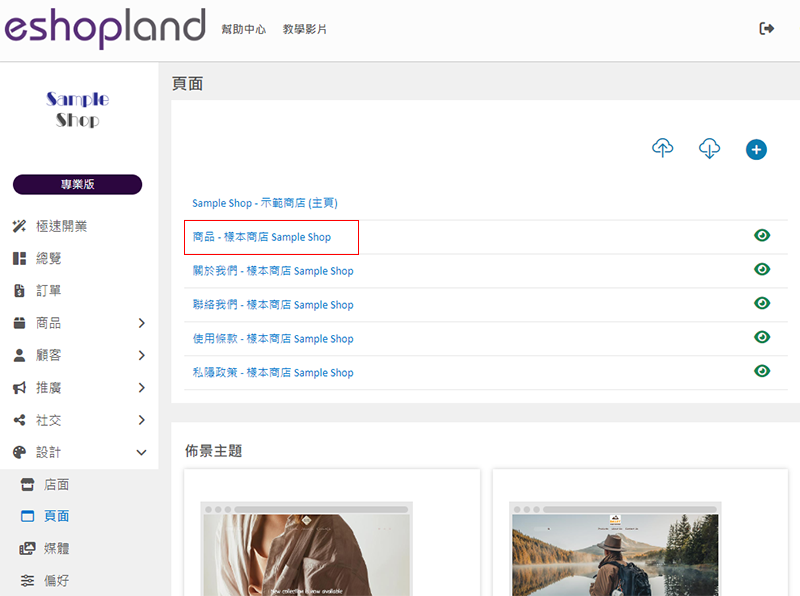
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

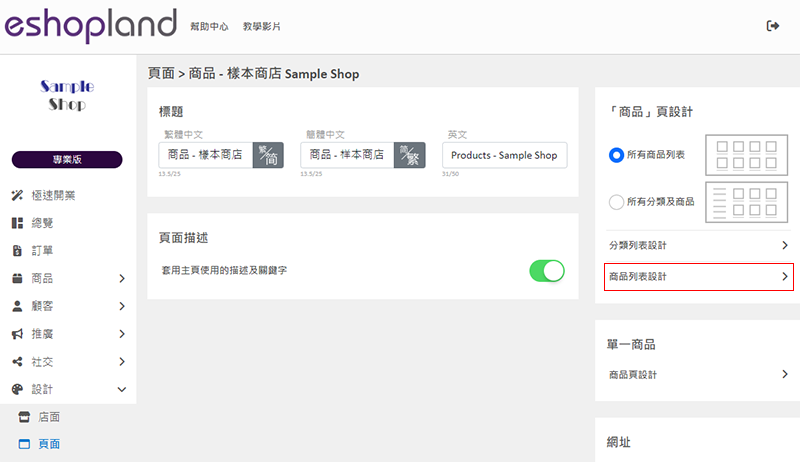
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

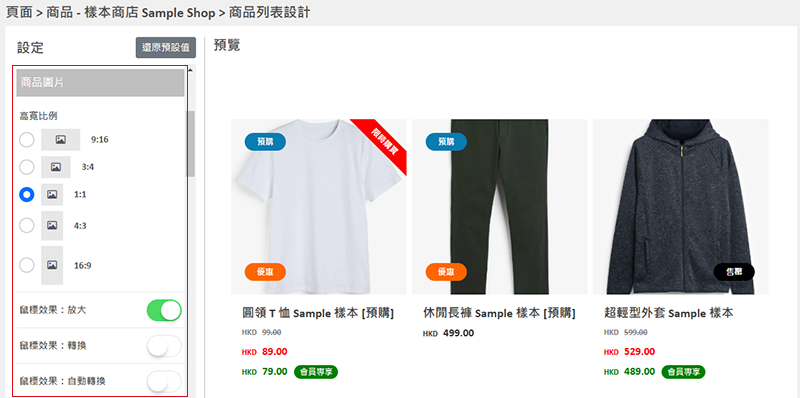
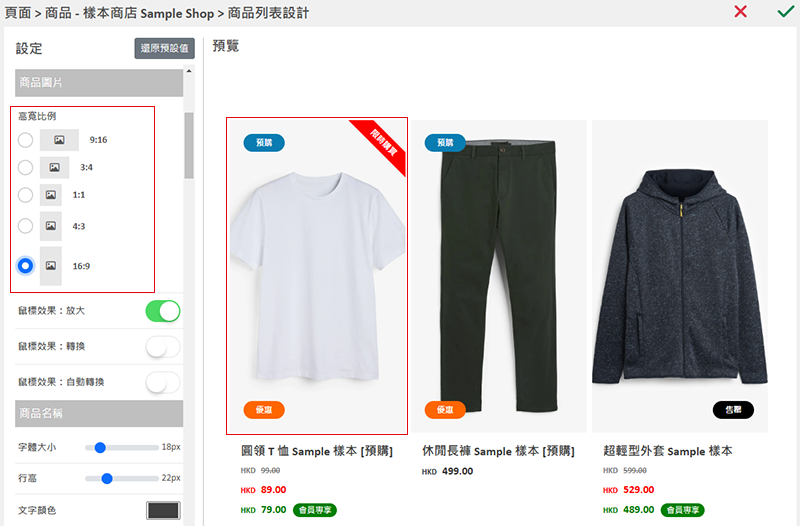
3. 設定「商品圖片」
您可以自訂商品圖片在「商品列表」上的顯示方式。

高寬比例
選擇商品圖片在商品列表顯示時,高度與寬度的比例。
圖片顯示會按照原圖的比例自動調整。
提示:
假如您上載的商品圖片是正方形(即 1:1),而您選擇使用 16:9 的高寬比例,商品圖片會被自動裁剪,以達到符合 16:9 的比例。
假如您希望使用 16:9 的高寬比例,建議上載 16:9 比例的圖片,例如1280 x 720、1920 x 1080、3840 x 2160 等。

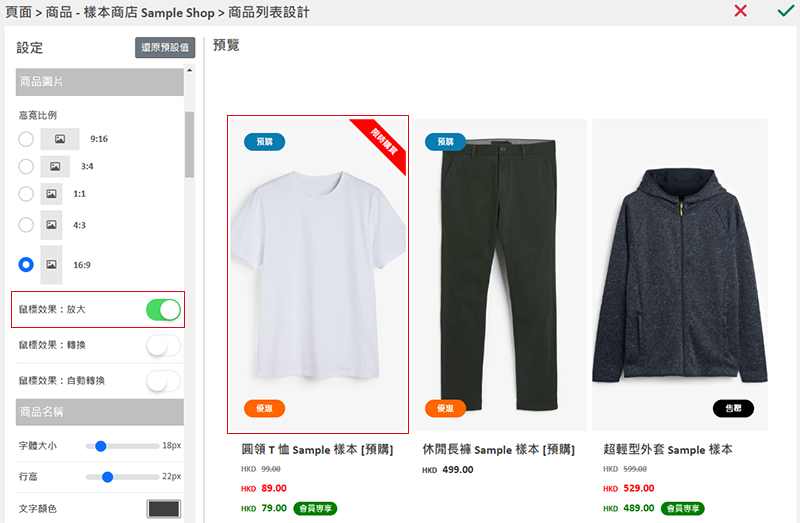
鼠標效果:放大
當顧客利用滑鼠(mouse)在商品列表上互動,把鼠標(cursor or mouse pointer)移到商品圖片上時,該圖片會稍微放大顯示,以增強互動時的視覺效果。

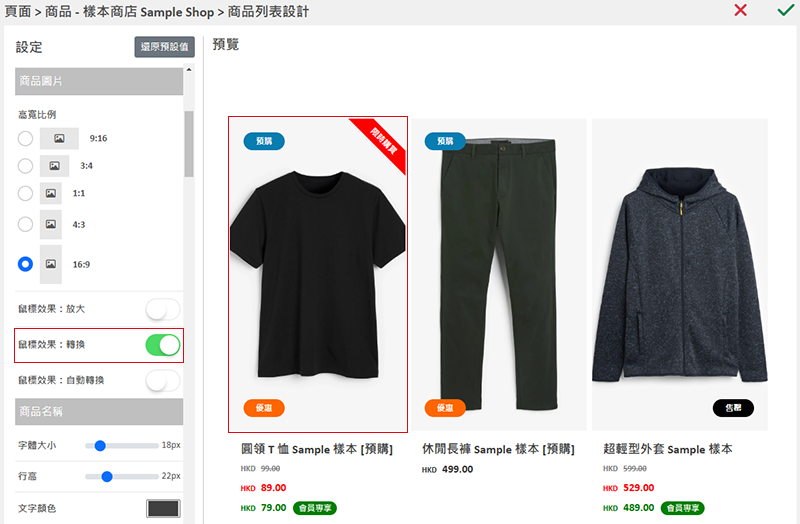
鼠標效果:轉換
當顧客把鼠標移到商品圖片上時,商品圖片會轉換為第二幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片轉換的效果。

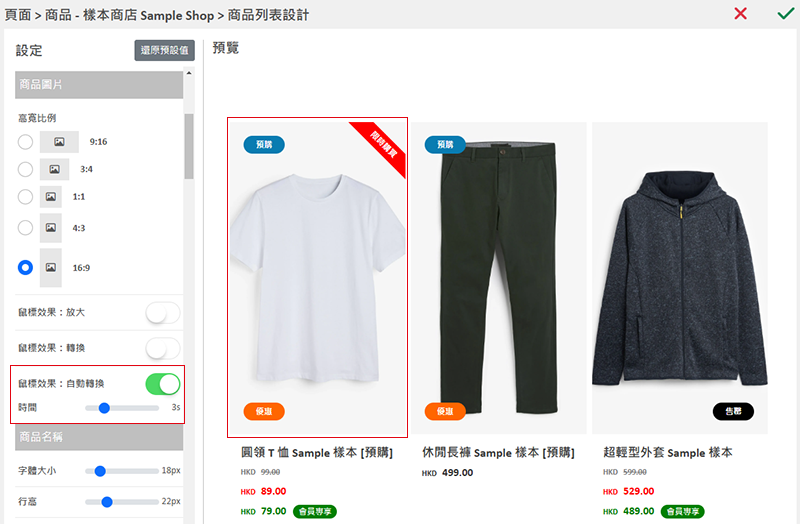
鼠標效果:自動轉換
全部在「商品列表」上的商品圖片,都會按照設定時間自動轉換。
商品圖片自動輪播轉換功能,只會套用於商品的首兩幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片自動轉換的效果。
自動轉換的設定時間以秒(s – second)為單位。
例子:
自動轉換時間設定為「3s」,即表示所有在「商品列表」的圖片,會每 3 秒鐘自動轉換一次;而只有一幅圖片的商品,則不會有任何轉換。

4. 套用
儲存  設定。
設定。
延伸閱讀
顧客列表總覽
eshopland 電子商務平台系統,設有不同的顧客類別及會員等級。系統會自動將顧客按類別標示,讓商家能夠更準確地掌握網店的顧客類型,從而更有效地調整您的經營策略。1. 顧客列表前往主控台 > 顧客 ... [閱讀更多]
順豐「自取」或「派送」
商家設定「順豐速運」為網店的送貨方式時,可以自訂貨件「自取」或是「上門派送」,以配合網店的營運需求。由於 eshopland 網店平台系統已對接順豐的官方系統,商家可以使用自己的順豐帳號,處理網店的寄... [閱讀更多]
自動取消訂單
eshopland 電子商務平台系統設有自動取消訂單功能,讓您更快捷方地跟進訂單,更有效率地管理您的網上商店。1. 系統預設的自動取消訂單功能。當顧客使用自動付款方式時 (例如:Stripe), 如果... [閱讀更多]
直播自動接單設定
已配置「直播自動接單」功能的商家,只需在 eshopland 網店後台,完成簡單的直播接單設定,就可以透過 eshopland 網店系統,在進行 Facebook 專頁或 Instagram 商業帳號... [閱讀更多]